Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée des exemples de configuration de mini-programmes
Explication détaillée des exemples de configuration de mini-programmes
- Y2Joriginal
- 2017-05-17 16:37:001702parcourir
Configuration
Nous utilisons le fichier app.json pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc. .
Ce qui suit est un app.json de configuration simple qui contient toutes les options de configuration :
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
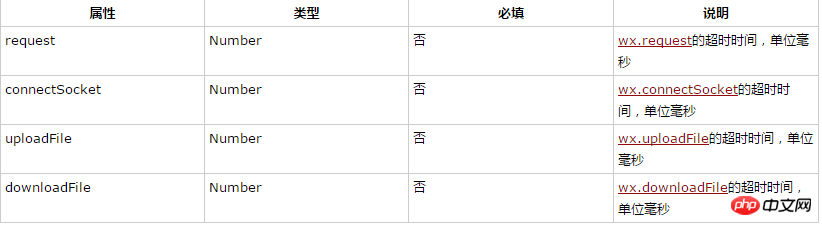
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
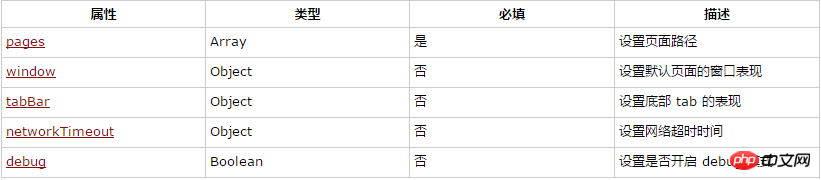
}, "debug": true}liste des éléments de configuration app.json

