Maison >Applet WeChat >Développement de mini-programmes >Réflexion sur le processus de développement des mini-programmes WeChat
Réflexion sur le processus de développement des mini-programmes WeChat
- Y2Joriginal
- 2017-05-04 10:12:152150parcourir
Si vous n'avez aucune expérience dans le développement de mini-programmes, vous pouvez d'abord lire l'article « Jouer avec les mini-programmes WeChat ».
Cela fait quelques semaines que le mini programme WeChat a été officiellement lancé. Je pense que vous connaissez déjà son modèle de développement. Vous avez peut-être également des questions sur la façon dont je peux développer une application d'expérience aussi fluide et presque native. en utilisant le langage Internet. Peut-être devinerez-vous qu'il s'agit du h5, ou s'il est plus puissant, il est hybride. Mais nous n'avons jamais utilisé WebView au cours de notre parcours de développement. Pourquoi ? Comment le navigateur analyse-t-il les balises telles que la vue utilisée lors du développement des pages ? En cas de nombreux doutes, saisissez le code source du mini programme de WeChat pour l'analyser !
Plateforme de développement
Comment cet IDE assure-t-il le développement et la prévisualisation de nos petits programmes ? Analysez brièvement deux points.
1. Répertoire de fichiers
Ouvrir <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat Outils de développement Web <code><a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录Répertoire, entrez package.nw, hein ? Une odeur familière arrive. Il ne contient que 3 fichiers : app, node_modules, package.json. Evidemment les ressources utilisées dans la phase de build de notre développement proviennent de node_modules, j'ai donc essayé de trouver react模块, mais en vain...
Entrez dans le répertoire de l'application, et les quatre dossiers présentés sont : html , style, images, dist. L'IDE que vous utilisez lors du développement est implémenté via ces fichiers. Vous pouvez également utiliser un navigateur pour ouvrir l'un des fichiers HTML et y jeter un œil.

N'est-ce pas l'effet que vous voyez après l'avoir ouvert depuis le bureau (où nodeWebkit permet la conversion d'une application Web vers une application de bureau). Et retrouvez notre fichier de script principal index.html dans ../dist/app.js. Une série d'opérations de l'ensemble de l'IDE depuis l'édition, le développement, la prévisualisation, la publication, etc. sont dans app.js et ses scripts référencés par .
2. Relation logique
Ensuite, analysons ce qui se passe dans dist. N'ayez pas peur, il ne s'agit que de quelques dizaines de lignes de code source.

Mais chaque ligne est compressée... D'accord, jetez-la et décompressez-la. Installez un plug-in js<a href="http://www.php.cn/wiki/125.html" target="_blank">For<code>js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>matmat dans Sublime Text3. appuyez sur Ctrl + Alt + F pour le code que vous souhaitez formater, puis effectuez une division logique de nos fichiers.

De toute évidence, l'IDE du mini-programme WeChat lui-même est construit avec des composants React et l'architecture de Flux, donc le mini-programme que nous écrivons est Comment ça marche ? Commencez par ./app/dist/components/sidebar/sidebar.js et recherchez le bouton restart (au-dessus du bouton 编译) de React Render.
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));Chaque fois que vous cliquez sur ce bouton, l'EDI re-présentera l'application actuelle. Donc ceci handleAppRestart est la clé.
Construction de la page
1. Processus de construction
200 ms après le déclenchement de handleAppRestart, la méthode ./actions/projectActions.js dans restart sera appelée et le processus de construction commence officiellement.
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}Dans projectActions.js, vous pouvez voir clairement certaines des actions de l'architecture de flux. Ces actions seront transmises à dispatch avec store et un état . sera effectué. modifications, et enfin restitué à l'application.
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}Chaque action dans projectActions.js sera mappée à projectStores.js via projectDispatcher.js. Les méthodes restart et add appliquées sont également spécifiquement implémentées dans le magasin.
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
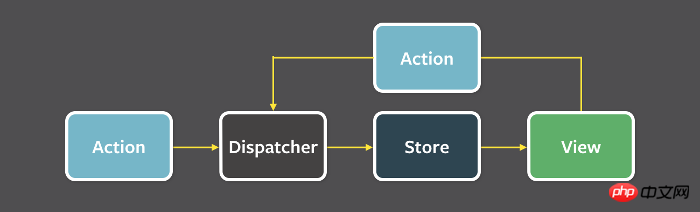
},Pour Flux, si vous n'êtes toujours pas clair, cette image peut être une explication simple. nw utilise l'architecture Flux officiellement fournie par Facebook. Les et les plus actifs sur reduxgitmobxhub sont des architectures de gestion d'état relativement faciles à utiliser.

2. Fonctionnement à trois bornes
Lorsque le SDK Android/ios n'est pas installé, notre application peut toujours être affichée dans l'EDI. À ce stade, .wxml, .wxss et .js sont convertis en nw analysables via webpack dans. le nuage.html, css, js. Bien sûr, il est toujours accessible sur le client WeChat d'android/ios, c'est Write Once, run anywhere, donc l'applet WeChat et Alibaba weex sont similaires, sauf que l'API de l'applet WeChat est basée sur WeChat.
Prenons IOS comme exemple

L'applet WeChat est différente de l'utilisation hybride traditionnelle webview Cette dernière fournit la méthode stringByEvaluatingJavaScriptFromString pour permettre l'utilisation de js. dans le contexte actuel Exécuté sur Internet, il s'agit essentiellement d'une application web. Le premier est mappé à OcBrigde via la méthode JsBrigde définissant le module et appelant native module. Il existe de nombreux rappels, mais il s'agit essentiellement d'une application native.
Natif
Dans le groupe front-end de l'entreprise où vous travaillez ou faites un stage, ces objectifs de nativeisation ont pu apparaître, ce qui a apporté beaucoup de crise au personnel client de l'entreprise. , Le front-end peut faire de plus en plus de choses (en s'appuyant sur une forte communauté open source).
Dans des scénarios d'application appropriés, tels que des produits à faible fréquence et à faible trafic, la nativeisation est en effet un bon choix, car pour une complexité commerciale élevée et des produits qui nécessitent des mises à jouritérations fréquentes Pour une entreprise, cela peut grandement améliorer l'efficacité du développement. Un ingénieur front-end peut effectuer les tâches qui nécessitaient autrefois un front-end + un client Android + un client IOS, et en même temps éviter les problèmes de plusieurs versions, donc ce sera natif. une orientation nécessaire pour le front-end dans les prochaines années.
Alors, quels avantages cela apporte-t-il, et quels sont les avantages par rapport aux applications Web, aux applications natives et aux applications hybrides ?
Coûts de développement réduits
Write Once, Run Anywhere Tant que vous connaissez la technologie Web, vous pouvez également développer des applications natives. Cela abaisse considérablement le seuil permettant aux développeurs front-end d’entrer dans le domaine du développement natif.
est plus proche de l'expérience utilisateur native que l'hybride
résout le goulot d'étranglement des performances causé par le Webview traditionnel car il appelle le module natif au lieu d'exécuter directement le script js.
Résoudre le problème des sorties fréquentes de versions natives
Pour les équipes de développement agiles, afin de lancer rapidement des produits, le cycle d'itération d'une version peut ne prendre que quelques jours, donc sortir une nouvelle version devient Un nouveau numéro, parfois une nouvelle version termine le développement alors que la version précédente n'a pas encore terminé la révision. Pour les applications développées avec l'applet WeChat/weex/React Native, il vous suffit de charger le jsbundle. Ce fichier peut être mis à jour à tout moment, afin que l'application puisse éviter une réédition.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

