Maison >Applet WeChat >Développement de mini-programmes >Comment faire en sorte que l'applet WeChat analyse les fichiers H5
Comment faire en sorte que l'applet WeChat analyse les fichiers H5
- 巴扎黑original
- 2017-04-30 10:16:022278parcourir
Résumé : Les internautes demandent souvent comment laisser l'applet WeChat analyser les fichiers H5 ou encapsuler les pages Web H5 dans l'APP ? Au début, je pensais que c'était impossible, car la réponse officielle est la suivante : Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxm...
|
经常有网友问怎么让微信小程序解析H5文件或者类似封装H5网页到APP里面?我一开始觉得这是不可能的,因为官方的解答是这样的: 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。 上面的意思就已经很清楚了。翻译过来就是:
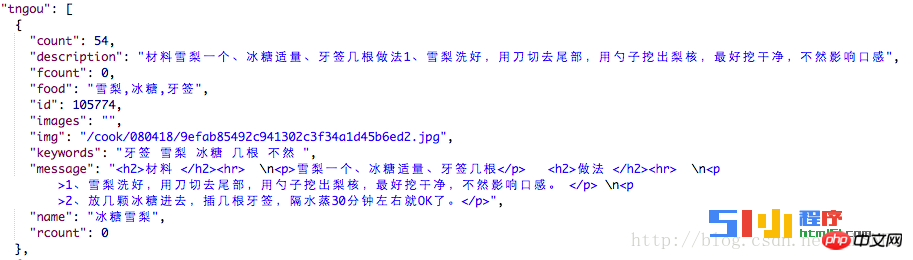
然而,wxml与wxss的语法是微信自己定义,不同于html与css语法。既然语法都不一样,微信小程序自然无法加载H5页面。微信只能加载在工程内已经注册的page页面,无法打开外部链接,只能从服务器抓取数据 前段时间,由于微信的编写文件不再是html格式,所以也无法解析 html代码,这个着实令人难过. 我在用网上的API接口获取数据时, 遇到了一个大坑, 那就是 API返回的数据竟然是 含有标签的字符串, 让我无从下手, 在尝试过正则失败后, 不断在网上看有没有可以解析的插件, 终于让我找到了, 那就是wxParse-微信小程序富文本解析组件, 它支持Html及markdown转wxml可视化, 下面不多说, 代码贡献上: API返回的数据: 注意: [AppleScript] 纯文本查看 复制代码 "<h2>材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2>做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
"name": "冰糖雪梨"这个小程序是无法解析的, 所以, 重点来了.
//wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选) 3.引入必要文件 3.1 在目标 wxml文件中添加以下代码 <import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>3.2 在 wxss文件 中添加以下代码(可以是全局wxss,也可以是目标的 wxss文件) @import "/wxParse/wxParse.wxss"; 3.3 数据绑定(在目标的 js文件中添加) //在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5); 4.你已成功,不信你看模拟器 |
.wxss est équivalent à css
.wxml est équivalent en html
Cependant, la syntaxe de wxml et wxss est définie par WeChat lui-même, ce qui est différent de la syntaxe de html et css. La syntaxe étant différente, l'applet WeChat ne peut pas charger la page H5. WeChat ne peut charger que les pages qui ont été enregistrées dans le projet et ne peut pas ouvrir de liens externes. Il ne peut explorer que les données du serveur
Il y a quelque temps,Comme les fichiers d'écriture de WeChat ne sont plus au format html, le code html ne peut pas être analysé. C'est vraiment triste. Lorsque j'ai utilisé l'interface API en ligne pour obtenir des données, j'ai rencontré un gros piège, c'est-à-dire que les données renvoyées par l'API se sont avérées être une chaîne contenant des étiquettes, ce qui m'a empêché de démarrer. et en échouant, j'ai continué à chercher en ligne pour voir s'il y en avait. J'ai finalement trouvé un plug-in capable d'analyser, c'est-à-dire le composant d'analyse de texte enrichi de l'applet wxParse-WeChat. , il prend en charge la conversion Html et markdown en visualisation wxml Pas grand chose à dire ci-dessous, contribution au code :
Données renvoyées par l'API : 
Remarque :
La valeur correspondant au message est
[AppleScript] Vue en texte brut Copier le code
Ce petit programme Il ne peut pas être analysé, voici donc le point clé.
Composant d'analyse de texte enrichi de l'applet wxParse-WeChat. Grâce à ce composant, l'applet peut analyser certains fichiers HTML, notamment émoticônes. Voici le paquet cadeau. Je vais vous montrer comment l'utiliser :
- Téléchargez la démo officielle
- Copier le dossier wxParse , au même niveau que le répertoire de fichiers des pages
>
3. Introduisez les fichiers nécessaires
3.1 Ajoutez le code suivant dans le fichier wxml cible
3.2 Ajoutez le code suivant au fichier wxss (il peut s'agir du fichier wxss global ou du fichier wxss cible)
3.3 Liaison de données (dans le fichier js cible)
>
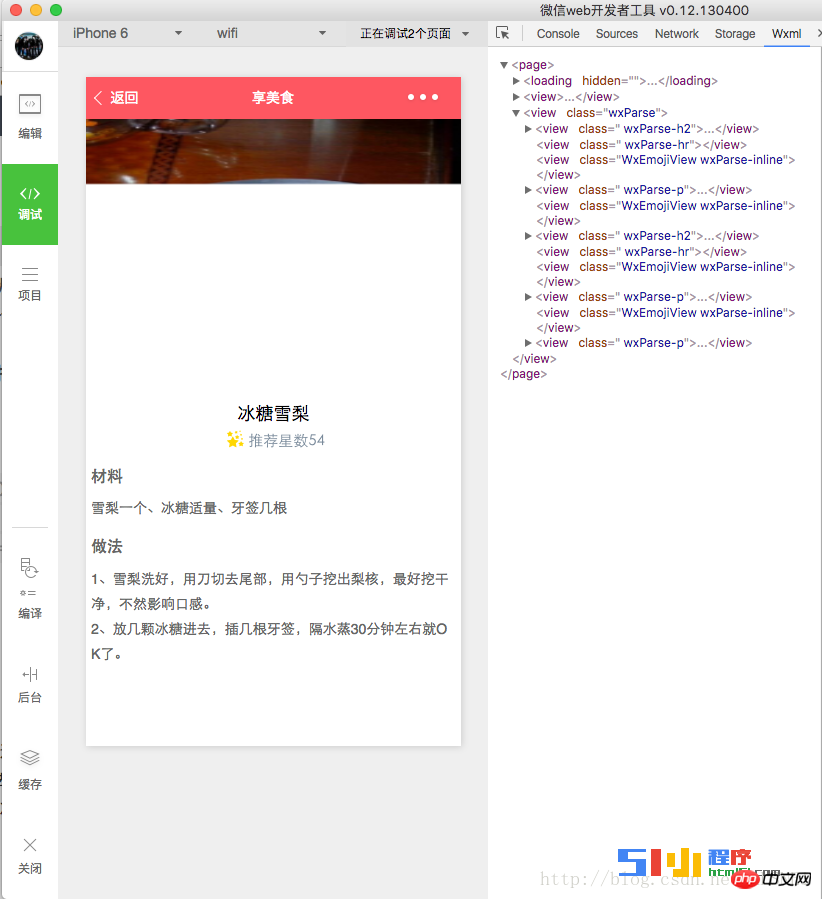
>4. Vous avez réussi. Si vous n'y croyez pas, consultez le simulateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle