Maison >interface Web >tutoriel CSS >CSS3 implémente un exemple d'animation lowpoly sympa
CSS3 implémente un exemple d'animation lowpoly sympa
- 零下一度original
- 2017-05-13 13:08:581887parcourir
Cet article présente principalement l'implémentation CSS3 de tout exemple d'effet imagelowpolyanimation Il s'agit d'un attribut d'animation de CSS3 qui est combiné avec lowpoly (low. style de polygone), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut CSS3 transform
Il s'agit d'une combinaison de lowpoly (polygone faible) réalisée en utilisant l'animation. attribut de style CSS3), utilisant principalement la rotation, le mouvement de translation et la mise à l'échelle de l'attribut de transformation CSS3. La partie code CSS est très simple. La seule chose intéressante est l'utilisation du sélecteur de type nième. Les concepteurs ne doivent pas être dissuadés ici. La partie CSS peut être réutilisée et les paramètres peuvent être modifiés à volonté selon vos propres besoins (tous les codes d'animation SVG qui ne peuvent pas être réutilisés ne sont que des hooligans). les outils d'IA qu'il connaît pour obtenir parfaitement ce qui suit. L'effet a disparu.

Démontage étape par étape :
1. images de style
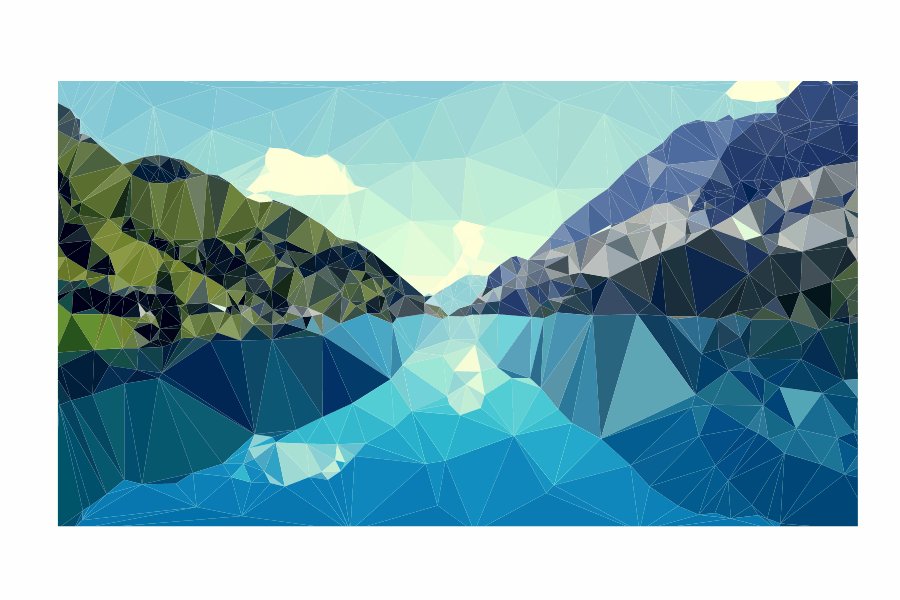
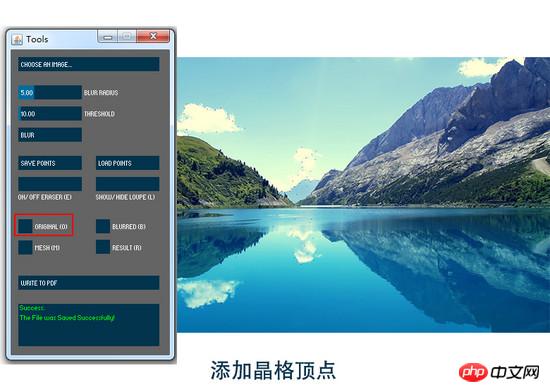
Mon image originale est la suivante :

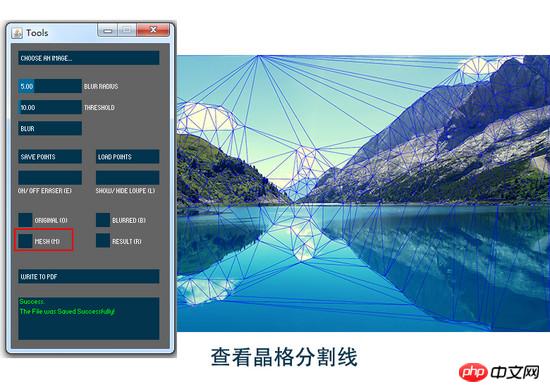
J'ai trouvé au hasard une image d'arrière-plan sur l'ordinateur, puis j'ai utilisé l'artefact Image Triangulator , je dois soupirer, cet outil est si simple à utiliser, tout ce que les concepteurs doivent faire est d'ajouter des points sur l'image (pour tester, j'ai ajouté des sommets très grossièrement. Si vous avez besoin d'obtenir un bon effet, vous devez séparer les les zones claires et sombres sont finement ajoutées).



