Maison >Applet WeChat >Développement de mini-programmes >Introduction aux méthodes d'accès aux données pour le développement de petits programmes
Introduction aux méthodes d'accès aux données pour le développement de petits programmes
- Y2Joriginal
- 2017-05-11 13:42:331887parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée des exemples d'accès aux données des mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, parlons brièvement de la structure du mini-programme

const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} C'est une méthode d'écriture fixe, dans laquelle les méthodes sont écrites une par une, et chaque méthode est séparée par,.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
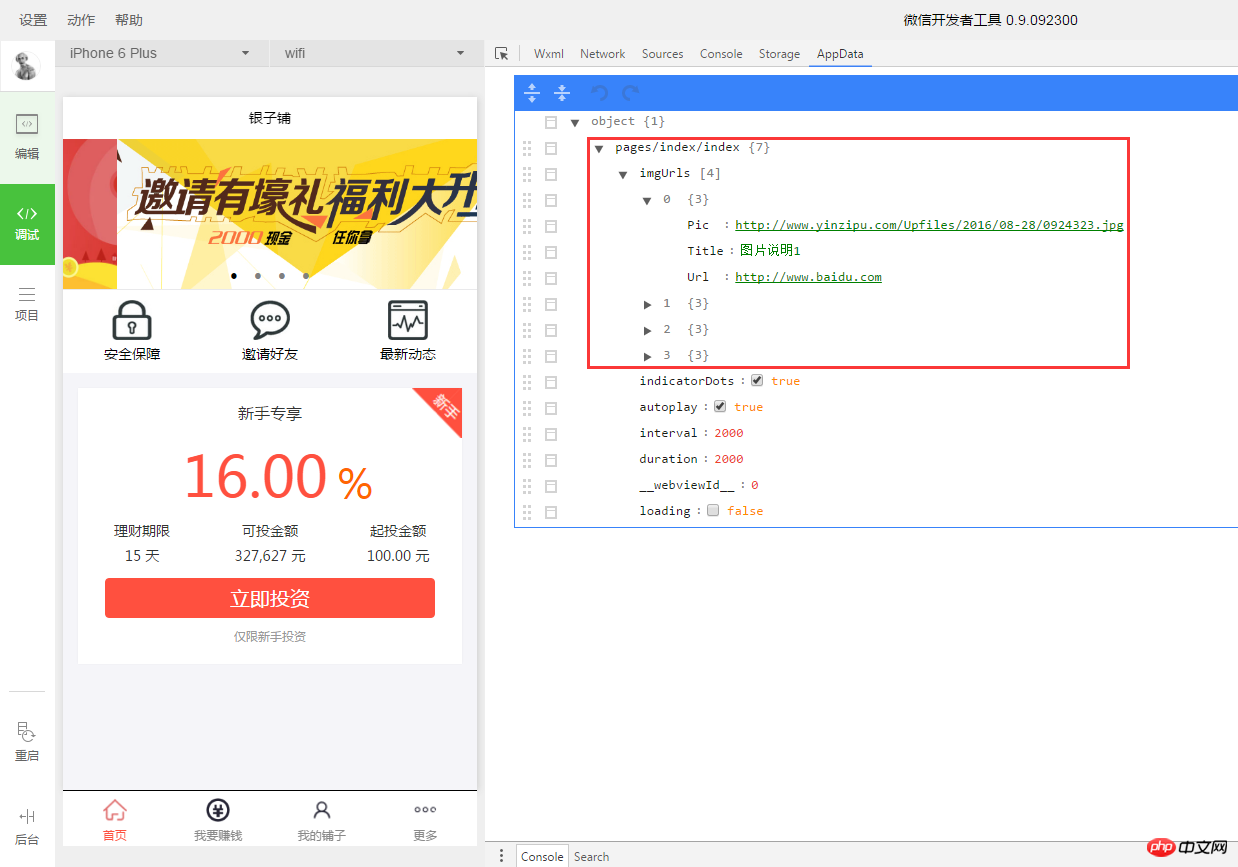
})C'est la méthode d'index pour obtenir image de bannière, req.GetByParams('home/homebanner'), cela peut aussi être utilisé ici Avec les paramètres, vous pouvez aussi les laisser vides
La page finale est comme ça
débogage, et nous en discuterons plus tard
[Recommandations associées. ]1.Téléchargez le code source complet du programme WeChat Mini
2Démo du programme WeChat Mini : Lezhu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

