Maison >Applet WeChat >Développement de mini-programmes >Présentation de la méthode d'implémentation de transmission de paramètres dans les petits programmes
Présentation de la méthode d'implémentation de transmission de paramètres dans les petits programmes
- Y2Joriginal
- 2017-05-12 11:38:172788parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée du transfert de paramètres des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Le lancement des mini-programmes WeChat fera sans aucun doute à nouveau des vagues sur l'Internet mobile. industrie.
Certaines personnes se demanderont si le mini-programme sera populaire. Je ne sais pas s'il sera populaire. Vous pouvez tout comprendre en regardant le nombre d'utilisateurs sur WeChat.
Mini programme WeChat - Passage des paramètres
Ici, j'ai trouvé deux façons de transmettre des paramètres sur le mini programme Pour plus de commodité, je les partagerai avec vous séparément. . Ensuite.
1. Paramètre passant par les événements
Regardons d'abord la définition des événements dans le mini programme :
# Qu'est-ce que l'événement ?
Voici l'événement de texte de liste qui est la méthode de communication de la couche de vue à la couche logique.
Voici une liste d'événements textuels qui peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
Voici une liste d'événements texte qui peuvent être liés au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Voici le texte de la liste. L'événement objet peut contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
souligne clairement qu'il s'agit de la méthode de communication de la couche de vue [wxml] à la couche logique [js]. pour transmettre la confirmation des paramètres C'est vrai, jetons un coup d'œil à l'exemple réel :
View.wxml
cedf7e4e028d9a34a9209e8790ff1f9d Cliquez sur moi ! de5f4c1163741e920c998275338d29b2
logic.js
Page({
tapName: function(event) {
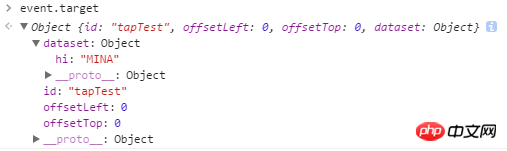
console.log(event.target)
}
})impression du journal

Vous pouvez voir que l'ensemble de données contient la valeur de data-hi="MINA" que nous avons définie. Voyons maintenant ce que nous venons d'écrire. Tout d'abord, bindtap. Ce qui commence par bind est de lier un événement à celui-ci. Le nom de cet événement est la valeur après le signe "=". événement lié. Il doit être dans la définition de la couche logique [js ”. Ensuite, il y a la passage de valeur. Les amis qui l'ont remarqué peuvent voir que le data-hi que nous avons écrit ici est la même méthode de définition que le passage de valeur que nous écrivons habituellement en js. Cette data-* correspond à la valeur du dataset dans l'attribut cible de l'événement. Ce que nous devons appeler ici est event.target.dataset.hi pour obtenir la valeur correspondant à data-hi.
Ici, vous devez faire attention au nom de définition des données : Méthode d'écriture : En commençant par data-, plusieurs mots sont liés par des traits d'union- et ne peuvent pas être mis en majuscule (les majuscules seront automatiquement converties en minuscules), par exemple en tant que type d'élément de données, Enfin, le trait d'union sera converti en type d'élément de cas camel dans event.target.dataset.
Exemple officiel :
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})2. Paramètre d'URL de saut du navigateur passant
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
*.js Après avoir accédé à la nouvelle page, recevez directement les paramètres dans onload La méthode de réception est options.[valeur du paramètre]<.>
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})D'accord, c'est tout pour aujourd'hui, j'écrirai également le lien vers le document, qui est inclus dans le document écrit ci-dessus. Je les ai simplement déplacés et je les ai dit avec mes mots. …(⊙_⊙;)…[Recommandations associées]1 Code source du mini-programme WeChat terminé
2. mini programme Démo du programme : YangtaoCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

