Maison >Applet WeChat >Développement de mini-programmes >iOS développe des fonctions similaires à la zone de saisie du mot de passe Alipay
iOS développe des fonctions similaires à la zone de saisie du mot de passe Alipay
- Y2Joriginal
- 2017-05-13 15:48:412202parcourir
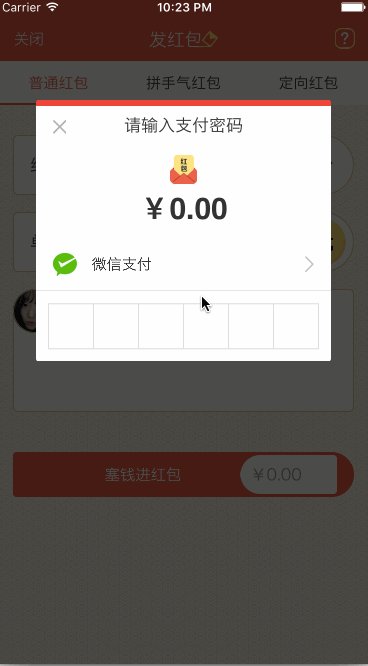
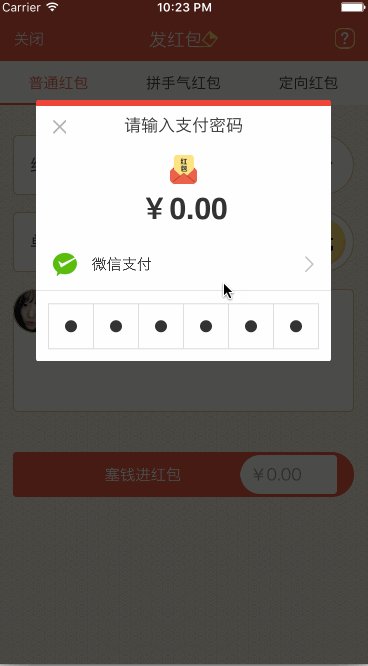
Cet article présente principalement l'implémentation iOS d'une zone de saisie de mot de passe similaire à WeChat et Alipay, qui fournit des fonctions de saisie au clavier simples pour les répondeurs via le protocole UIKeyInput, puis dessine la zone de saisie du mot de passe via CoreGraphics.
doit actuellement implémenter la fonction d'envoi d'enveloppes rouges dans le projet, j'ai donc écrit un contrôle pour la zone de saisie du mot de passe, en utilisant principalement le protocole UIKeyInput et CoreGraphicsframework , l'effet est similaire au paiement WeChat. Si cela vous fait du bien, j'écrirai mes idées et mon processus de production pour les partager avec vous.

Laissez votre vue personnalisée avoir la fonction de saisie (protocole UIKeyInput)
Le protocole UIKeyInput peut fournir simple La fonction de saisie au clavier permet le répondant qui a besoin d’un clavier pour devenir le premier répondant. Il existe trois méthodes qui doivent être implémentées dans le protocole UIKeyInput, qui sont les méthodes suivantes :
#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length < self.passWordNum) {
//判断是否是数字
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:MONEYNUMBERS] invertedSet];
NSString*filtered = [[text componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
BOOL basicTest = [text isEqualToString:filtered];
if(basicTest) {
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
if (self.textStore.length == self.passWordNum) {
if ([self.delegate respondsToSelector:@selector(passWordCompleteInput:)]) {
[self.delegate passWordCompleteInput:self];
}
}
[self.textStore appendString:text];
[self setNeedsDisplay];
}
}
}
/**
* 删除文本
*/
- (void)deleteBackward {
if (self.textStore.length > 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}Dessinez la zone de saisie du mot de passe via CoreGraphics
L'idée de La mise en œuvre consiste à le dessiner via le framework CoreGraphics. Affichez le cadre extérieur de la zone de saisie du mot de passe et le petit point noir à l'intérieur, puis jugez le nombre de chiffres saisis en utilisant la chaîne obtenue à partir du clavier. La mise en œuvre spécifique est la suivante :
/**
* 设置正方形的边长
*/
- (void)setSquareWidth:(CGFloat)squareWidth {
_squareWidth = squareWidth;
[self setNeedsDisplay];
}
/**
* 设置键盘的类型
*/
- (UIKeyboardType)keyboardType {
return UIKeyboardTypeNumberPad;
}
/**
* 设置密码的位数
*/
- (void)setPassWordNum:(NSUInteger)passWordNum {
_passWordNum = passWordNum;
[self setNeedsDisplay];
}
/**
* 绘制
*/
- (void)drawRect:(CGRect)rect {
CGFloat height = rect.size.height;
CGFloat width = rect.size.width;
CGFloat x = (width - self.squareWidth*self.passWordNum)/2.0;
CGFloat y = (height - self.squareWidth)/2.0;
CGContextRef context = UIGraphicsGetCurrentContext();
//画外框
CGContextAddRect(context, CGRectMake( x, y, self.squareWidth*self.passWordNum, self.squareWidth));
CGContextSetLineWidth(context, 1);
CGContextSetStrokeColorWithColor(context, self.rectColor.CGColor);
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
//画竖条
for (int i = 1; i <= self.passWordNum; i++) {
CGContextMoveToPoint(context, x+i*self.squareWidth, y);
CGContextAddLineToPoint(context, x+i*self.squareWidth, y+self.squareWidth);
CGContextClosePath(context);
}
CGContextDrawPath(context, kCGPathFillStroke);
CGContextSetFillColorWithColor(context, self.pointColor.CGColor);
//画黑点
for (int i = 1; i <= self.textStore.length; i++) {
CGContextAddArc(context, x+i*self.squareWidth - self.squareWidth/2.0, y+self.squareWidth/2, self.pointRadius, 0, M_PI*2, YES);
CGContextDrawPath(context, kCGPathFill);
}
}【Recommandations associées】
1 Recommandation spéciale : " php Programmer Toolbox" Téléchargement de la version V0.1
2. Téléchargez le code source complet du programme WeChat Mini
3. Démo du programme WeChat Mini : Version mise à jour de Guoku
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

