Maison >développement back-end >Tutoriel C#.Net >Version de base .net télécharger un fichier/télécharger par lots, glisser et prévisualiser la fonction (fichier de téléchargement d'entrée de fichier bootstrap), exemple d'explication détaillée
Version de base .net télécharger un fichier/télécharger par lots, glisser et prévisualiser la fonction (fichier de téléchargement d'entrée de fichier bootstrap), exemple d'explication détaillée
- Y2Joriginal
- 2017-04-26 10:19:024065parcourir
Le contenu de cet article résout principalement le problème du téléchargement de fichiers dans le noyau .net : ubuntu+vscode. Cet article vous le présente en détail. Les amis intéressés devraient y jeter un œil ensemble
L'article précédent s'adresse à tout le monde. Présentation de la fonction de vérification du contenu du fichier MVC par lots, glisser-déposer et prévisualiser Cet article résout principalement le problème du téléchargement de fichiers dans l'environnement de développement .net core : Ubuntu+. vscode1. Importez les packages requis : nuget install bootstrap-fileinput
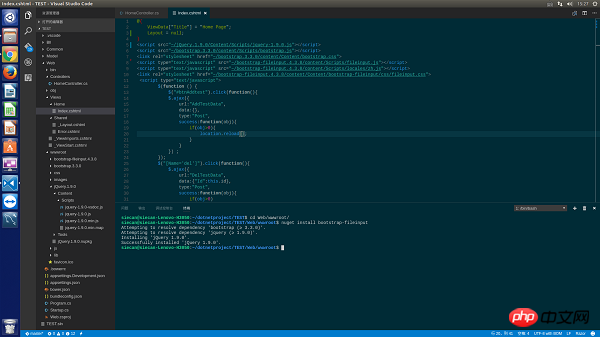
Remarque : le package d'importation ici doit être importé dans le terminal [vous devez exécuter le commande nuget dans le dossier wwwroot] comme indiqué ci-dessous
2 Écriture en première page :
index.cshtml :@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<script src="~/jQuery.1.9.0/Content/scripts/jquery-1.9.0.js"></script>
<script src="~/bootstrap.3.3.0/content/scripts/bootstrap.js"></script>
<link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/fileinput.js"></script>
<script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/scripts/locales/zh.js"></script>
<link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" >
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['png'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</table>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">请选择xml文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
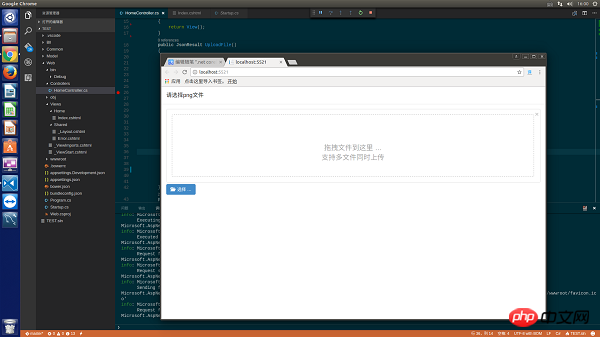
</p>Fondamentalement, il n'y a aucune différence avec le mvc asp.net ci-dessous. Il n'y a qu'un seul endroit qui nécessite une attention particulière, externe. Les fichiers de référence du script et les fichiers CSS doivent être placés dans le fichier wwwroot, pas à la racine. répertoire du projet. Aperçu :

3. La principale différence, le code d'arrière-plan
est le suivant :public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
try
{
var oFile = Request.Form.Files["txt_file"];
Stream sm=oFile.OpenReadStream();
result.fileName = oFile.FileName;
if(!Directory.Exists(AppContext.BaseDirectory+"/Image/"))
{
Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/");
}
string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png";
FileStream fs=new FileStream(filename,FileMode.Create);
byte[] buffer =new byte[sm.Length];
sm.Read(buffer,0,buffer.Length);
fs.Write(buffer,0,buffer.Length);
fs.Dispose();
}
catch(Exception ex)
{
result.error = ex.Message;
}
return Json(result);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}Dans netcore, vous ne pouvez plus obtenir les fichiers transmis depuis la réception via l'objet Request.Files. Ici, vous devez utiliser Request.Form.Files pour obtenir les fichiers soumis par le client. vous avez besoin d'une structure uploadResult à donner à la réception. Renvoyez l'objet json Cette structure doit contenir un champ d'erreur, qui est utilisé pour renvoyer les données d'erreur à la réception. Pour plus de détails, consultez la documentation officielle - adresse du site officiel <.> Ci-joint une photo du téléchargement final enregistré avec succès dans le local :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

