Maison >Applet WeChat >Développement de mini-programmes >Tutoriel de développement et de crackage de mini programmes
Tutoriel de développement et de crackage de mini programmes
- Y2Joriginal
- 2017-05-10 13:41:347665parcourir
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte
. Développement du mini programme WeChat Bref tutoriel :
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
- Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. passé par un bon processus de routage. Le package propose également trois méthodes de saut.
wx.navigateTo(OBJECT) : conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.
wx.navigateBack() : ferme la page actuelle et revient à la page précédente.
Ces trois sont fondamentalement suffisants. WeChat est bien emballé en termes de routage. Les développeurs n'ont pas du tout besoin de configurer le routage. De nombreux frameworks ont souvent une configuration de routage très lourde.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, répondant essentiellement aux exigences du projet, la vitesse de développement est donc très rapide, et vous pouvez Parcourez-le attentivement plusieurs fois avant le développement, l'efficacité du développement sera très bonne.
Autres :
Tous les frameworks et plug-ins externes sont fondamentalement inutilisables. Même les plug-ins js natifs sont difficiles à utiliser, car pratiquement tous les plug-ins js précédents. Il existe une forme de dom d'exploitation, et la structure du compte d'application WeChat ne permet à aucun dom d'être exploité. Même le rem.js défini dynamiquement que les développeurs étaient habitués à utiliser dans le passé n'est pas pris en charge.
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Par rapport aux comptes publics, Bokajun a constaté que le développement des comptes d'application est composé de composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d’autres œufs de Pâques attendent que tout le monde les découvre.
Commençons à travailler sur un code simple !
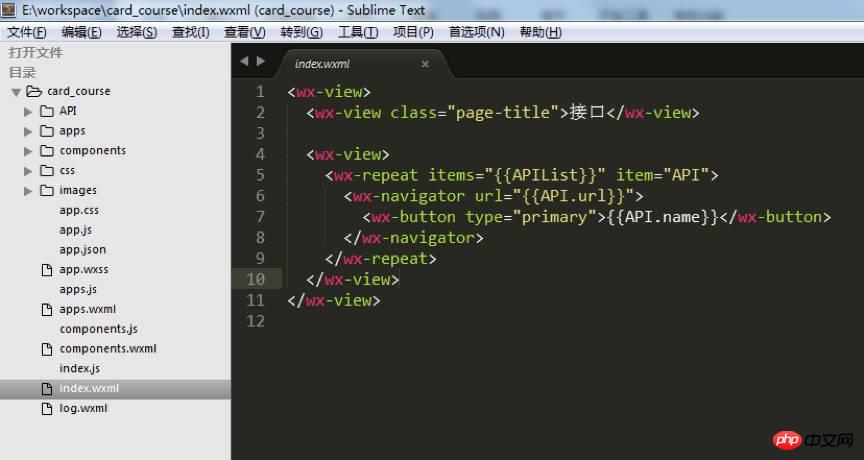
1. Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, Bokajun utilise l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement.

2. Ensuite, vous devez ajuster la structure du projet en fonction du contenu de votre projet. Dans l'exemple de projet, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application.
3. La "tabBar" de l'exemple de projet est constituée de cinq boutons de menu :