pages
accepte un tableau, chaque élément est une chaîne pour spécifier de quelles pages se compose le mini programme. Chaque élément représente les informations [chemin + nom du fichier] de la page correspondante, et le premier élément du tableau représente la page initiale du mini-programme. Dans le mini programme, ajouter/réduire des pages nécessite de modifier le tableau des pages.
Le nom du fichier n'a pas besoin d'être écrit avec un suffixe de fichier, car le framework recherchera automatiquement les quatre fichiers dans le chemin .json, .js, .wxml, .wxss pour l'intégration .
Si le répertoire de développement est :
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
, nous devons écrire
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
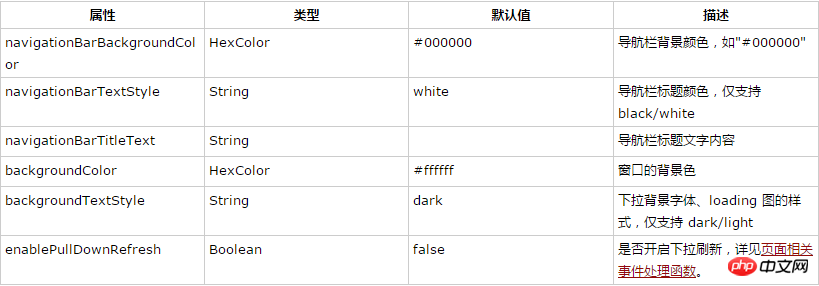
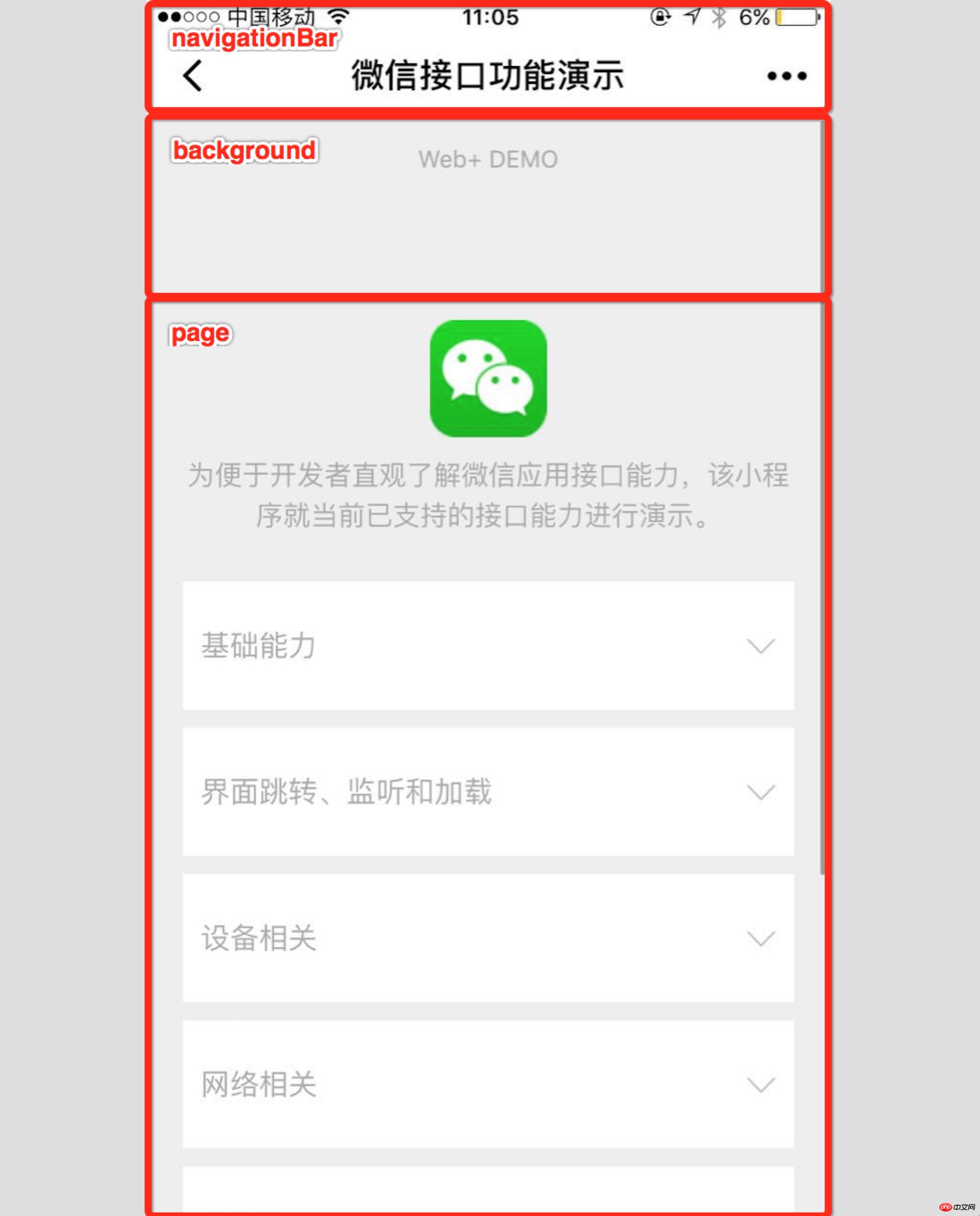
Utilisé pour définir la barred'état , la barre de navigation , le titre et la couleur d'arrière-plan de la fenêtre du mini programme.

