Maison >interface Web >tutoriel CSS >Tutoriel d'exemple d'animation d'images clés CSS
Tutoriel d'exemple d'animation d'images clés CSS
- 零下一度original
- 2017-05-08 11:35:172810parcourir
En CSSanimation, l'utilisation de la technologie Transition est une méthode d'animation "implicite", et par conséquent, il existe une technologie d'animation "explicite", c'est-à-dire que vous pouvez l'utiliser en CSS Pour spécifier directement l'animation effet, vous devez utiliser l'attribut keyframes .
Démonstration : animation de feuilles d'automne tombantes
La démonstration d'animation CSS ci-dessus de "Animation de feuilles d'automne tombantes" devrait être très excitante, démontrant pleinement les excellentes caractéristiques de l'animation CSS.
Présentons étape par étape comment animer des images clés, en commençant par une boîte rebondissante.
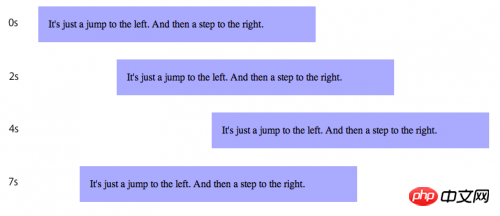
Démonstration : Bounce Box

Déclarer un tel effet d'animation avec CSS est très simple. Tout d’abord, utilisez @keyframes pour décrire les règles des effets d’animation.
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}
Dans un bloc de code @keyframes, il existe une série de règles CSS, collectivement appelées images clés. Une image clé définit un style d'animation à un moment donné dans une animation complète. Le moteur de dessin d'animation réalisera la transition entre les différents styles de manière fluide et fluide. Dans l'animation ci-dessus définie comme "rebond", il y a deux images clés : l'une est l'état de départ de l'animation (le bloc de code "de") et l'état final (le bloc de code "à").
Une fois l'animation définie, nous pouvons utiliser animation-name pour l'associer à l'élément cible de l'animation.
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}L'animation "rebond" est liée à la règle CSS ci-dessus, et la durée de l'animation est également définie sur 4 secondes. Elle est exécutée 10 fois au total et est exécutée en sens inverse à intervalles réguliers.
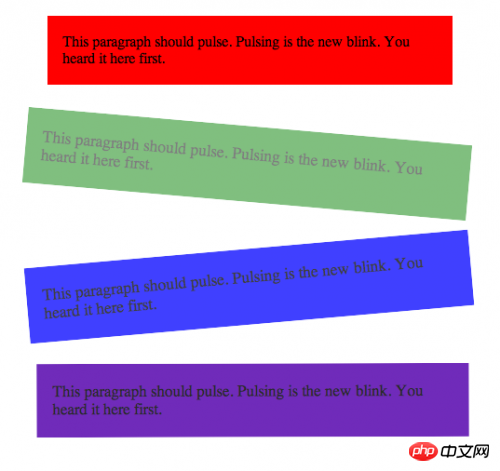
Ensuite, nous allons créer une animation plus complexe, impliquant la rotation, la couleur d'arrière-plan, la transparence et d'autres technologies, qui nécessite l'utilisation de plusieurs images clés.
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
Les images clés utilisent ici des pourcentages pour représenter les scènes d'action à chaque étape de l'animation. Les mots-clés « de » et « à » précédents sont en réalité équivalents à « 0 % » et « 100 % ».
Le but de l'animation CSS Keyframes est de fournir aux développeurs WEB un moyen plus simple de créer des effets de page colorés. La plupart des effets d'animation sont de nature expressive et appartiennent donc au système de style du navigateur. Les programmeurs peuvent créer ces animations d'effets en déclarant simplement des styles, remplaçant complètement l'implémentation manuelle précédente utilisant la technologie JavaScript.
【Recommandations associées】
1. Tutoriel vidéo CSS en ligne gratuit
3. php.cn Dugu Jiujian (2)-tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

