Maison >interface Web >tutoriel CSS >Partagez l'utilisation et les exemples de tutoriels de Shrinktofit (largeur adaptative)
Partagez l'utilisation et les exemples de tutoriels de Shrinktofit (largeur adaptative)
- 零下一度original
- 2017-05-09 14:14:333117parcourir
Largeur adaptative signifie que lorsque la largeur du conteneur n'est pas explicitement définie (ou que les marges sont définies sur auto), la largeur du conteneur changera automatiquement en fonction de la situation. dans certaines circonstances, les paramètres et les résultats du réglage ne sont souvent pas ceux que nous souhaitons.
Les spécifications du W3C décrivent plusieurs situations de rétrécissement pour s'adapter
-
10.3.5 Éléments flottants non remplacés
10.3.7 Éléments absolument positionnés et non remplacés
10.3.8 Éléments absolument positionnés et remplacés
10.6.4 Éléments absolument positionnés et non remplacés
Le cahier des charges mentionne un concept de base, jetons-y un coup d'œil d'abord.
Éléments remplacés et éléments non remplacés
CSS divise les éléments HTML en deux catégories : les éléments non remplaçables et les éléments remplaçables.
1.可替换元素:
En CSS, les éléments remplaçables sont des éléments dont la présentation n'est pas contrôlée par CSS. La présentation de ces éléments externes ne dépend pas des spécifications CSS. Les éléments remplaçables typiques incluent les éléments img, object, vidéo et form tels que la zone de texte et l'entrée. Certains éléments, tels que l'audio et le canevas, ne sont remplaçables que dans des circonstances particulières. Les objets insérés à l'aide de la propriété de contenu CSS sont appelés éléments remplaçables anonymes.
2.不可替换元素:
Au contraire, c'est un élément non remplaçable.
Après avoir compris le concept, revenons au sujet. Il existe de nombreuses situations de rétrécissement pour s'adapter. Voici la situation la plus courante, qui est la largeur adaptative des éléments non remplaçables (éléments flottants non remplacés). Cela semble un peu abstrait, mais vous pouvez le rencontrer souvent. . Regardons d'abord un exemple :
html&css
<!DOCTYPE html>
<html>
<style type="text/css">
.outer {
width: 800px;
background: black;
overflow: hidden;
}
.inner {
float: left;
background: red;
}
.sub1 {
width: 26%;
background: blue;
}
.sub2 {
width: 50%;
background: green;
}
</style>
<head>
</head>
<body>
<p class="outer">
<p class="inner">
<p class="sub1">
this is 1th line this is 2th line this is 3th line this is 4th line
</p>
<p class="sub2">
sub2 block
</p>
</p>
</p>
</body>
</html>Ce style définit un conteneur externe avec un fond noir et une largeur de 800px. Il a également un conteneur interne sans largeur et. Flottant à gauche, il y a deux petits blocs sub1 et sub2 à l'intérieur.
那么问题来了,请问inner,sub1,sub2具体的宽度为多少?
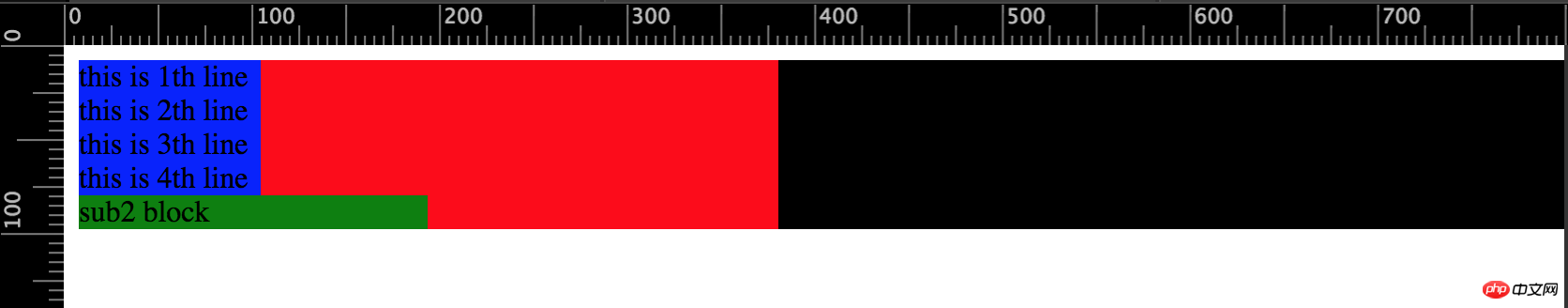
Regardez d'abord les rendus puis répondez :
Le résultat devrait être là À votre grande surprise : la largeur de l'intérieur (fond rouge) n'est pas la largeur de l'extérieur (fond noir) (normalement vous devriez pouvoir hériter de la largeur du conteneur parent), donc Sub1 et sub2 sont plus petits que prévu.
