Maison >Applet WeChat >Développement de mini-programmes >Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre
Comment surveiller les événements lors du passage d'une page d'applet WeChat à une autre
- 巴扎黑original
- 2018-05-26 16:39:0611990parcourir
Résumé : Dans le processus de développement de l'applet WeChat, nous rencontrerons certainement le besoin de sauter entre les pages, alors comment surveiller les événements entre les sauts de page ? Dans notre article précédent : Recherche sur les composants du framework du mini programme eLong WeChat (avec code source) à titre d'exemple, jetons un coup d'œil aux événements lorsque le mini programme saute entre les pages...
| Dans le processus de développement de l'applet WeChat, nous rencontrerons certainement le besoin de passer d'une page à l'autre. Alors, comment surveiller les événements entre les sauts de page ? Nous avons pris un article précédent : Recherche sur les composants du framework du mini programme eLong WeChat (code source ci-joint) comme exemple pour jeter un œil au mécanisme d'événement lorsque les mini-programmes sautent entre les pages. Nous savons que le mini programme fournit quatre mécanismes pour modifier la vue : l'ouverture d'une nouvelle page, la redirection de page, le retour de page et le changement de barre de tabulation. Il héberge le cycle de vie de la page et fournit les événements du cycle de vie correspondants pour l'application afin de faciliter le traitement commercial à chaque étape de l'application, mais il n'existe pas de mécanisme d'événement correspondant pour passer d'une page à l'autre, par exemple -
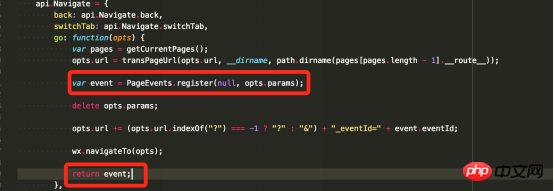
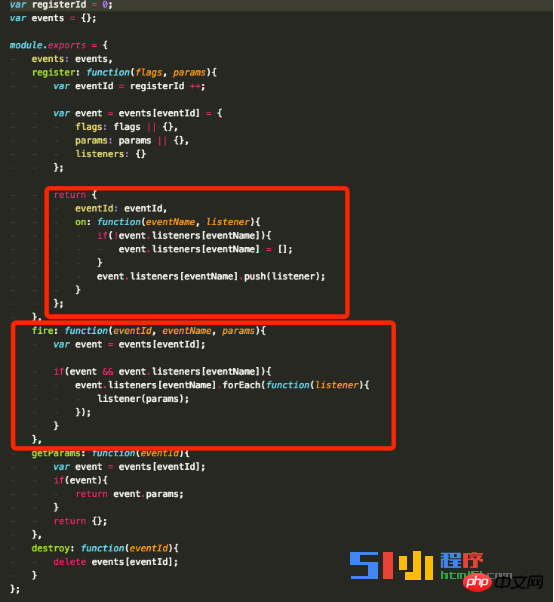
Les deux scénarios ci-dessus sont très courants et se résument vers la page Comment interagir facilement les uns avec les autres ? Bien sûr, nous pouvons atteindre l'objectif en passant des paramètres ou des objets de données globaux via des sauts de page, mais il existe certaines restrictions d'utilisation (conversion de paramètres ou maintenance d'objets globaux) ! Le mécanisme d'événement est donc utilisé dans le projet d'applet elong pour résoudre ce problème problème . Nous avons réécrit navigateToAPI. Après que la page A appelle cette interface pour accéder à la page, la méthode renvoie un événement d'objet d'événement à la page A. Cet objet peut enregistrer des événements personnalisés et la page cible (page B) peut suivre. l'entreprise La demande déclenche la réponse à l'événement et, en même temps, les données pertinentes sont transmises au rappel d'écoute en tant que paramètre.
API
Événement
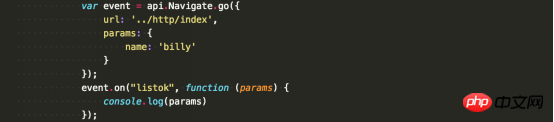
Une partie du code est la suivante : Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},Ouvrez le rendu de la page secondaire——
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle