Maison >Applet WeChat >Développement de mini-programmes >Développement de mini-programmes 'Requête express'
Développement de mini-programmes 'Requête express'
- Y2Joriginal
- 2017-05-06 10:49:366352parcourir
|
最近微信小程序是炒的如火如荼,各种热门, 正好赶上这个热潮,这几天先把小程序技术文档看了个遍,结合教程手写了一个案例。今天写了一个快递查询的小demo,大致分为三步 产品需求,准备api,代码编写。 |
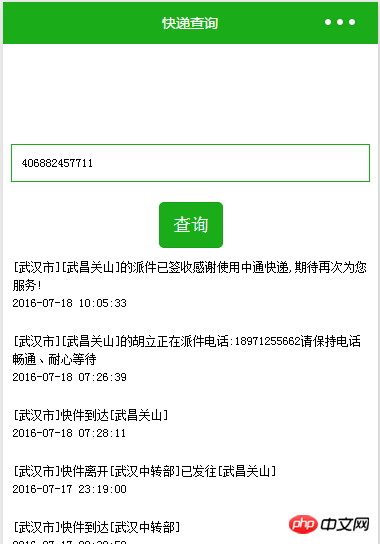
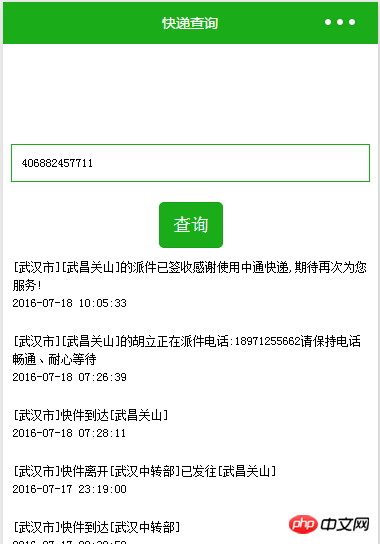
Étape 1 : Exigences du produit, nous devons implémenter une fonction comme indiqué ci-dessous, entrez le numéro de livraison express dans la zone de texte, cliquez sur Requête et les informations express dont nous avons besoin apparaîtra ci-dessous

Deuxième étape : préparer
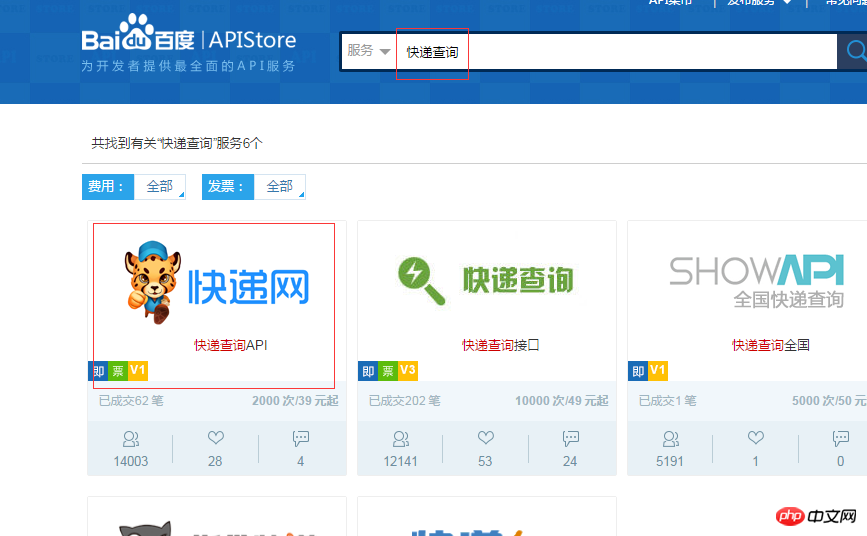
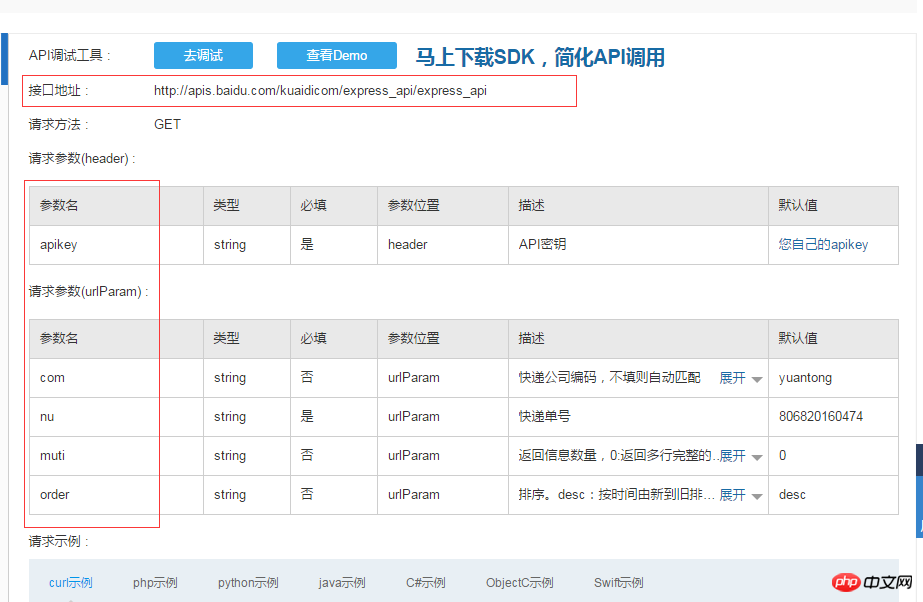
Nous trouvons d'abord une interface API express Nous pouvons voir de nombreuses API via apistore.baidu.com/ Trouvons une requête express
 <.>
<.>
Étape 3 : Travail de codage
Nous créons un nouveau fichier Express, puis le fichier par défaut est prêt
Navigation en une couleur verte dans app.js La couleur d'arrière-plan de


<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>Ensuite, nous devons donner la zone de texte et ajouter un style à le bouton : Définissez
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;} dans index.wxss. Jusqu'à présent, notre mise en page est prête comme indiqué : 
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: { 'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) { //console.log(res.data) cb(res.data);
}
})
},
globalData:{
userInfo:null
}Avec une telle méthode de requête, nous devons ajouter un événement cliqué à notre bouton de requête : bindtap="btnClick", ajoutez la requête dans l'événement index.js, appelez la méthode de requête écrite getExpressInfo via l'application. Avant cela, nous devons obtenir le numéro de commande express saisi dans la zone de texte
Lier un événement bindinput à la zone de texte. ,
variables dans les données : objet , une pour la valeur de la zone de saisie et une pour les informations du coursier à afficher.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息 }, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}, //快递输入框事件
input:function(e){ this.setData({einputinfo:e.detail.value});
}, //查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})Enfin, nous devons afficher les informations express interrogées dans index.wxml et utiliser vx:for pour boucler le tableau. <!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>La dernière étape consiste à définir le style des informations express affichées :
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block} À ce stade, toute notre requête est terminée...

Téléchargement du code source du mini-programme WeChat
2Démo du mini-programme WeChat : Yangtao<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

