Maison >Applet WeChat >Développement WeChat >Explication détaillée du processus de création d'une page WeChat H5
Explication détaillée du processus de création d'une page WeChat H5
- Y2Joriginal
- 2018-05-19 09:27:3632751parcourir
Description du contexte
Après le développement de projets connexes transmis par WeChat il y a quelques jours, il s'agit du premier développement de projet lié à WeChat. Pourquoi est-ce. appelé le premier ? La précédente n'utilisait aucune interface liée à WeChat, c'était une page promotionnelle animée plus un formulaire, mais cette fois elle s'appelle "Page WeChat H5" mais cela ne semble pas si simple. C'est juste que j'ai déjà écrit pour m'amuser et prêté attention à l'interface pertinente de WeChat, c'est-à-dire la chaleur de 5 minutes. Jusqu'à présent, le compte officiel ne connaît encore qu'une simple traduction (l'interface de traduction Baidu utilisée n'implique pas l'interface WeChat). du tout, parce que c'est WeChat) Démo, je ne l'ai pas regardé attentivement du tout).
Cela dit, je peux le résumer en un mot "Xiaobai"
Je veux me plaindre ici. Pendant un moment, j'ai vu de grands noms sur Weibo discuter de « HTML5 s'appelle H5 en abrégé ? ». En fait, je m'en fichais au début, mais après le développement du projet WeChat cette fois, je me suis senti un peu ennuyé. c'était mon humeur aujourd'hui.
Analyse de la situation
Un numéro d'abonnement certifié
Aucun
Analyse Exigences du diagramme de prototype
La personne de transfert désignée par le chef m'a donné un plan d'explication du projet PPT et un diagramme de prototype PPT. Ces diagrammes ont été recopiés par moi en utilisant un PS merdique, et ils étaient partiellement similaires. est omis.
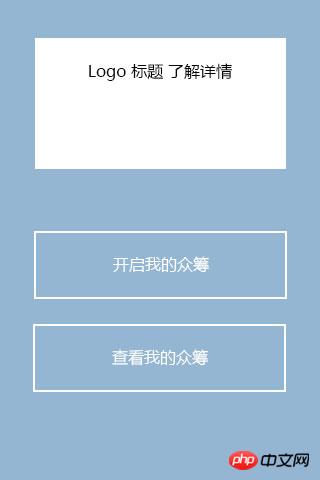
Image 1

Le message poussé après que l'utilisateur ait suivi notre WeChat officiel "** Technology Company" Vous trouverez ci-dessous la navigation officielle de WeChat. Poussez les informations sur l'activité et ajoutez une entrée aux activités de navigation. Deux interfaces liées à WeChat doivent être utilisées ici.
Liste des interfaces
Suivre/ne plus suivre les événements WeChat
Interface de gestion de menu personnalisée
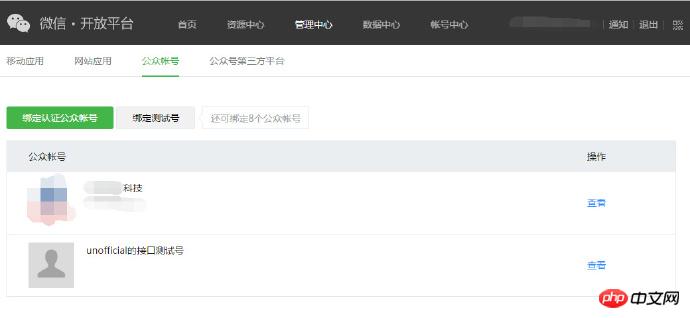
Image 2

Lorsque les utilisateurs ouvrent ou consultent les détails du financement participatif, ils doivent détecter si l'utilisateur a suivi notre compte d'abonnement et ce qui est nécessaire pour ouvrir les détails du financement participatif Informations utilisateur de l’utilisateur actuel de WeChat. Cette interface ne peut être utilisée que par les comptes de service certifiés WeChat. Comme je n'ai pas d'autorisations de compte, j'ai décidé de demander un compte de service uniquement à des fins de développement pour coopérer avec cet événement, mais la condition préalable est que les utilisateurs doivent suivre notre compte d'abonnement pour participer à cet événement. Par conséquent, UnionID est nécessaire pour connecter directement deux comptes.
En ce qui concerne UnionID, nous devons faire la distinction entre deux plates-formes : Plateforme publique WeChat et Plateforme ouverte WeChat Pour moi, je ne pouvais pas faire la différence au début. Cher, Bonne nuit~", J'ai compris que si je dois lier ces deux comptes, je dois utiliser UnionID.
Liez d’abord le compte.
Inscrivez-vous et connectez-vous à la plateforme ouverte WeChat
Centre de gestion - Compte officiel - Lier

