Maison >Applet WeChat >Développement WeChat >Explication détaillée du processus de mise en œuvre de la fonction de partage WeChat à l'aide d'Asp.net MVC
Explication détaillée du processus de mise en œuvre de la fonction de partage WeChat à l'aide d'Asp.net MVC
- Y2Joriginal
- 2017-04-27 14:07:492903parcourir
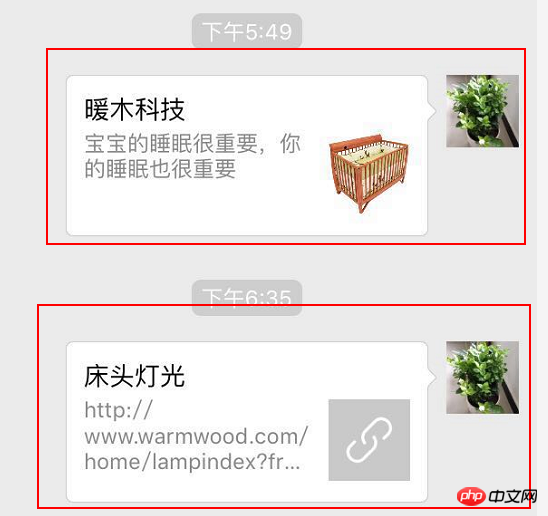
Les pages Web intégrées à WeChat auront une fonction de partage par défaut dans le coin supérieur droit. Comme le montre la figure ci-dessous, le premier est l'effet personnalisé et le second est l'effet par défaut. La mise en œuvre de liens de partage personnalisés incitera-t-elle les gens à cliquer davantage ? Le processus de développement est expliqué ci-dessous.

1. Préparation, définissez le nom de domaine de sécurité de l'interface js
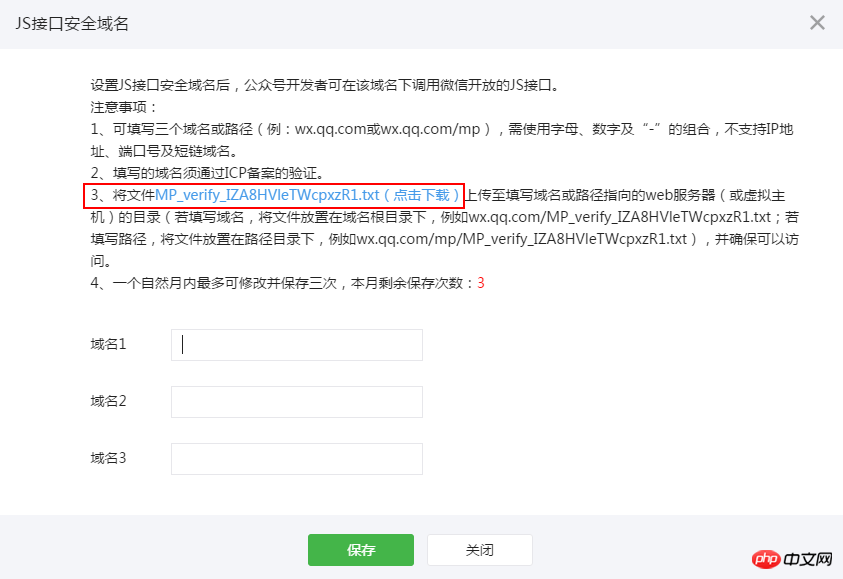
Cela nécessite l'utilisation du jssdk de WeChat et doit d'abord être défini dans l'arrière-plan du compte officiel WeChat. : Paramètres du compte officiel -->Paramètres de fonction-->Nom de domaine de sécurité de l'interface JS. Après avoir ouvert cette page, vous verrez l'invite suivante. Vous devez d'abord télécharger ce fichier et le télécharger dans le répertoire racine du nom de domaine spécifié.

Ce fichier contient une chaîne qui, à partir du nom, est utilisée pour la vérification. Vous devez d'abord télécharger ce fichier avant de pouvoir l'enregistrer avec succès. De cette façon, vous pouvez utiliser jssdk.
2. Configuration front-end
Tout d'abord, la fonction de partage est une fonction de configuration, et la lier à l'événement clic d'un bouton n'a aucun effet . En d’autres termes, cliquer uniquement sur Partager dans le coin supérieur droit aura un effet (je ne sais pas comment partager du contenu textuel). Le js officiel comporte quatre étapes. La première consiste à introduire jssdk :
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>Selon les paramètres de configuration officiels, nous pouvons définir un objet WXShareModel :
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}Puis configurer : wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});Ensuite, le reste est le backend. La clé du backend consiste à obtenir le access_token et le jsapi_ticket et à générer la signature correcte. De plus, si vous souhaitez compter le nombre de partages, il est préférable de les compter selon la méthode du succès. 3. Générer une signature 1. access_token La méthode d'obtention d'access_token est la même sur toutes les plateformes. public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}Le délai d'attente de access_token est de 7 200 secondes, il peut donc être mis en cache en premier. Vous pouvez le télécharger à la fin de l'article SendHelp2 Obtenir jsapi_ticketLe but de access_token est d'obtenir jsapi_ticket. Utilisez la méthode get pour obtenir, url : https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi, l'objet JSON renvoyé est le suivant. {"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}Vous pouvez donc définir un modèle : public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
} Complétez ensuite la méthode d'obtention du ticket : public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}Le délai d'expiration du ticket est également de 7200 secondes, et il ne peut pas s'agir d'une demande fréquente, elle doit donc également être mise en cache côté serveur. private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}MemoryCacheManager :
 Afficher le code
Afficher le code

public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
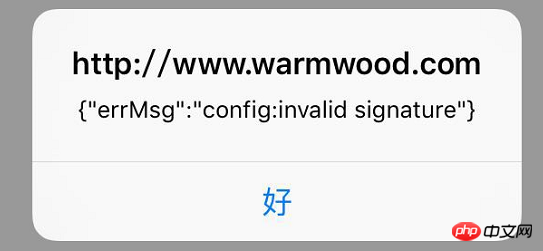
}//错误示例 Les résultats obtenus n'étaient pas cohérents avec la vérification officielle et cela provoquait constamment des erreurs de signature. 
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
} Après avoir fait correspondre le résultat de la vérification officielle, tout ira bien (en ignorant la casse). Une autre chose à laquelle il faut prêter attention est l’URL dans la signature. Si la page a des paramètres, l'URL dans le modèle doit également avoir des paramètres, et ceux après le signe # ne sont pas obligatoires. Dans le cas contraire, une erreur de signature sera signalée. public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("获取到ticket:" + model.ticket);
Logger.Debug("获取到签名:" + model.signature); return View(model);
} 4. Résumé Définir le débogage sur true dans wx.config alertera divers résultats d'opération. Une fois les paramètres corrects, l'interface demandera : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