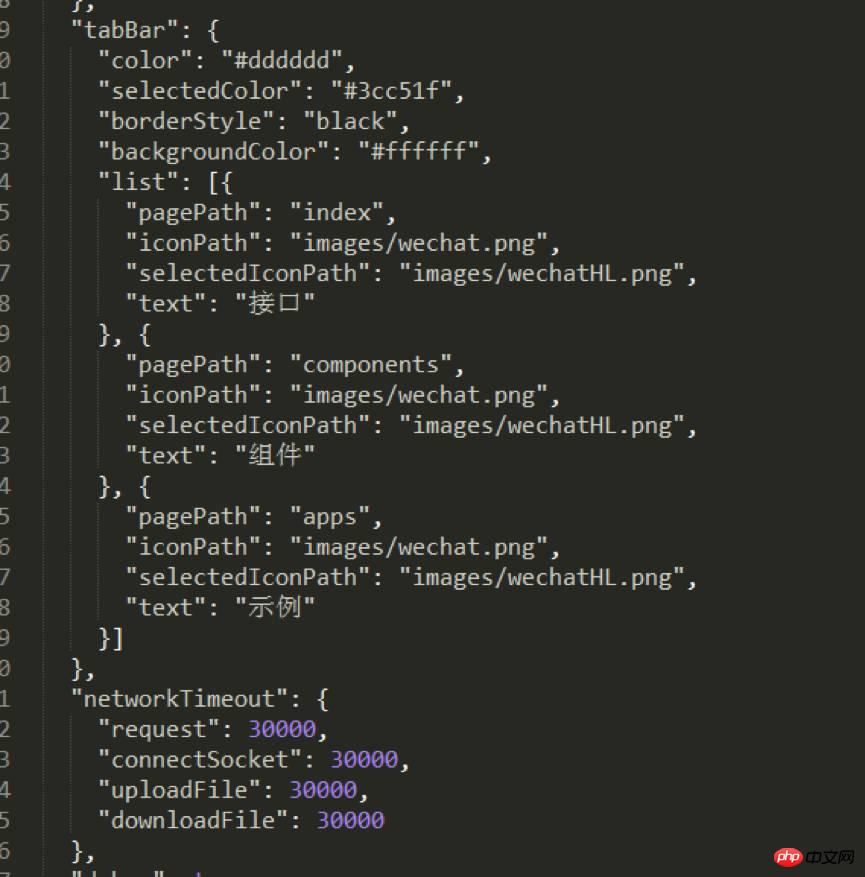
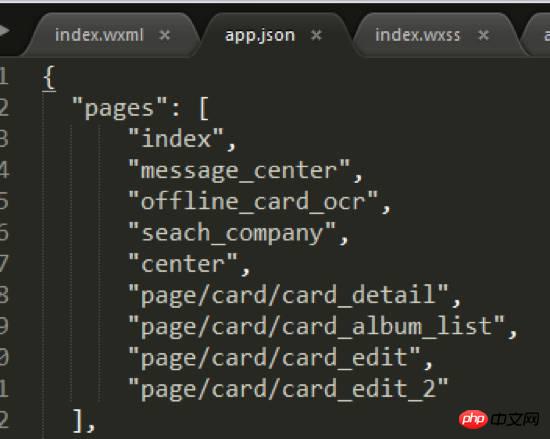
4. Recherchez le fichier "app.json" pour configurer ces cinq menus. Recherchez "tabBar" dans la ligne de code :

