Maison >Applet WeChat >Développement de mini-programmes >Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et Markdown wxParse Alpha0.1
Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et Markdown wxParse Alpha0.1
- Y2Joriginal
- 2017-05-01 10:32:242855parcourir
wxParse
Composant personnalisé d'analyse de texte enrichi d'applet WeChat, prend en charge l'analyse HTML et Markdown, peut être le premier composant d'analyse de texte enrichi d'applet WeChat

wxParse.gif
Bibliothèque de codes
adresse github : github.com/icindy/wxParse
Exemple
-
version de cnode utilisation de wxParse
adresse github : github.com/icindy/wechat-webapp-cnode
Situation actuelle
版本号: Alpha0.1-Il n'est pas encore adapté à une utilisation directe
Le projet actuel n'est pas une version complète, ce n'est qu'à peu près Projets créatifs de base terminés, capables d'analyser le HTML de base et le markdown de base.
J'espère que vous pourrez trouver des problèmes et les soumettre, ou vous pouvez soumettre votre code modifié via Foke
Le projet n'est actuellement qu'une version bêta version et nécessite un développement ultérieur Améliorer
besoin d'améliorer le style wxParse, wxss
besoin de renforcer l'analyse des démarques html
Autres
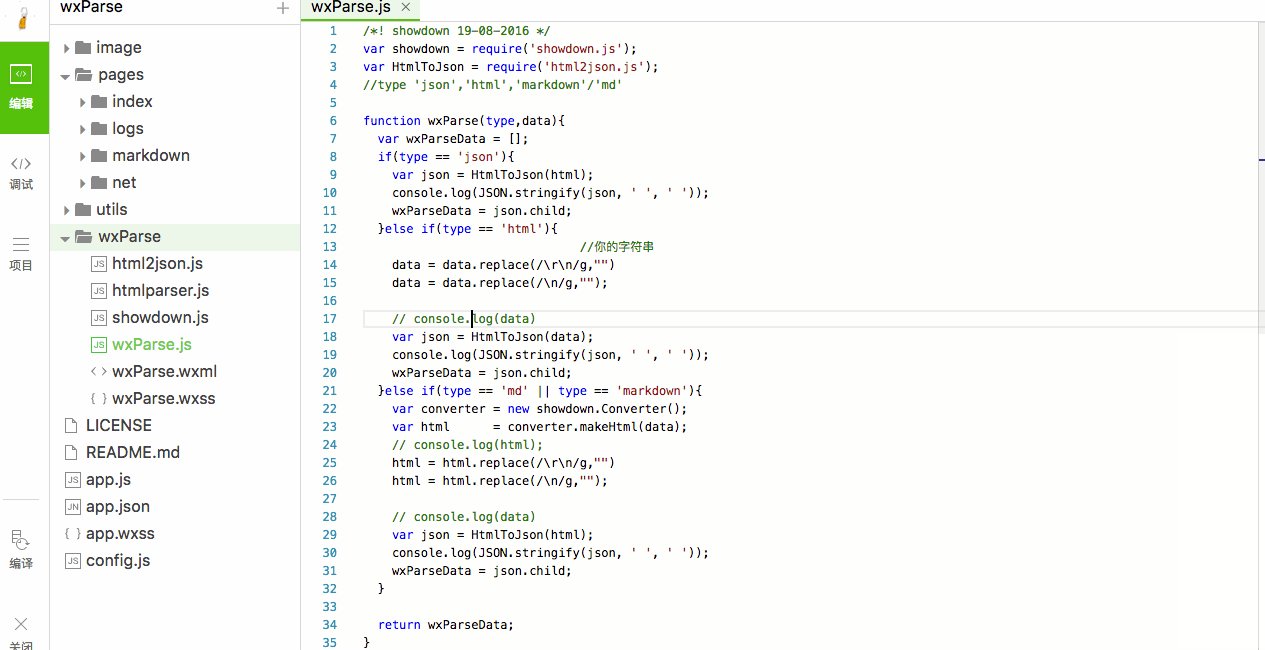
Composition
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
