Maison >Applet WeChat >Développement de mini-programmes >Une étude préliminaire sur la technologie pour réaliser la première expérience des outils de développement de mini-programmes WeChat (photo)
Une étude préliminaire sur la technologie pour réaliser la première expérience des outils de développement de mini-programmes WeChat (photo)
- 黄舟original
- 2017-05-07 13:29:542767parcourir
Le programme WeChat Mini est un sujet brûlant en ce moment. Il existe déjà de nombreux articles liés au développement du programme WeChat Mini sur le marché. J'ai pris le temps de jouer avec le programme WeChat Mini ce soir et j'ai jeté un œil à la mise en œuvre de celui-ci. Les outils de développement du programme WeChat Mini. , sont développés à l'aide de Node.js, et l'interface utilisateur est développée sur la base du framework NW.js, prenant en charge Windows et Mac de manière croisée. plate-forme.
Première expérience avec l'outil de développement de mini-programmes WeChat
Tout d'abord, bien sûr, téléchargez l'outil de développement de mini-programmes WeChat, Outil de développement Web WeChat adresse de téléchargement, puis trouvez l'adresse de téléchargement Ça vaCode source du mini programmeZhihu dans WeChat - Démo du mini programme WeChat. Prend actuellement en charge les versions Win32, Win64 et Mac.
Ensuite, téléchargez ou git clonez le code de démonstration mentionné ci-dessus, ouvrez installez les bons outils de développement WeChat, utilisez WeChat pour scanner le code QR pour vous connecter et sélectionnez le mini local projet de programme - > Ajouter un projet, importer un projet, l'AppID n'a pas besoin d'être renseigné, mais les fonctions seront limitées. À l'origine, je pensais que je devais avoir un compte développeur d'applet WeChat pour l'utiliser ? Le seuil d'ouverture d'un compte de développeur de mini-programme WeChat est encore relativement élevé. Il doit s'agir d'un compte d'entreprise, et il doit également être vérifié par transfert avec un compte public. Il semble désormais que les fonctionnalités soient limitées. Comme indiqué ci-dessous

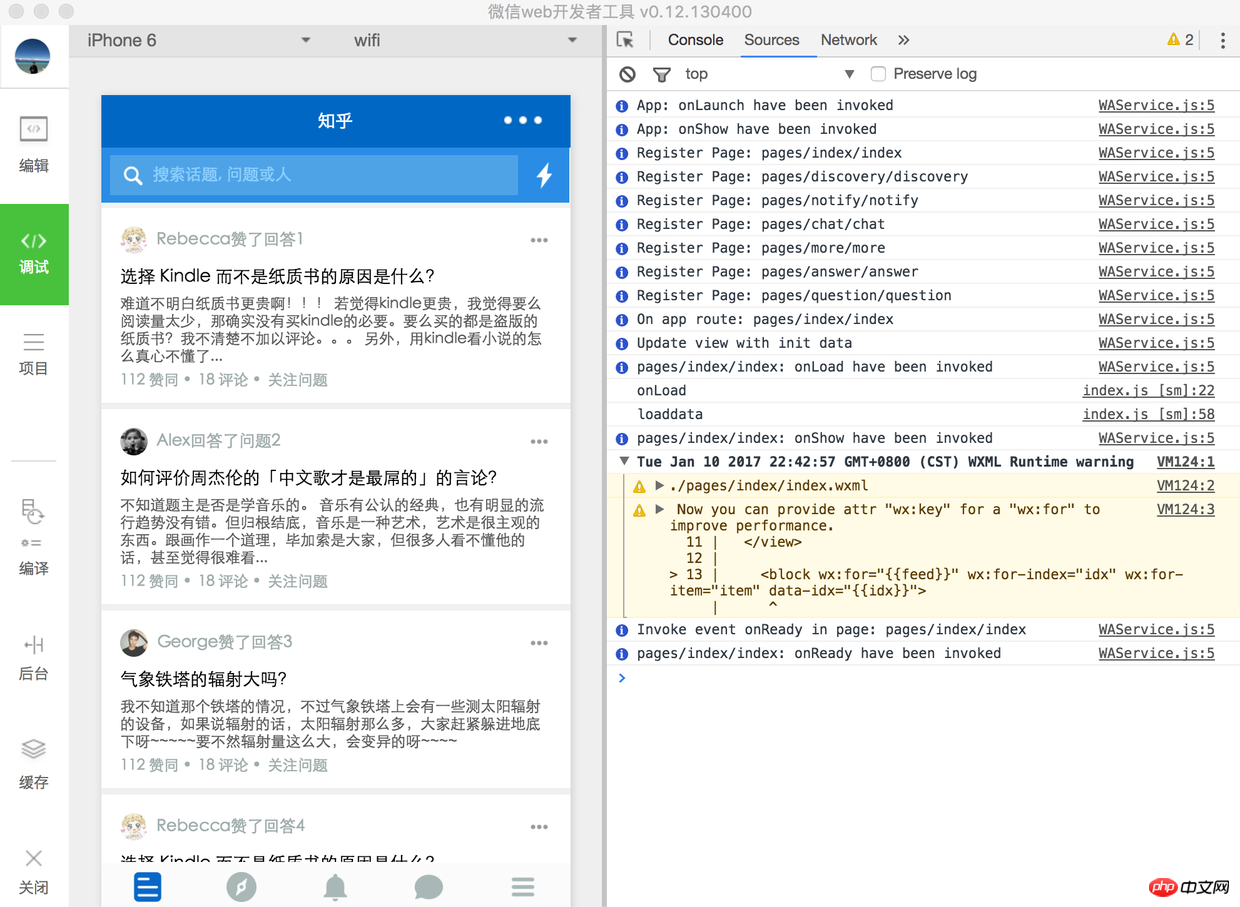
Mini programmeDébogagePage
Vous pouvez voir que les outils de développement Web WeChat incluent principalement les fonctions de compte, d'édition, de débogage, de projet, d'actualisation, de compilation, d'arrière-plan, de mise en cache et d'autres fonctions encore relativement limitées. La fonction de débogage intègre principalement les Chroutils de développement Web .
Comment les outils de développement Web WeChat sont implémentés
Il est développé à l'aide du framework node.js et NW.js. L'interface utilisateur est développée sur la base du framework NW.js et prend en charge toutes les plateformes Windows et Mac. . Il s'agit d'un choix technologique très réaliste. L'ensemble de la pile technologique du mini-programme est basé sur H5. Bien que j'en ai implémenté un ensemble au niveau du framework UI, la plupart des syntaxes de base js et css sont toujours prises en charge, donc l'outil de développement les utilise. L'implémentation de node.js est également très normale. Maintenant, je me demande simplement pourquoi WeChat n'a pas choisi d'utiliser Atom Shell ? Tout comme l'IDE Nuclide de Facebook, créer un IDE basé sur l'édition Atom ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