Vous pouvez le modifier en fonction des besoins réels du projet, où :
"Color" est la police du bas color, "selectedColor" " est la couleur de surbrillance pour passer à la page, " borderStyle " est la couleur de la ligne au-dessus du menu de commutation et " backgroundColor " est la couleur d'arrière-plan de la barre de menu inférieure. La description textuelle est relativement abstraite. Il est recommandé de déboguer chacune d'elles et de vérifier ses effets pour approfondir votre impression.
L'ordre des codes sous « liste » doit être placé dans l'ordre et ne peut pas être modifié par hasard.
Dans le nom du fichier après "pagePath", le suffixe ".wxml" est masqué. Il s'agit d'un aspect humain du code de développement WeChat - il vous permet de gagner du temps en écrivant du code et n'a pas besoin de déclarer fréquemment. suffixes de fichiers.
"iconPath" est le chemin des icônes de la page qui n'a pas été affichée. Ces deux chemins peuvent être directement des icônes réseau.
"selectedIconPath" est le chemin de l'icône en surbrillance sur la page actuellement affichée. Après la suppression, l'icône sera affichée comme "iconPath" par défaut.
"Texte" est le titre de la page, qui peut également être supprimé. Après l'avoir supprimé, l'icône sera affichée. Si un seul d'entre eux est supprimé, la position sera occupée.
Remarque : le menu inférieur de WeChat prend en charge jusqu'à cinq colonnes (cinq icônes), donc lorsque vous concevez l'interface utilisateur et la structure de base de votre application WeChat, vous devez considérer à l'avance la disposition de la barre de menus.
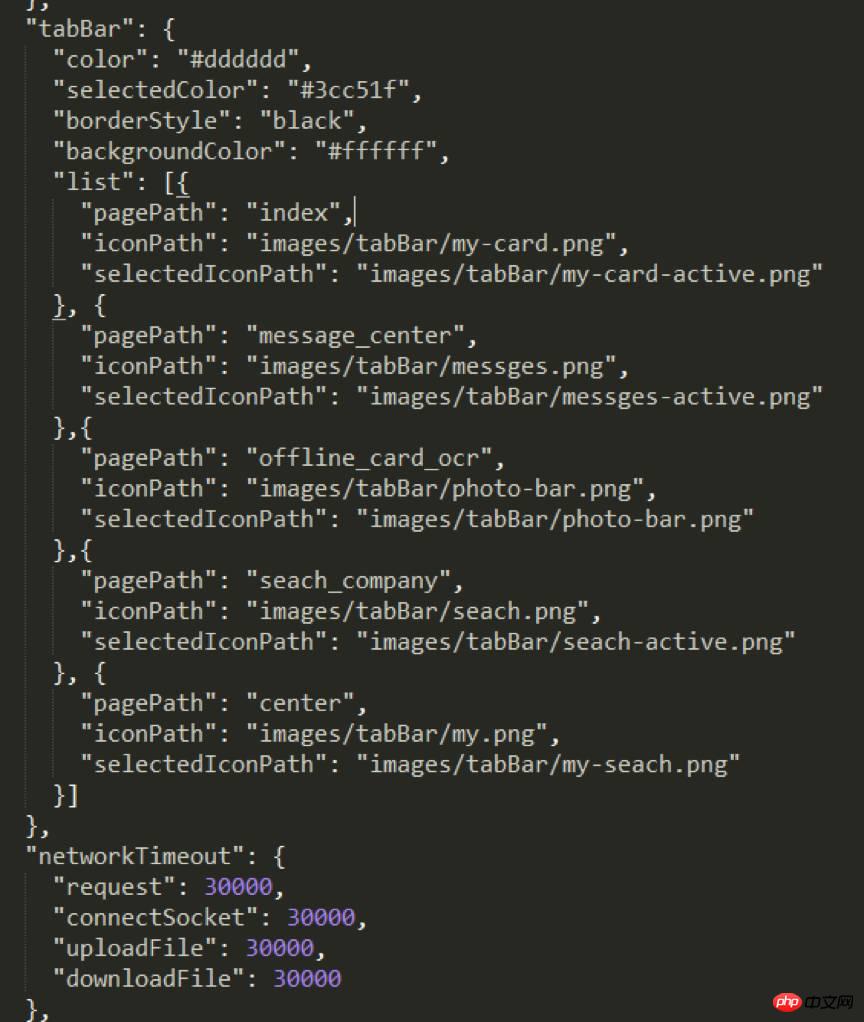
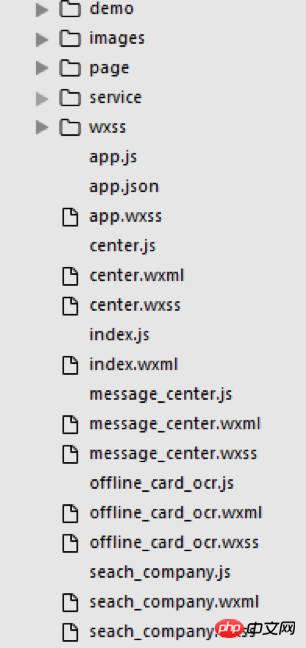
5. Selon les règles de code ci-dessus, Bokajun a préparé la structure de base de l'exemple de projet pour votre référence :