Deuxièmement, obtenez l'ID syndical de tous les utilisateurs suivants via le numéro d'abonnement d'authentification et enregistrez-le dans le tableau pour une utilisation ultérieure. Suivez ou ne plus suivre pour mettre à jour les données de ce tableau.
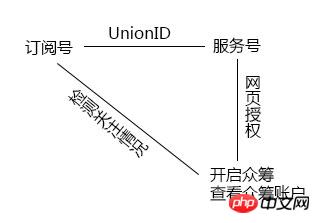
Après la dernière connexion autorisée, selon les informations de l'utilisateur actuellement autorisé, obtenez le numéro de service et renvoyez l'unionid, vérifiez si l'utilisateur suit le compte d'abonnement, et passez à une page d'affichage de code QR sinon.Carte d'idées récapitulative

Liste des interfaces
Autorisation de page Web acquisition Informations de base de l'utilisateur
Obtenir la liste des abonnés
Obtenir les informations de base de l'utilisateur (mécanisme UnionID)
Figure 3

Ce diagramme est en fait un bref diagramme Si cela doit être fait, cette page nécessite en fait plusieurs pages supplémentaires.
Après avoir démarré le financement participatif, cette interface affiche également mon interface de financement participatif. Les informations qui doivent être affichées sur la page d'accueil incluent les détails de mon financement participatif. Je peux collecter des fonds une fois et les partager avec mes amis WeChat pour m'aider à collecter des fonds.
Une fois que les amis WeChat sont entrés dans l'interface que j'ai partagée, la première chose est mon invitation "SALUT, je participe..." Les amis WeChat peuvent collecter des fonds pour moi une fois. Les amis WeChat peuvent également ouvrir leur propre compte de financement participatif et le partager avec leurs amis WeChat.
Après avoir reçu l'argent du financement participatif, je peux échanger des coupons d'un montant 10 fois supérieur.
Certaines interfaces nécessitent un compte de service d'authentification ou une authentification WeChat.
Liste des interfaces
Partage WeChat
Paiement WeChat
Interface de la carte WeChat
Autres pages