Ensuite, le fichier au format PDF exporté peut être ouvert avec l'IA.
2. Traitement de l'image
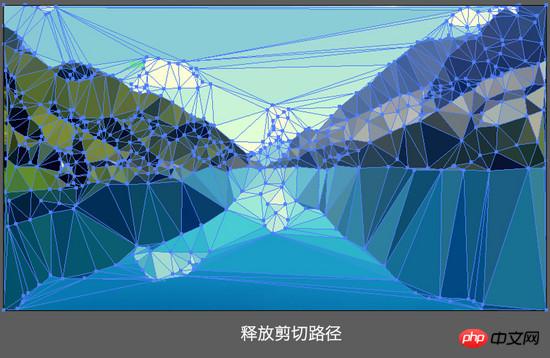
Voici une étape importante requise en IA, "libérer le masque d'écrêtage". Si cette étape n'est pas effectuée, le Il y aura généré. un grand nombre de balises de masque de découpage de chemin dans le code SVG 3560d84b4cffd450d921d037f0ba4273Path> et l'attribut clip-path du polygone.

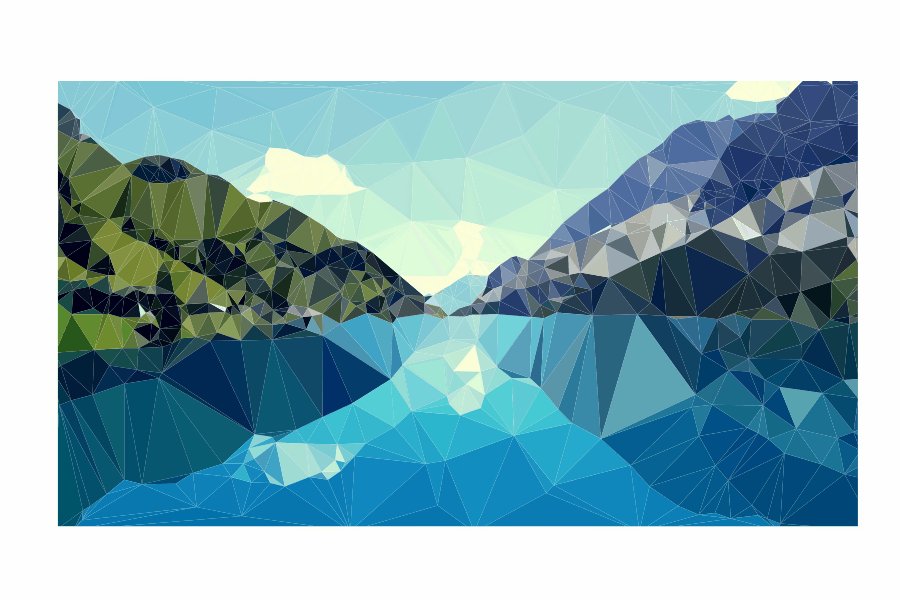
Après avoir relâché le chemin de détourage et sélectionné le graphique, vous pouvez voir que l'image est maintenant composée de blocs de couleur triangulaires.
Exportez le code SVG et vous pourrez voir les balises de polygones denses c32be6ae7b55b2e3b096b12a7e719a36 .
Image Triangulator génère des images de style lowpoly ; traitement AI, libérant des masques d'écrêtage
Il convient de noter ici que le PDF généré par ce logiciel a une carte de base non traitée, dans le fichier SVG il y a un a1f02c36ba31691bcfe87b2722de723b, afin que vous puissiez ajouter quelques points supplémentaires sur le bord ou en couper une partie pour éviter les creux sur le bord.