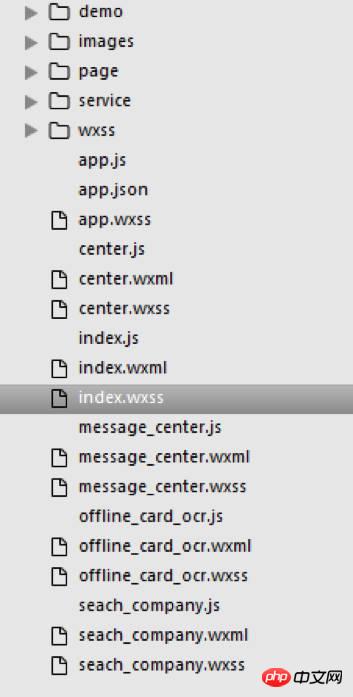
6. Une fois le fichier "Json" configuré, la structure de base de "card_course" est celle indiquée dans l'image ci-dessus. Les sous-ensembles inutiles peuvent être temporairement supprimés et les sous-ensembles manquants doivent être créés. activement. Lors de la suppression d'un sous-ensemble, n'oubliez pas de vérifier si le contenu pertinent dans « app.json » a également été supprimé.
Remarque : Boka Jun recommande personnellement que lorsque vous créez un nouveau fichier "wxml", vous créiez également ensemble les fichiers "js" et "wxss" correspondants, car la fonction de configuration du compte de l'application WeChat consiste à analyser à un fichier « wxml », les fichiers « js » et « wxss » ayant le même nom de fichier se trouveront dans le même répertoire en même temps, le fichier « js » doit donc être préconfiguré dans « app.json » dans temps.
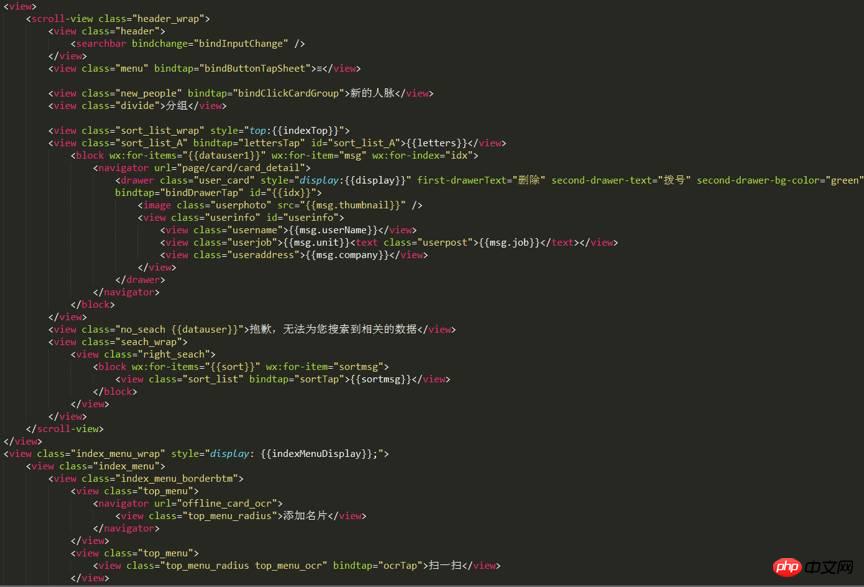
Lors de l'écriture de "wxml", codez simplement selon l'interface fournie par le compte de l'application WeChat. La plupart d'entre eux sont le "p" précédent, mais utilisez désormais simplement "view". Lorsque vous devez utiliser d'autres sous-ensembles, vous pouvez choisir en fonction de l'interface fournie par WeChat.
Utilisez le nom "class" pour définir le style. Le nom "id" est fondamentalement inutile ici. Fonctionne principalement avec des données, pas avec "dom".

