Maison >interface Web >tutoriel CSS >Partagez un exemple de code de coins arrondis CSS3 et de fonctions de dégradé
Partagez un exemple de code de coins arrondis CSS3 et de fonctions de dégradé
- 零下一度original
- 2017-05-06 15:55:251718parcourir
Cet article présente principalement des informations pertinentes sur l'explication détaillée de deux fonctions couramment utilisées des coins arrondis et des dégradés CSS3. Les amis qui en ont besoin peuvent s'y référer
Explication des coins arrondis CSS3 : je pense que tout le monde le connaît. images et coins arrondis d'arrière-plan. Vous le connaissez,
Syntaxe des coins arrondis : border-radius : valeur du coin arrondi ;
Avantages des coins arrondis CSS3
Le schéma de génération de coins arrondis traditionnel doit utiliser plusieurs images comme arrière-plan. motifs. L'émergence de CSS3 fait qu'on ne perd plus de temps à créer ces images, et il y a bien d'autres avantages :
* Réduire la charge de travail de maintenance. Le travail de génération, de mise à jour des fichiers image et d’écriture du code de la page Web n’est plus nécessaire.
* Améliorer les performances des pages Web. Les pages Web se chargeront plus rapidement car il n’y aura plus de requêtes HTTP inutiles.
* Augmente la fiabilité visuelle. Dans certaines circonstances (congestion du réseau, erreur de serveur, vitesse lente du réseau, etc.), le téléchargement de l'image d'arrière-plan peut échouer, entraînant des effets visuels médiocres. Cela n'arrive pas avec CSS3.
Cette valeur peut être utilisée : em, ex, pt, px, pourcentage ;
Border-radius est similaire à margin, padding
Border-radius : lefttop, righttop, rightbottom, leftbottom.
Le code est le suivant :
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
Pour les arrondis coins pour comprendre Cela devrait être très simple.
Pour les pourcentages : l'approche la plus sûre à l'heure actuelle consiste à définir le style et la largeur de chaque bordure arrondie sur la même valeur et à éviter d'utiliser des valeurs en pourcentage.
IE9 et versions antérieures ne prennent pas en charge cet attribut
Dégradé linéaire : arrière-plan : dégradé linéaire (définit la forme du dégradé, le premier point de départ de la couleur, la position du point de couleur du milieu, la fin couleur du point) ;
Linéaire : Type de dégradé (dégradé linéaire) ;
Forme de dégradé : Il existe deux façons de sélectionner les paramètres facultatifs - 1. Définissez l'angle de rotation, 0 degré signifie horizontalement de gauche à droite, 90 degrés. signifie de haut en bas Allez, commencez à 0 degré et changez dans le sens inverse des aiguilles d'une montre.
2. Utilisez des mots-clés, gauche signifie de gauche à droite, haut signifie de haut en bas, de la même manière, droite signifie de droite à gauche, en haut à gauche - de la position assise jusqu'en bas à droite, de même en bas à gauche, en haut à droite, en bas à droite.
La couleur du milieu et la position de la couleur du milieu sont des paramètres facultatifs.
Cependant, la compatibilité du navigateur doit être prise en compte, écrivons-le comme ceci :
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
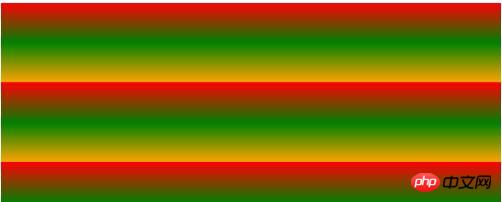
Dégradé linéaire répétitif : répétitif- attribut Linear -gradient pour remplacer le dégradé linéaire Linear-gradient
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
Dégradé radial : radial-gradient (définir le centre du dégradé, forme du dégradé Taille du dégradé, valeur de couleur de départ, valeur de couleur du milieu, position de la couleur du milieu, couleur de fin)
Centre du dégradé, paramètres facultatifs, tels que 30px 20px fait référence à 30px à partir de la gauche et 20px à partir du haut, qui peuvent être des pixels, pourcentages, ou peut être un mot-clé, par défaut en position centrale.
Forme du dégradé, paramètre facultatif, peut prendre la valeur du cercle ou éclipse[Par défaut]
Taille du dégradé, peut boucleParamètre, peut prendre la valeur
la plus proche- side :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au bord le plus proche du centre
coin le plus proche :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle à l'angle le plus proche du centre
côté le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre du cercle
coin le plus éloigné :
Spécifiez la longueur du rayon du dégradé radial du centre du cercle au coin le plus éloigné du centre du cercle
contain:
contient, spécifiant la longueur du rayon du dégradé radial du centre du cercle à le point le plus proche du centre du cercle. Semblable à la
couverture du côté le plus proche :
couverture, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au point le plus éloigné du centre du cercle. Similaire au coin le plus éloigné
cercle dégradé circulaire au coin le plus éloigné, ellipse dégradé elliptique au coin le plus éloigné
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
[Recommandations associées]
1. Tutoriel vidéo CSS en ligne gratuit
3 php.cn Dugujiu Cheap (2. )-tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