Description du jeu règlement
Suivez le compte d'abonnement
Résumé des questions fréquemment posées
-
Questions sur la configuration du centre de développement de jetons
Une fois l'arrière-plan du compte public configuré, définissez le jeton et d'autres informations. Définissez le jeton dans le fichier de démonstration dans l'environnement serveur. Si le jeton ne parvient pas à être enregistré, confirmez que le mode est défini sur le mode texte brut. Dans les autres modes, les informations doivent d'abord être traitées, puis vérifiées et renvoyées. Confirmez que le jeton défini dans le fichier de démonstration est cohérent avec l'arrière-plan. configuration du compte officiel, et enfin sortie echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?> Lorsque les droits du compte d'abonnement ne suffisent pas, développez à l'aide d'un compte de service appliqué séparément. Le problème de l'utilisation de unionid
Ce problème a été décrit ci-dessus, et je ne le résumerai pas en détailPendant le processus de développement, nous pouvons développer des tests en demandant un compte de test
Compte de test Il existe certaines restrictions d'utilisation. L'autorisation de compte Web développée par le compte de test doit d'abord suivre le compte de test avant le test, sinon elle indiquera que le compte de test n'est pas suivi- . Le test de certaines interfaces doit être lancé en fonction de l'URL configurée. Requête
Ma méthode habituelle consiste à modifier le fichier hôte local pour y parvenir. Il existe d'autres solutions, mais c'est ce que j'utilise habituellement. utiliser.
- Distinguer accessToken
access_token est le ticket globalement unique du compte officiel Le compte officiel doit utiliser access_token lors de l'appel de chaque interface. Les développeurs doivent le stocker correctement. Au moins 512 caractères d'espace doivent être réservés pour le stockage access_token. La période de validité de access_token est actuellement de 2 heures et doit être actualisée régulièrement. Une acquisition répétée rendra le dernier access_token invalide. Le nombre de requêtes étant limité, il est préférable de le mettre en cache. Mais ce que je veux dire ici, c'est que la demande de compte web nécessite également un accessToken, ce qui n'est pas l'autre. L'autorisation de la page Web se fait en échangeant du code pour access_token. Il n'y a pas de limite de requête, mais l'utilisateur actuellement connecté doit toujours être mis en cache. Les informations utilisateur doivent toujours être vérifiées lors de la demande d'informations utilisateur ou du changement de page. Il y avait de la confusion au début, alors voici un résumé.
- Quelques problèmes auxquels il faut prêter attention lors de l'utilisation de SAE comme environnement serveur
J'ai utilisé la version SAE de thinkphp pour développer ce projet. sur le site officiel, l'outil de gestion de version de code sae choisit git pour soumettre le code, pourquoi une erreur est-elle signalée ? Les facteurs environnementaux de sae déterminent que Memcache doit être initialisé lors de son utilisation.
Il est recommandé d'utiliser la simulation pdo pour le mode lien de base de données après 5.3. Par conséquent, comme pour le problème de configuration ici, si vous utilisez la version officielle sae pour utiliser directement la configuration intégrée, vous n'avez pas besoin de suivre les instructions. tutoriel en ligne pour créer et ajouter manuellement la configuration config_sae.php. - Apprentissage de l'optimisation de la fonction php, qui est utilisée pour encoder les données dans l'url
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); } - Outil de routage front-end
Dès l'année dernière, j'ai été confronté à un problème avec un projet d'entreprise, à cette époque, afin de résoudre le problème d'un ensemble de pages cms sans modifier la page elle-même et implémenter un chargement sans rafraîchissement, j'ai également étudié ce problème. Cependant, face à l'évolution des conditions de travail, il n'y a pas eu de réel succès. Cependant, au fond, il existait encore un ensemble de solutions qui ne prenaient pas en compte les performances, mais au final, elles n'ont été « ni utilisées ni optimisées » et rien ne s'est produit. . À ce moment-là, j'ai vu Zhang Dashen publier un
squelette de terminal mobile. Plus tard, en raison du changement d'orientation de l'entreprise, j'ai arrêté de penser à ce problème. Ce à quoi je ne m'attendais pas, c'est quemobileboneserait utilisé de cette manière. temps.mobileboneQuand je parcourais le problème, j'ai pensé à angulaire, mais ce n'était pas nécessaire, j'ai aussi pensé à vue. J'avais initialement prévu d'utiliser vue-router, mais c'était un peu différent de ce que je voulais, donc. J'ai abandonné pour le moment, mais vous pouvez quand même y prêter attention, la vue est très bonne. En demandant conseil au groupe, @叶小钗 a recommandé sa lame, mais en raison de contraintes de temps, il n'a pas continué à l'étudier. Je veux toujours regarder en arrière et apprendre beaucoup du grand maître Chai Ge.
rejeté le leader. Je ne sais pas ce qui se passera dans le futur, mais il y a encore des questions de principe, je pense que j'ai fait du bon travail dans cette affaire. Même si c’était une perte de temps et que je me sens un peu insatisfait mentalement, c’est plutôt une expérience « fun » !
La dernière situation est que le projet a été repris par un autre collègue. Puisque les exigences ont changé, il ne peut pas aider. Nous continuerons à améliorer cette fin à l'avenir.
24 novembre 2015 à 12h31, parlons-en en détail. L'entreprise n'est pas une société Internet purement technique. Si d'autres départements ont besoin de développer des projets techniques, ils doivent fournir des documents d'approbation sur demande. Maintenant, les dirigeants du département ont discuté de certains plans en interne et ont finalement sélectionné le plan A. L'aide technique a été mise en œuvre conformément aux exigences du plan A. Lors de la livraison, le chef du département a directement modifié temporairement le plan et les travaux précédents ont été en vain, mais les choses se sont produites pour une raison. Ce département est directement géré par le patron, et les documents d'approbation ne peuvent être remplis qu'après l'élaboration du projet, et le plan sera modifié directement à la fin. À mon avis, c'est un manque de respect. Peu importe qu'il s'agisse d'un leader ou autre, le respect de ses propres décisions et le respect du travail technique sont fondamentaux. Peut-être que je l'ai trop dit. Si ce n'est pas technique, il semble peut-être qu'il s'agisse d'une page HTML5 statique. Chaque fois que je modifie le plan, vous pouvez le livrer à temps. Je pense que c'est irrespectueux envers moi. Mon choix final est de rejeter les prochaines nouvelles exigences. Le développement précédent consiste simplement à apprendre et à jouer par moi-même. Ce qui précède est uniquement pour ce développement. . Certaines choses ne sont vraiment pas aussi simples que ce que vous voyez ou ressentez. C'est en fait la même chose que "combien coûte ce projet" et "combien de temps vous faut-il pour développer cette fonction". notre jugement des problèmes, mais il ne peut pas être absolu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

