Maison >Applet WeChat >Développement de mini-programmes >Le mode de mise en page Flex est indispensable pour le développement de petits programmes
Le mode de mise en page Flex est indispensable pour le développement de petits programmes
- Y2Joriginal
- 2017-05-05 11:21:582491parcourir
wxflex
Démo de mise en page Flex de l'applet WeChat - 4 modes de mise en page Flex essentiels et couramment utilisés
Bibliothèque de codes
Adresse github : github.com/icindy/wxflex
Mise en page Flex officiellement recommandée
La mise en page Flex est comparée au float traditionnel en termes de mise en page, c'est simple, rapide et pratique. La maîtrise de la mise en page flexible peut réduire le code wxss lors de la création de mini-programmes WeChat, et elle répond également aux exigences du document pour le développement de mini-programmes WeChat
Ce code implique quatre mises en page Flex dans ce De cette manière, différents attributs de différents flex sont utilisés respectivement.
Il est recommandé de lire la référence d'apprentissage à la fin de cet article pour apprendre les attributs associés
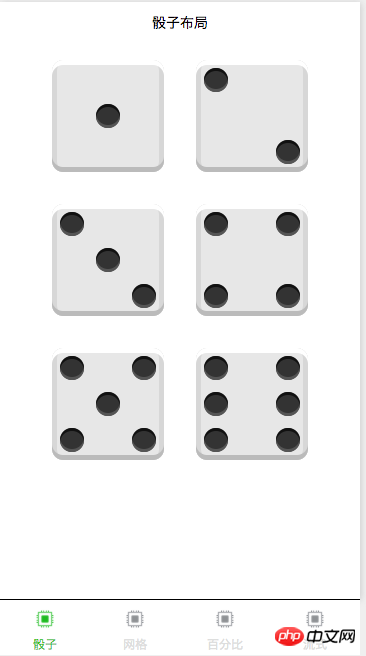
Disposition des dés
La disposition des dés met principalement l'accent sur l'utilisation de plusieurs attributs
displayjustify-contentalign-itemsalign-selfetc
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-pip-2 {
align-self: flex-end;
}
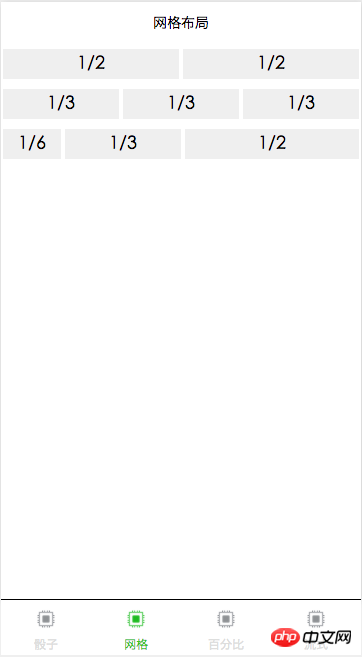
Disposition en grille
principalement s'appuie sur l'attribut flex
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
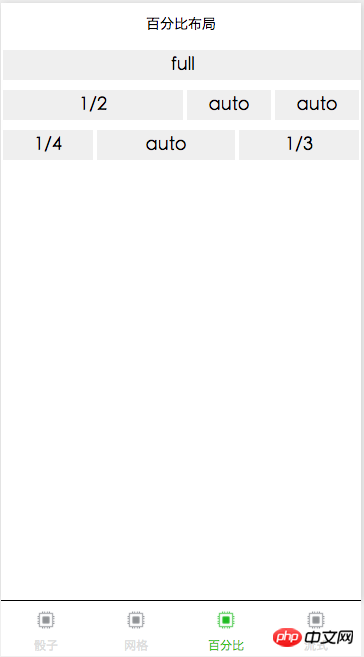
Disposition en pourcentage
.Grid {
display: flex;
}
.cell-u-full {
flex: 0 0 100%;
}
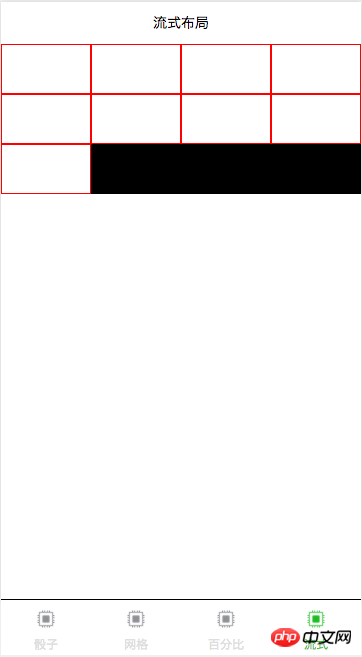
Disposition du flux
Production d'une grille de neuf carrés, d'un écoulement en cascade et d'autres effets
.parent {
width: 100%;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}
【Connexe recommandé】
1. Téléchargez le code source complet du mini-programme WeChat
2 Chasing WeChat mini-programme. code source de la boutique d'applications
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

