Maison >interface Web >tutoriel CSS >Comprendre la variable native CSS/CSS3 var
Comprendre la variable native CSS/CSS3 var
- 巴扎黑original
- 2017-04-29 13:48:511955parcourir
1. Les variables sont une bonne chose
Dans n'importe quel langage, le rôle des variables est le même, à savoir réduire les coûts de maintenance, ainsi que les avantages de performances et d'un taux de compression de fichiers plus élevés.
Avec l'attention et la popularité croissante de l'outil de précompilation CSS Sass/Less/Stylus, le groupe de travail CSS a rapidement suivi la spécification des variables CSS, et de nombreux navigateurs ont emboîté le pas. Actuellement, elles peuvent être utilisées directement dans certains projets.

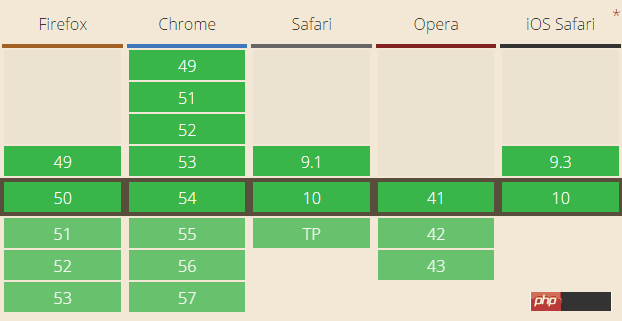
Les navigateurs Chrome/Firefox/Safari sont tous verts et leur compatibilité a largement dépassé mes attentes. J'ai donc décidé de les essayer et d'enregistrer l'utilisation de la syntaxe et les fonctionnalités.
2. Syntaxe, utilisation et caractéristiques de la variable CSS var()
La syntaxe native de définition des variables en CSS est : --*, et la syntaxe d'utilisation des variables est : var(--*), où * représente notre nom de variable. Concernant la dénomination, divers langages ont certaines indications. Par exemple, les sélecteurs CSS ne peuvent pas commencer par un nombre, et les variables en JS ne peuvent pas être directement numériques. Cependant, dans les variables CSS, ces restrictions ne sont pas présentes, par exemple :
<.>:root {
--1: #369;
}
body {
background-color: var(--1);
}
La couleur de fond du résultat est la suivante :

body {
--深蓝: #369;
background-color: var(--深蓝);
}
Par conséquent, nous pouvons utiliser directement le nom chinois comme variable. Même les amis qui n'ont pas réussi le niveau d'anglais 4 ne seront pas stressés et nous n'avons pas besoin d'avoir un traducteur à nos côtés à tout moment.
La définition et l'utilisation des variables ne peuvent se trouver qu'à l'intérieur du bloc de déclaration {}. Par exemple, ce qui suit n'est pas valide : --深蓝: #369;
body {
background-color: var(--深蓝);
}.
La définition ou la déclaration des variables est similaire à la déclaration des compteurs CSS. Vous devez vous débarrasser de l'influence syntaxique préconçue de la syntaxe des outils précompilés tels que Sass/Less et comprendre les variables natives du CSS comme une propriété CSS.
De cette façon, les règles que vous appliquez à leurs poids et variables seront beaucoup plus faciles à comprendre.
Par exemple : :root { --color: purple; }
p { --color: green; }
#alert { --color: red; }
* { color: var(--color); }
<p>我的紫色继承于根元素</p>
<p>我的绿色来自直接设置</p>
<p id='alert'>
ID选择器权重更高,因此阿拉是红色!
<p>我也是红色,占了继承的光</p>
</p>
Dans l'exemple ci-dessus, nous pouvons obtenir ces informations :
- Les variables suivent également les sélecteurs CSS. Si le sélecteur où se trouve la variable ne chevauche pas l'élément utilisant la variable, cela n'aura aucun effet. Par exemple, la variable définie par #alert ne peut être utilisée que par l'élément portant l'identifiant d'alerte. Si vous souhaitez que la variable soit utilisée globalement, vous pouvez la définir sur le sélecteur :root
- ; Lorsqu'il existe plusieurs variables portant le même nom, les règles de couverture des variables sont déterminées par le poids du sélecteur CSS, mais une telle utilisation de !important n'est pas nécessaire car l'intention initiale de !important est d'obtenir. débarrassé des paramètres de style JS, mais pour les variables La définition de n'a pas une telle exigence.
body {
--bc: background-color;
var(--bc): #369;
}
La réponse est "non". Si cela peut être pris en charge, la compression du CSS sera incroyable. On estime que tous les attributs seront réduits à 1 à 2 caractères.
La variable CSS prend-elle en charge plusieurs déclarations en même temps ?
Semblable à ce qui suit :
…
Désolé, ce n'est pas similaire. Ce n'est pas pris en charge grammaticalement.
Les variables CSS utilisent une syntaxe complète
La syntaxe complète utilisée par les variables CSS est : var(, en chinois c'est : var(.box {
--1: #369;
}
body {
background-color: var(--1, #cd0000);
}
Ensuite, la couleur d'arrière-plan à ce moment est #cd0000 :