Avant de répondre à cette question, essayons d'abord de la modifier pour voir si nous pouvons trouver la cause de ce problème. Après le débogage, j'ai trouvé deux solutions les plus simples pour résoudre ce problème :
1.给inner加宽度width: 100%;2.取消inner的浮动。
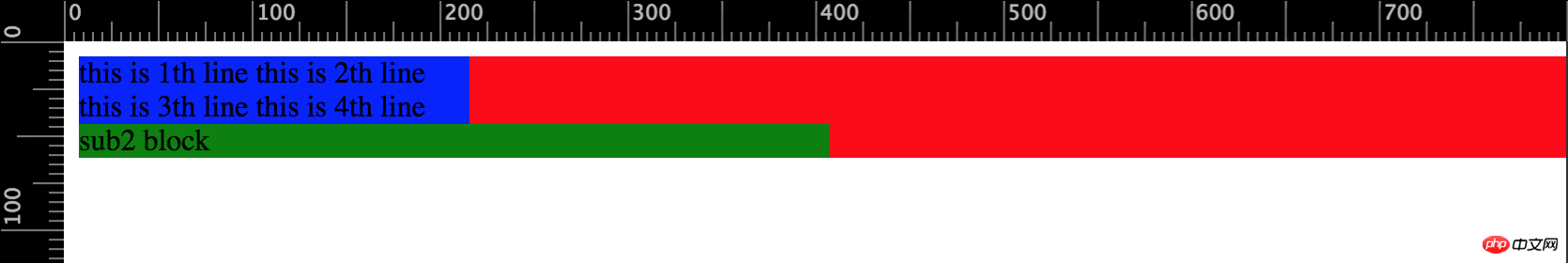
Le résultat après la solution est le suivant :
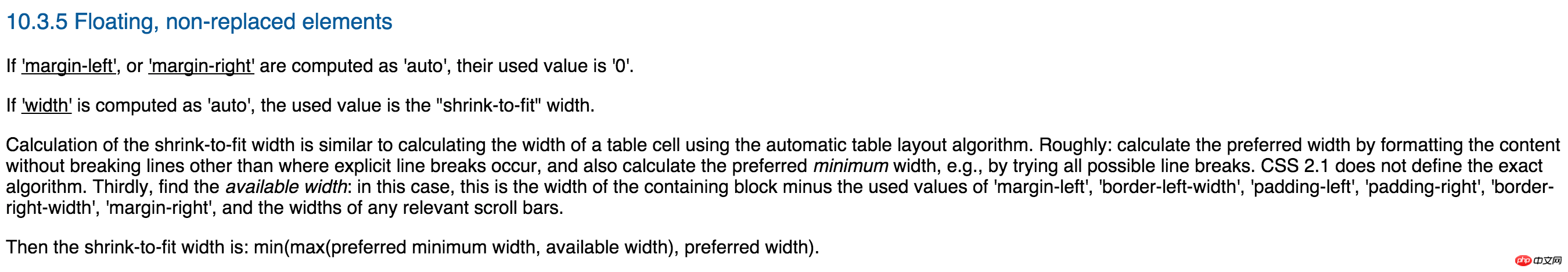
C'est bien ce que nous souhaitons , mais cela évite intelligemment la situation d'éléments flottants non remplaçables. Pour être honnête, j'ai rencontré ce scénario à plusieurs reprises, mais j'ai juste essayé les deux solutions ci-dessus, mais je ne connaissais pas la vraie raison, j'ai donc jeté un œil aux spécifications du W3C à cet égard. Les spécifications sont décrites comme suit. :
Tout d'abord, le problème de ne pas parler anglais, simplement 'En gros' et 'CSS 2.1 ne définit pas l'algorithme exact ' Ça fait rire et pleurer les gens, et puis ça donne aussi une formule de rétrécissement pour s'adapter :
min(max(preferred minimum width, available width), preferred width)
Haha, mais ce n'est pas pareil, Dieu sait comment calculer ça. trois valeurs.