{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
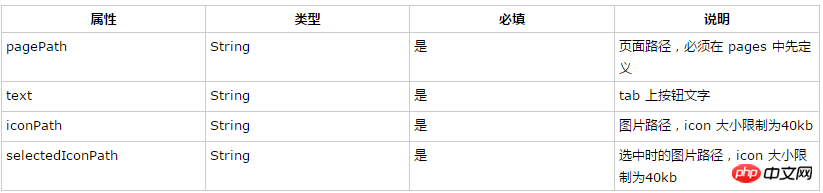
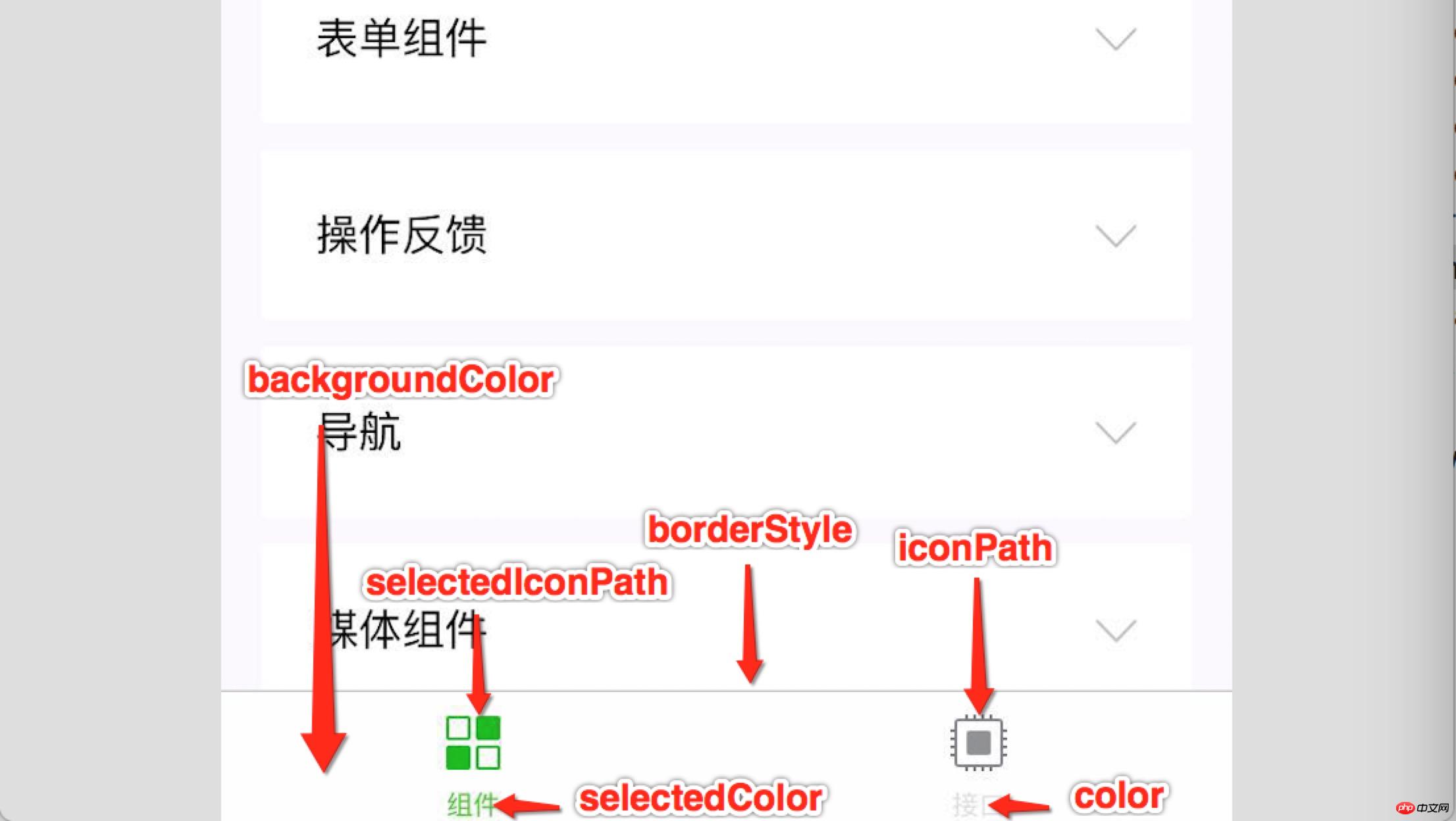
tabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas de la fenêtre client pour changer de page), alors nous Vous pouvez spécifier les performances de la barre d'onglets et de la page correspondante affichée lorsque l'onglet est basculé via l'élément de configuration tabBar. tabBar est un tableau, et seulement un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.Attribut Description :

objet avec les valeurs d'attribut suivantes :



debug
Vous pouvez activer le mode débogage dans les outils de développement dans la console. panneau de l'outil, les informations dedébogage sont données sous forme d'informations. Les informations comprennent l'enregistrement de la page, la page routage , les données mise à jour et . événements. Déclencheur . Cela peut aider les développeurs à localiser rapidement certains problèmes courants.
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:

{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信小程序完整源码下载
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

