Maison >Applet WeChat >Développement de mini-programmes >Suggestions sur l'utilisation de l'attribut caché des composants dans les mini-programmes WeChat
Suggestions sur l'utilisation de l'attribut caché des composants dans les mini-programmes WeChat
- Y2Joriginal
- 2017-04-26 15:21:4614097parcourir
1. Regardons d'abord l'expérience d'un auteur
Il est mentionné dans la documentation officielle de WeChat que caché est une propriété que possèdent tous les composants dans le codage réel. Ses performances sont similaires à La description ne correspond pas tout à fait à la description.
Par exemple, la mise en page suivante :
Vous constaterez que masqué ne prend pas effet.
Il a été découvert grâce à des expériences que l'élément caché ne prend effet que sur la disposition des blocs, donc le coupable dans ce code qui empêche l'effet caché est display:flex Supprimez simplement ceci.
Afin de vérifier ce que disait l'auteur, j'ai retourné le document css et pratiqué toutes les valeurs possibles du style d'affichage une par une :
Description de la valeur
aucun Cet élément ne sera pas affiché.
block Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
en ligne par défaut. Cet élément sera affiché comme un élément en ligne sans saut de ligne avant ou après l'élément.
inline-block Élément de bloc en ligne. (Nouvelle valeur en CSS2.1)
list-item Cet élément sera affiché sous forme de liste.
run-in Cet élément sera affiché comme un élément de niveau bloc ou un élément en ligne selon le contexte.
compact Il existe une valeur compacte en CSS, mais elle a été supprimée de CSS2.1 en raison du manque de support généralisé.
marker Il existe un marqueur de valeur dans CSS, mais il a été supprimé de CSS2.1 en raison du manque de support généralisé.
table Cet élément sera affiché sous forme de tableau au niveau bloc (similaire à ), avec des sauts de ligne avant et après le tableau.
inline-table Cet élément sera affiché sous forme de tableau en ligne (similaire à ), sans saut de ligne avant et après le tableau.
table-row-group Cet élément sera affiché sous la forme d'un groupe d'une ou plusieurs lignes (similaire à ).
table-header-group Cet élément sera affiché sous la forme d'un groupe d'une ou plusieurs lignes (similaire à ).
table-footer-group Cet élément sera affiché sous la forme d'un groupe d'une ou plusieurs lignes (similaire à ).
table-row Cet élément sera affiché sous forme de ligne de tableau (similaire à ).
table-column-group Cet élément sera affiché sous forme de groupe d'une ou plusieurs colonnes (similaire à ).
table-column Cet élément sera affiché sous forme de cellule colonne (similaire à)
table-cell Cet élément sera affiché sous forme de cellule de tableau (similaire à et)
table -caption Cet élément sera affiché sous forme de titre de tableau (similaire à)
inherit Spécifie que la valeur de l'attribut display doit être héritée de l'élément parent.
Changeé par n'importe quelle valeur, sauf aucune, et le compact et le marqueur abandonnés, cela ne fonctionnera pas.
Alors, POURQUOI ?
Continuons à lire l'article original~
2. Utilisez display:none pour contrôler l'affichage et le masquage
Et si vous devez utiliser la disposition flexible ?
En fait, le but d'utiliser Hidden ici est simplement de masquer cette disposition Display:none peut également la masquer. Ici, vous pouvez utiliser une méthode délicate pour définir dynamiquement l'attribut d'affichage. L'exemple est le suivant :
Le hideview ici est une variable dans le js correspondant et est contrôlé dynamiquement par js.
Postface : caché masque la mise en page. Bien qu'il soit caché, il prend toujours de la place display : aucun ne se cache et n'occupe pas d'espace.
3. Concernant la différence entre wx:if et caché
Comment faut-il comprendre la dernière phrase ? Cela ne prend-il pas de place dans l'interface ?
Non !
Ce que l'auteur veut exprimer, on suppose que bien que caché cache le composant de vue, le composant sera toujours rendu display:none et Hidden=true ont le même effet, et display:none sera toujours rendu ; le composant.
Si vous ne souhaitez pas rendre de composants inutiles, utilisez le rendu conditionnel : wx:if
wx:if vs caché
Car le modèle dans wx:if peut également contenir des données liaison, donc lorsque la valeur conditionnelle de wx:if change, le framework a un processus de rendu local, car il garantira que le bloc conditionnel est détruit ou restitué lors du changement.