J'ai cherché sur Google en ligne et j'ai découvert que de nombreuses personnes ont rencontré ce problème, mais elles ne comprennent pas les spécifications. Certaines personnes ont traduit le paragraphe ci-dessus. Vous pouvez jeter un œil :
CSS2.1 并未给出 preferred minimum width、available width 和 preferred width 确切算法,通常,将内容中非明确的换行外的其他部分强制不换行来计算 preferred width;反之,尝试将内容尽可能的换行,以得到 preferred minimum width;available width 即该元素的包含块的宽度减去 'margin-left','border-left-width','padding-left','padding-right','border-right-width','margin-right' 的值以及任何存在的纵向滚动条的宽度。
Il y a trois paramètres ici, à savoir : la largeur minimale préférée, la largeur disponible, la largeur préférée. Vous devez uniquement vous soucier de la méthode de calcul de la largeur préférée. La méthode de calcul de la largeur préférée est la suivante :
. 让元素内容强制不换行后的最大宽度即为shrink-to-fit后的宽度
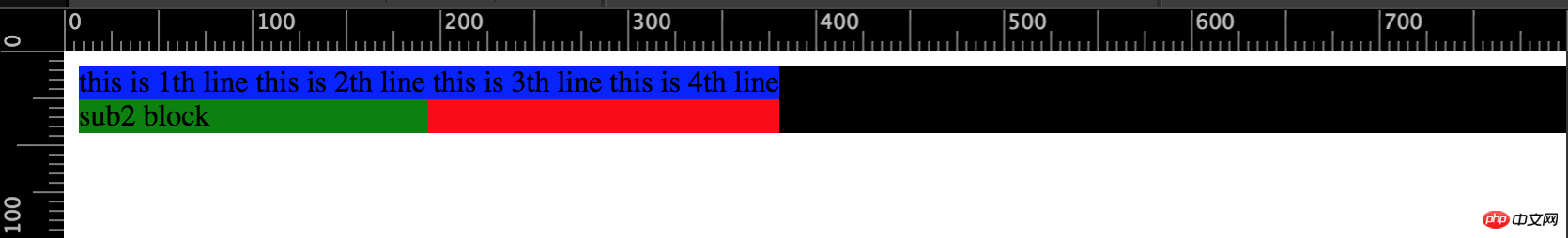
En prenant spécifiquement l'exemple ci-dessus, le contenu de sub1 à l'intérieur est enveloppé en raison d'une largeur insuffisante. La largeur calculée en le forçant à ne pas envelopper est la largeur adaptative de l'intérieur (l'intérieur lui-même a. pas de largeur ~). Comment le forcer à ne pas s'enrouler ? Le retour à la ligne est également très simple. Augmentez lentement la largeur de sub1, et vous constaterez que lorsqu'elle est ajustée à 100 %, il suffit d'utiliser une ligne pour l'afficher. son contenu.À l'heure actuelle, la largeur du contenu est la largeur après adaptation interne. Directement au dessus de l'image :
Résumé : 对于浮动或者特殊的定位方式,推荐显式的设置容器宽度,避免出现意想不到的结果
Voir Blog Veuillez cliquer ici pour le texte original
[Recommandations associées]
1 Tutoriel vidéo CSS en ligne gratuit
3.php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!