Maison >interface Web >tutoriel CSS >Comment contrôler l'imbrication des tableaux avec CSS ? Exemple de code imbriqué de table de contrôle CSS
Comment contrôler l'imbrication des tableaux avec CSS ? Exemple de code imbriqué de table de contrôle CSS
- 零下一度original
- 2017-04-26 17:10:353355parcourir
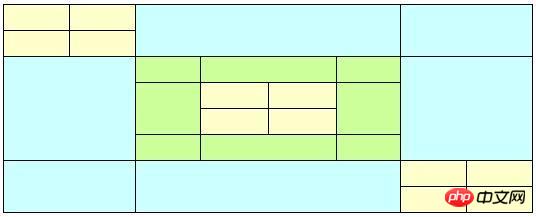
Dans les applications de conception Web, lorsque l'on ne peut pas abandonner complètement l'utilisation de tableaux, afin d'obtenir l'effet souhaité, nous devons utiliser l'imbrication Aller à la table (en particulier l'imbrication à plusieurs niveaux) pour la mise en page. De nombreux collègues ont peut-être rencontré ce problème. Afin d'obtenir l'effet d'affichage, il est nécessaire d'écrire différents codes CSS ou d'ajouter différentes valeurs d'attribut pour chaque table (chaque couche). Le code écrit de cette manière a une très mauvaise lisibilité et est peu pratique à modifier et à gérer. Ce problème sera facilement résolu une fois que vous aurez appris à utiliser les pseudo-classes en CSS. Jetons un coup d'œil à ma solution.
1. 🎜>
3. [code]
[code]
4. [code]
<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