En même temps, wx:if est également paresseux. Si la condition de rendu initiale est fausse, le framework ne fait rien et ne démarre le rendu partiel que lorsque la condition devient vraie pour la première fois. En revanche, caché est beaucoup plus simple. Le composant sera toujours rendu et ce n'est qu'un simple contrôle à afficher et à masquer. De manière générale, wx:if a un coût de commutation plus élevé et Hidden a un coût de rendu initial plus élevé. Par conséquent, si des commutations fréquentes sont nécessaires, Hidden est préférable et wx:if est préférable s'il est peu probable que les conditions changent au moment de l'exécution. (Republié à partir des documents WeChat)
4. Concernant la réponse au POURQUOI ci-dessus
Revenons à la question de la déclaration rouge ci-dessus, on ne peut pas dire que le problème soit est causé par display:flex. Il est causé par les programmeurs eux-mêmes.
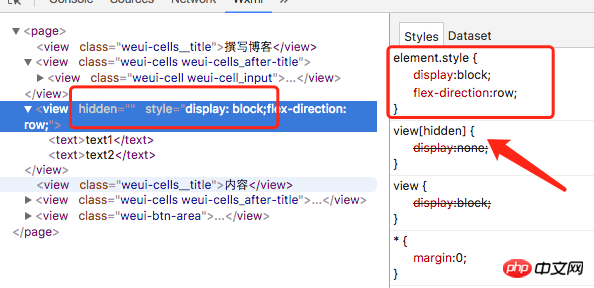
Regardez le rendu du style de vue :

L'applet restitue d'abord le style du nom du composant (c'est-à-dire la vue), puis restitue le style de l'attribut de style. (Non testé sur les téléphones iOS et Android)
C'est donc facile à comprendre. Ce n'est pas que l'attribut caché de l'applet WeChat ne prend pas effet, mais l'attribut caché de l'applet est obtenu en ajoutant un display:none au style de nom, voir la flèche rouge. au-dessus de.
Ensuite, le programmeur a défini un display:block dans l'attribut style, remplaçant directement les paramètres du mini programme. Alors, comment cela pourrait-il fonctionner ? N'est-ce pas la faute des programmeurs eux-mêmes ?
Alors, pourquoi est-il plus facile d'utiliser le compact et le marqueur obsolètes ?
Parce que ces deux-là n'existent pas du tout dans le mini programme. Les définir équivaut à aucun réglage.
5. Concernant la valeur de l'attribut caché, peu importe si vous ne le définissez pas.
De plus, il y en a. une chose à propos de la valeur de l'attribut caché, comme le code ci-dessus :
hidden="true"
En fait, le définir sur Hidden="false", ou "0", ou toute autre valeur est équivalente et le résultat est vrai.
Cela n'est pas seulement vrai pour les attributs cachés, mais aussi pour tous les attributs booléens dans les composants du mini-programme. La complétion peut être utilisée comme ceci :
Écrivez simplement cet attribut caché.
6. Il est recommandé de ne pas utiliser l'attribut caché. C'est un attribut inutile et stupide
Donc, tout le monde a vu :
. 1. Utilisez display :none peut obtenir le même effet que Hidden
2 Quelle que soit la valeur de Hidden, le résultat est vrai. Vous n'avez même pas besoin de faire une liaison dynamique. utilisez wx:if pour le rendu conditionnel
3 Cela dit, si je dois utiliser wx:if le rendu conditionnel paresseux, pourquoi devrais-je utiliser caché ?
wx : si le rendu est un rendu paresseux et n'est rendu qu'en cas de besoin, l'inconvénient est qu'il est détruit et reconstruit à plusieurs reprises, ce qui consomme de l'électricité ! (C'est un gaspillage de processeur de téléphone portable et un gaspillage d'électricité)
Et display:none ne fait que changer l'affichage, et les éléments qui ont été rendus sont toujours là.
Pour résumer, s'il ne s'agit pas d'un rendu de liste longue, il est recommandé d'utiliser display:none pour contrôler l'affichage et le masquage. S'il s'agit d'un rendu de liste longue, utilisez le rendu conditionnel.
hidden est un attribut complètement stupide et inutile. Cela ne fera que dérouter les programmeurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

