Maison >développement back-end >Tutoriel C#.Net >Exemple de code pour implémenter le téléchargement de fichiers MVC afin de prendre en charge les fonctions de glisser-déposer de téléchargement par lots et de prévisualiser les fonctions de vérification du contenu des fichiers
Exemple de code pour implémenter le téléchargement de fichiers MVC afin de prendre en charge les fonctions de glisser-déposer de téléchargement par lots et de prévisualiser les fonctions de vérification du contenu des fichiers
- Y2Joriginal
- 2017-04-26 10:13:062560parcourir
Je pense que tout le monde est familier avec le téléchargement sur le site Web, et cela peut être considéré comme une petite difficulté technique, en particulier dans asp.net, certaines restrictions de taille de téléchargement, le contrôle de la progression du téléchargement et l'expérience utilisateur, etc., aujourd'hui Je partage ici un téléchargement de fichier en mode asp.net mvc, qui convient également à d'autres types de sites web bootstrap-fileinput.
Il provient d'un projet open source github.com/kartik- v/bootstrap-fileinput/
Adresse du document : plugins.krajee.com/file-input
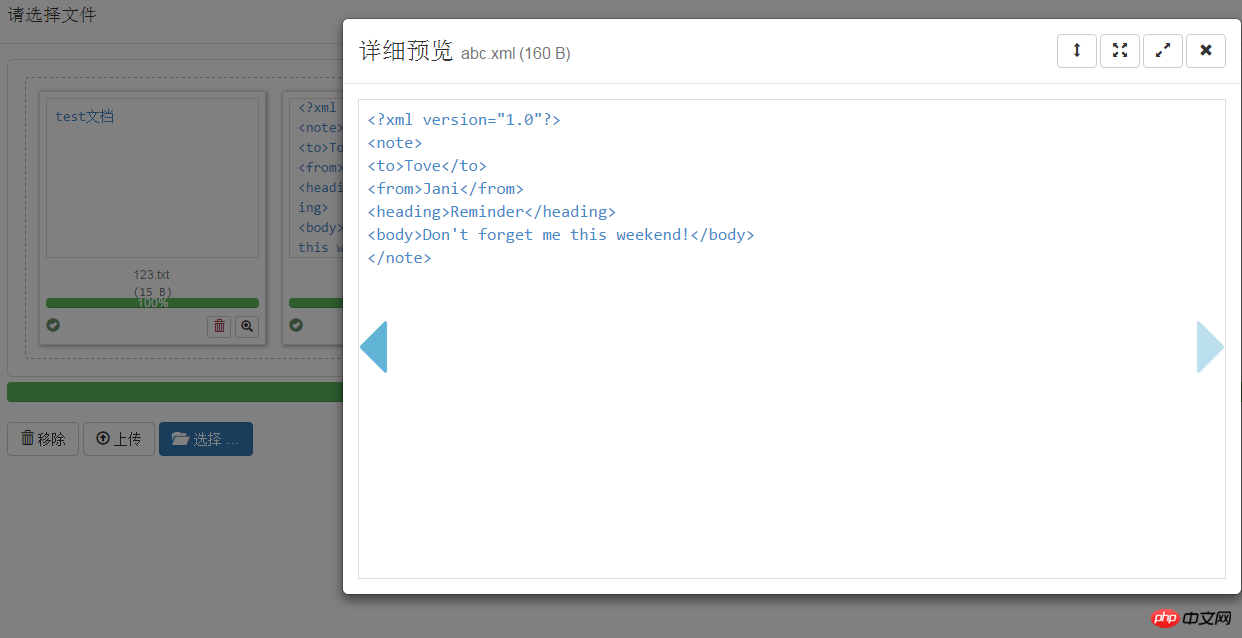
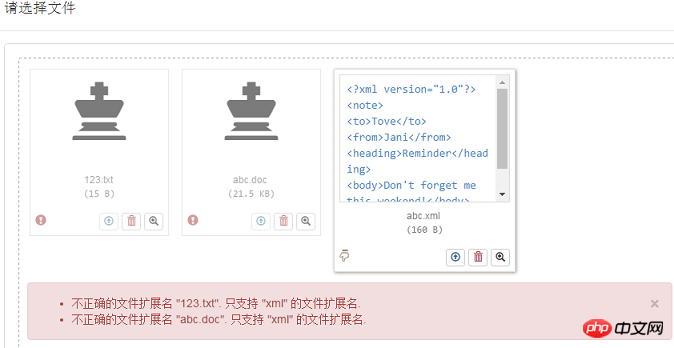
J'ai passé un après-midi à lire le document et j'ai effectué les étapes suivantes selon les instructions du document A petite démo, l'effet est étonnamment bon, voici le rendu :


Vous pouvez filtrer l'aperçu du fichier et le filtrer depuis le client Certains fichiers ne sont pas applicables, et l'effet d'interface est très beau
Voici comment l'utiliser : Ou écrivez simplement directement selon le code
Comment utiliser :
1.nuget : Installer -Package bootstrap-fileinput

2. Localisation de la langue{Téléchargez fileinput_locale_zh.js}ou modifiez le vocabulaire de localisation dans Fileinput
Adresse de téléchargement : github. com/kartik-v/bootstrap-fileinput/tree/master/js/locales [le chinois est zh.js]
Structure du document :

3. Limite de taille de fichier : modifiez le nœud de configuration maxFilePreviewSize de 3 195 lignes dans fileinput.js
maxFilePreviewSize : 25 600, // 25 Mo La valeur par défaut est 25 Mo, ajustez manuellement si nécessaire
Exemple : front desk -- in code Les commentaires suffisent à expliquer la fonction de chaque élément de configuration, je n'entrerai donc pas dans les détails
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/scripts/jquery-1.9.1.js"></script>
<script src="~/scripts/bootstrap.js"></script>
<link href="~/Content/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/scripts/fileinput.js"></script>
<script src="~/scripts/fileinput_locale_zh.js"></script>
<link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var control = $("#txt_file");
var uploadrul = "/Home/UploadFile";
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadrul, //上传的地址
allowedFileExtensions: ['xml','docx'],//接收的文件后缀
showUpload: true, //显示批量上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 100,
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
});
});
</script>
</head>
<body>
<p>
<form>
<p>
<p class="modal-header">
<h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4>
</p>
<p class="modal-body">
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
</p>
</p>
</form>
</p>
</body>
</html>Backend :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
using System.Xml;
using System.Xml.Schema;
namespace UploadTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
public JsonResult UploadFile()
{
uploadResult result = new uploadResult();
var oFile = Request.Files["txt_file"];
result.fileName = oFile.FileName;
Stream sm = oFile.InputStream;
byte[] bt= new byte[sm.Length];
sm.Read(bt, 0, (int)sm.Length);
FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create);
fs.Write(bt, 0, bt.Length);
fs.Close();
fs.Dispose();
sm.Close();
sm.Dispose();
return Json(result, JsonRequestBehavior.AllowGet);
}
public class uploadResult
{
public string fileName { get; set; }
public string error { get; set; }
}
}
}In. afin d'afficher correctement le message d'erreur du fichier dans le frontend, vous devez le donner au frontend. Renvoie un json avec un champ d'erreur, où le champ d'erreur est obligatoire, sinon le message d'erreur écrit en arrière-plan ne peut pas être affiché [ Ceci est nécessaire en ce moment, comme clairement indiqué dans la documentation officielle]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