body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}
Excusez-moi, quelle est la couleur d'arrière-plan de
A. transparent B. 20px C. #369 D. #cd0000La réponse est………………A. transparent Je ne sais pas si vous avez la bonne réponse ! C'est un point très intéressant sur les variables CSS. Pour les variables CSS, tant que la syntaxe est correcte, même si la valeur de la variable est en désordre, elle sera analysée comme une déclaration normale si la valeur de la variable s'avère être. illégal, comme l'arrière-plan ci-dessus. La couleur ne peut évidemment pas être de 20 pixels, donc la valeur par défaut de la couleur d'arrière-plan, qui est la valeur par défaut, est utilisée à la place. Par conséquent, le CSS ci-dessus est équivalent à : Ne tenez jamais pour acquis qu'il est équivalent à background-color:20px, c'est pourquoi il est souligné ci-dessus que l'utilisation des valeurs CSS par défaut est limitée aux situations où les variables ne sont pas définies et n'inclut pas les variables illégales.
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}Caractéristiques de l'espace de fin des variables CSS
Veuillez regarder l'exemple suivant :
body {
--size: 20;
font-size: var(--size)px;
}请问,此时
的font-size大小是多少?如果你以为是20px就太天真了,实际上,此处font-size:var(--size)px等同于font-size:20 px,注意,20后面有个空格,所以,这里的font-size使用的是
元素默认的大小。因此,就不要妄图取消就使用一个数值来贯穿全场,还是使用稳妥的做法:body {
--size: 20px;
font-size: var(--size);
}或者使用CSS3 calc()计算:
body {
--size: 20;
font-size: calc(var(--size) * 1px);
}此时,
的font-size大小才是20px,CSS变量的相互传递特性
就是说,我们在CSS变量定义的时候可以直接引入其他变量给自己使用,例如:
body {
--green: #4CAF50;
--backgroundColor: var(--green);
}或者更复杂的使用CSS3 calc()计算,例如:
body {
--columns: 4;
--margins: calc(24px / var(--columns));
}对于复杂布局,CSS变量的这种相互传递和直接引用特性可以简化我们的代码和实现成本,尤其和动态布局在一起的时候,无论是CSS的响应式后者是JS驱动的布局变化。
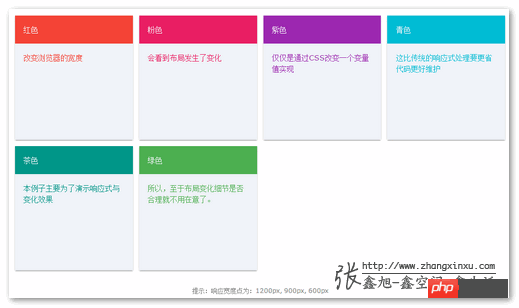
我们来看一个CSS变量与响应式布局的例子,您可以狠狠地点击这里:CSS变量与响应式布局实例demo
默认进去是4栏,如下图:

随着浏览器宽度减小,4栏可能就变成3栏,2栏甚至1栏,我们实际开发的时候,显然不仅仅是栏目数量变化,宽度小,往往意味着访问设备尺寸有限,此时我们往往会缩小空白间距以及文字字号大小,这样,有限屏幕才能显示更多内容。
也就是说,当我们响应式变化的时候,改变的CSS属性值不是1个,而是3个或者更多,如果我们有3个响应点,是不是就至少需要9个CSS声明?但是,由于我们有了CSS变量,同时,CSS变量可以传递,当我们遭遇响应点的时候,我们只需要改变一个CSS属性值就可以了。
下面就是本demo核心CSS代码(只需要改变--columns这一个变量即可):
.box {
--columns: 4;
--margins: calc(24px / var(--columns));
--space: calc(4px * var(--columns));
--fontSize: calc(20px - 4 / var(--columns));
}
@media screen and (max-width: 1200px) {
.box {
--columns: 3;
}
}
@media screen and (max-width: 900px) {
.box {
--columns: 2;
}
}
@media screen and (max-width: 600px) {
.box {
--columns: 1;
}
}于是,我们在2栏下的效果就是这样,字号,间距随着栏目数量的减小也一并减小了,然后每栏之间间距是扩大了:

有没有觉得CSS越来越屌了呢!哈哈~
三、结束语
由于目前几乎没有关于CSS3 var()的文章,因此,上面关于var()的语法特性等都是自己通过看规范文档,外加细致的测试得到的。但是,一个人的能力总是有限的,因此,必然还有很多var()变量有意思的点没发现,因此,就希望大家若是发现var()其他有意思的地方,欢迎评论告知,我们及时添加在文章中,方便你我他她它。
多人合作项目我也会使用Less/Sass之类的预编译工具,但是,基本上用到的就是变量,其他高级功能,几乎都不怎么使用。所以,如果浏览器全方位支持了原生的CSS变量,我十有八九就会抛弃Less/Sass之类的工具。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