Comment utiliser
Copier l'intégralité du dossier
wxParse/dans le répertoire racine-
Introduisez le fichier de style
wxParse.wxssdans le scope où vous appelez ce plug-in@import "你的路径/wxParse/wxParse.wxss";
-
Introduire le modèle dans le
x.wxmldu modèle que vous souhaitez utiliser FichierwxParse.wxml<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view> -
Introduire
wxParse.jsfichiervar WxParse = require('你的路径/wxParse/wxParse.js'); -
dans le js correspondant pour définir le tableau de valeurs de données correspondant
wxParseData(Doit utiliser wxParseData), et définir
// html解析
onLoad: function () {
console.log('onLoad')
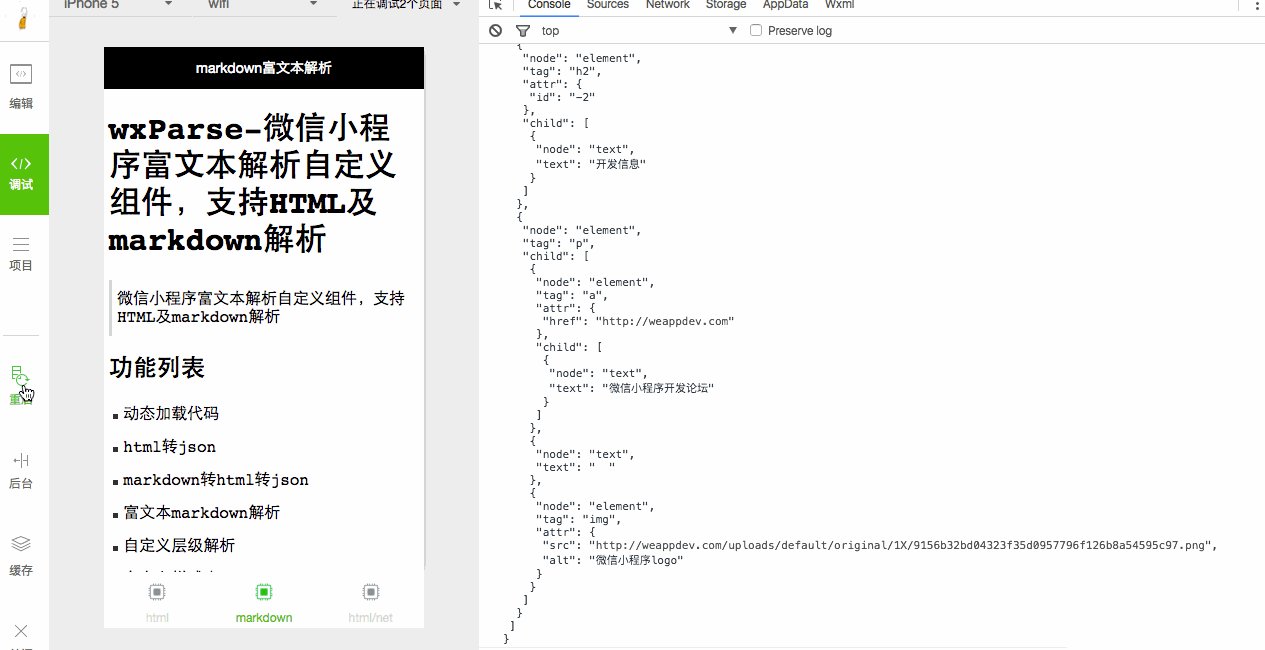
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}Liste de fonctions
Code de chargement dynamique
html vers json
markdown vers html vers json
Analyse de démarques de texte enrichi
Analyse de niveau personnalisé
Feuille de style personnalisée
À FAIRE
Ajouter plus d'analyse de balises
Supprimer la duplication et personnaliser les styles
Résoudre les problèmes dans les composants
Références tierces
html->json html2json
Je n'en ai pas encore trouvé de meilleure, j'y sens. est toujours un problème avec l'analyse. Vous êtes invités à proposer de meilleures alternativesmarkdown->html showdown
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