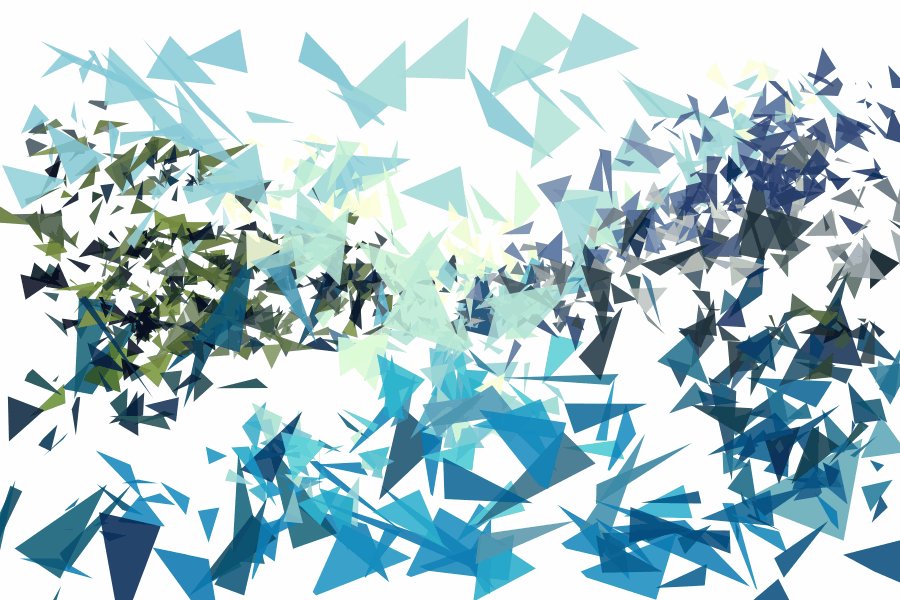
3. Traitement des images d'arrière-plan à faible polygone générées en ligne
Si vous n'avez besoin que d'une image d'arrière-plan, il est recommandé d'utiliser le site qrohlf.com/trianglify- générateur/, vous pouvez personnaliser la taille, la couleur et la taille du réseau, et prendre en charge la génération du format SVG. Par exemple :

Si l'image générée à l'aide de cet outil en ligne n'est pas traitée, elle aura une balise 98953a78f52873edae60a617ec082494 Les attributs doivent être traités dans l'IA, tout sélectionner et supprimer tous les attributs de trait. À ce stade, le fichier SVG exporté est la balise de polygone correspondante 6f1cb7f8499a7e0f625f982868cbc44d.
Jusqu'à cette étape, notre partie traitement graphique est terminée, et le reste est la réalisation des effets d'animation
4 Animation CSS3<.>
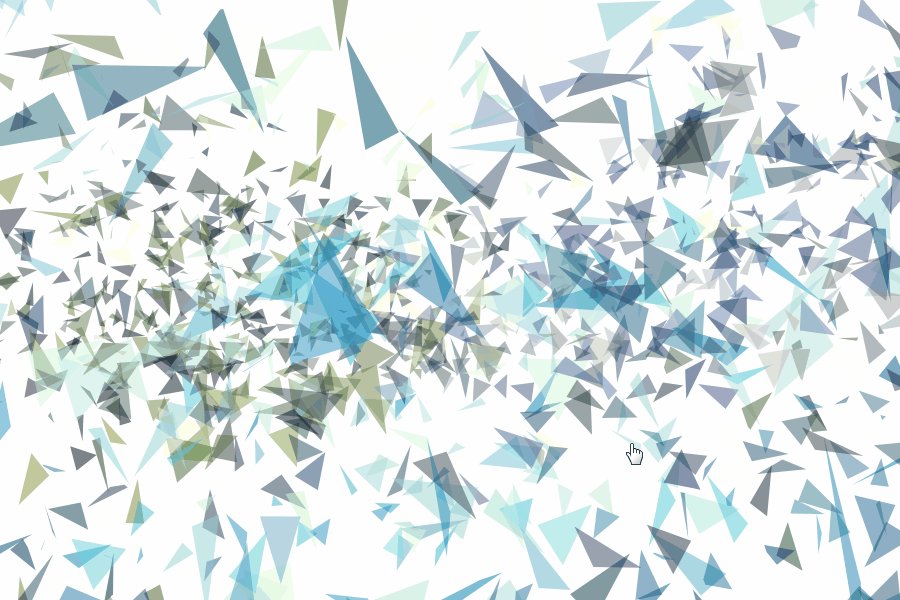
Parlons d’abord de l’idée préliminaire de mise en œuvre de l’animation. Je veux que ces fragments polygonaux générés changent en termes de rotation, de déplacement et de taille. C'est également un effet facile à obtenir avec CSS, mais ce dont j'ai besoin, ce sont différents effets de diffusion, différentes directions de déplacement, différentes distances et une mise à l'échelle différente. , mais je suis un salaud JavaScript qui ne sait pas écrire des fonctions aléatoires. Heureusement, CSS3 fournit un puissant sélecteur de nième de type (an+b), en utilisant Avec lui, je. peut donner différentes valeurs de propriétés d'animation à différents fragments de polygone.