7. Ce qui précède est le codage "wxml" de l'exemple de page d'accueil du projet. Comme le montre l'image, la quantité de code pour implémenter une page est très faible.
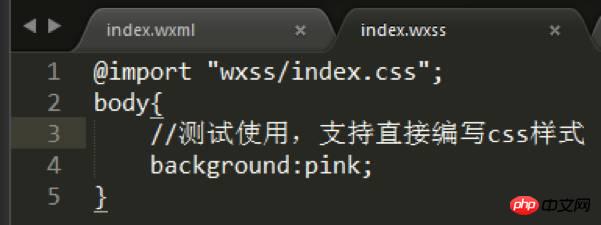
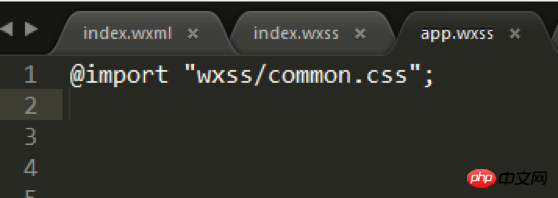
8. Le fichier "Wxss" est un fichier de style importé. Vous pouvez également y écrire des styles directement. L'exemple utilise la méthode d'importation :

. 
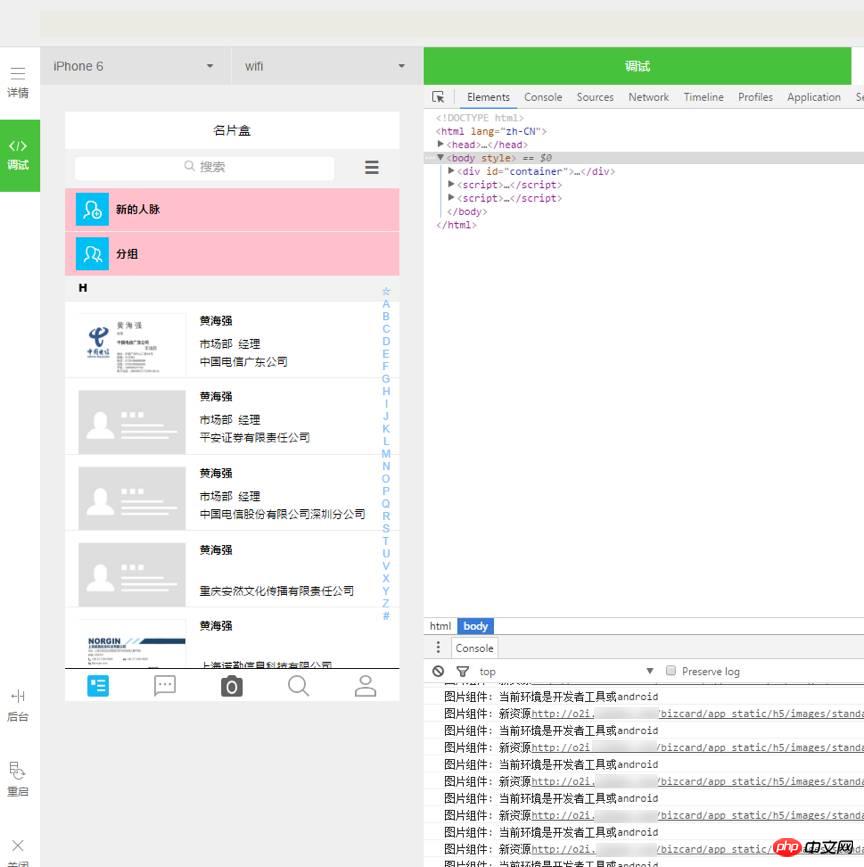
9. Après avoir modifié le code et l'avoir rafraîchi, vous pouvez voir que l'étiquette "view" sans fond devient directement rose.
Remarque : Après avoir modifié le contenu sous "wxml" et "wxss", vous pouvez directement actualiser avec F5 pour voir l'effet. Si vous modifiez "js", vous devez cliquer sur le bouton de redémarrage pour voir l'effet. .
10. De plus, les styles publics peuvent être directement référencés dans "app.wxss".

11. Le fichier "Js" doit être préconfiguré dans la "page" du fichier "app.json". Afin de clarifier la structure du projet, Bokajun crée quatre autres fichiers de page dans le répertoire de même niveau de la page d'accueil "index" dans l'exemple de projet, comme suit :


Après les étapes ci-dessus, les cinq menus du bas du boîtier sont tous configurés.

[Recommandations associées]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