Une brève introduction au nième de type (an+b), n commence à partir de 0 et ajoute 1 dans l'ordre, vous obtiendrez donc l'élément a+b, 2a+b, 3a+b …… .
Par exemple, je souhaite que mes polygones 1a484b7f2b050f6c6646d5ceed583740 soient divisés en 6 groupes, avec des attributs d'animation différents définis pour chaque groupe :
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}Voici. l'ordre de 6n+ 1 (c'est-à-dire 1,7,13,19...) effet d'animation de polygone De même, le groupe suivant est le polygone : nième de type (6n+2), c'est-à-dire le 20e, le 8e, le 14e. , et le 20ème sont sélectionnés. ...polygones, poussez vers l'arrière un par un jusqu'à ce que polygon:nth-of-type(6n+6)
Joignez maintenant tous les codes et commentaires
Tout combiné. les codes ci-dessous :
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>Puisque le SVG passe en plein écran après l'exécution de l'effet d'animation, si notre animation doit être configurée pour s'interrompre lorsque la souris entre et se restaurer lorsque la souris sort, une zone est nécessaire pour déclencher l'action, qui est Nous définissons la signification de la couverture, et les attributs hiérarchiques sont supérieurs aux attributs SVG.

Concernant le déclenchement des effets d'animation, j'utilise :hover au passage de la souris. Si vous avez besoin d'autres événements déclencheurs, vous pouvez demander de l'aide à. le lion de siège frontal.
L'attribut de débordement de svg doit être défini comme visible pour garantir que la partie au-delà de la taille du svg est visible après l'effet d'animation.
Concernant le paramétrage des attributs d'animation du polygone, cette transition : all 1s easy signifie que tout le temps d'animation est de 1s et l'effet d'assouplissement l'est. transform-origin: 50% 50% définit l'origine de la transformation comme le centre de chaque élément.
Concernant 6 ensembles différents d'effets d'animation, j'ai défini la translation de déplacement, l'échelle de mise à l'échelle, la rotation de la sélection et les changements d'opacité de transparence.
Pour le déplacement de l'axe X et de l'axe Y ici, il est recommandé de définir vous-même une plage. Plus la valeur est grande, plus la diffusion est élevée. Par exemple, mes directions X et Y sont toutes deux -. 800 % ~ 800 %. De plus, concernant l'angle de rotation, rotate(), afin de respecter les lois de la physique, plus la trajectoire de décalage est grande, plus l'angle de rotation est grand, et vice versa.
Si vous souhaitez définir plus d'effets différents, il vous suffit de changer le coefficient a de n en nième de type (an+b).
Si vous êtes trop paresseux pour modifier et essayer, lorsque le concepteur d'interface utilisateur applique ce modèle, il lui suffit de remplacer la balise 6f1cb7f8499a7e0f625f982868cbc44d qu'il a créée (ou générée automatiquement)
Résumé des points de connaissances
1. À propos de la production d'images de style low poly polygonal (concentrez-vous sur la création de graphiques arbitraires pour vous-même)
2. sélecteur nième de- Utilisation du type(an+b)
【Recommandations associées】
1.Recommandation spéciale : "Programme php Téléchargez la version V0.1 de "Employee Toolbox"
2. Tutoriel vidéo en ligne CSS gratuit
3. php. cn Dugu Jiujian (2) -tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

