Maison >interface Web >js tutoriel >Comment puis-je faire en sorte que l'annonce n'apparaisse qu'une seule fois ? JS utilise des cookies pour implémenter un code d'effet publicitaire qui n'apparaît qu'une seule fois
Comment puis-je faire en sorte que l'annonce n'apparaisse qu'une seule fois ? JS utilise des cookies pour implémenter un code d'effet publicitaire qui n'apparaît qu'une seule fois
- 零下一度original
- 2017-04-25 10:44:341694parcourir
Lorsque nous allons en ligne, nous rencontrons souvent des sites Web qui vous demandent de vous connecter pour la première fois mais n'ont pas besoin de vous reconnecter. En fait, les cookies sont utilisés pour stocker les informations des utilisateurs sur les pages Web. sous forme de paires nom/valeur Lorsque le navigateur se connecte depuis le serveur Lorsqu'une page Web est demandée, le cookie appartenant à la page sera ajouté à la demande
Lorsque nous nous connectons, nous rencontrons souvent des sites Web qui nécessitent de se connecter pour la première fois mais n'ont pas besoin de se reconnecter. En fait, les cookies sont utilisés Pour stocker les informations utilisateur d'une page Web, les cookies sont stockés sous la forme de paires nom/valeur lorsque le navigateur demande une page Web. depuis le serveur, le cookie appartenant à la page sera ajouté à la requête. Le serveur obtient ainsi les informations sur les utilisateurs.
Effet d'aujourd'hui : lors de la première ouverture d'une page Web, une boîte de publicité apparaît (js implémente l'effet de volet roulant). Après avoir fermé la publicité ou actualisé la page, elle n'apparaîtra plus. Étant donné que l'écriture d'informations sur les cookies sur l'ordinateur est un comportement du serveur, le serveur n'écrira les informations sur les cookies sur l'ordinateur que lors de l'accès au site Web. Puisqu'il s'agit simplement d'une page Web ordinaire, il ne peut pas écrire d'informations sur les cookies sur l'ordinateur. Parmi de nombreux navigateurs, Firefox prend en charge cette opération locale, nous avons donc utilisé Firefox pour les tests.
Écrivez d'abord le code publicitaire :
<style>
*{padding: 0;margin: 0;}
#adv{
width: 300px;
height: 300px;
position: relative;
overflow: hidden;
}
#adv span{
position: absolute;
top:15px;
right:15px;
text-decoration: underline;
color: #fff;
cursor: pointer;
};
</style><p id="adv">
<span id="close">关闭</span>
<img src="1.png" alt="" />
</p>code js :
<script>
var adv=document.getElementById('adv');
var close=document.getElementById('close');
/*广告弹出时的卷帘效果方法*/
function ani(obj){
var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽
var allHeight=document.documentElement.clientHeight;//获取网页可视区域高
adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面
adv.style.top= (allHeight-adv.offsetHeight)/2+'px';
var num=0;
var objH=adv.offsetHeight;
var timer;
timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度
if(num<parseInt(objH)){
num+=10;
obj.style.height=num+'px';
}
else{
clearInterval(timer);
}
},50);
}
/*点击关闭广告*/
close.onclick=function(){
adv.style.display="none";
}
/*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/
function setcookie(){
var d=new Date();
d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天
document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间
var res=document.cookie;
return res; //返回cookie字符串
}
/*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/
if(document.cookie==""){
ani(adv);
setcookie();
}else{
adv.style.display='none';
}
</script>Le rendu publicitaire est le suivant (la première fois que vous naviguerez sur la page web, elle disparaîtra après rafraichissement) :

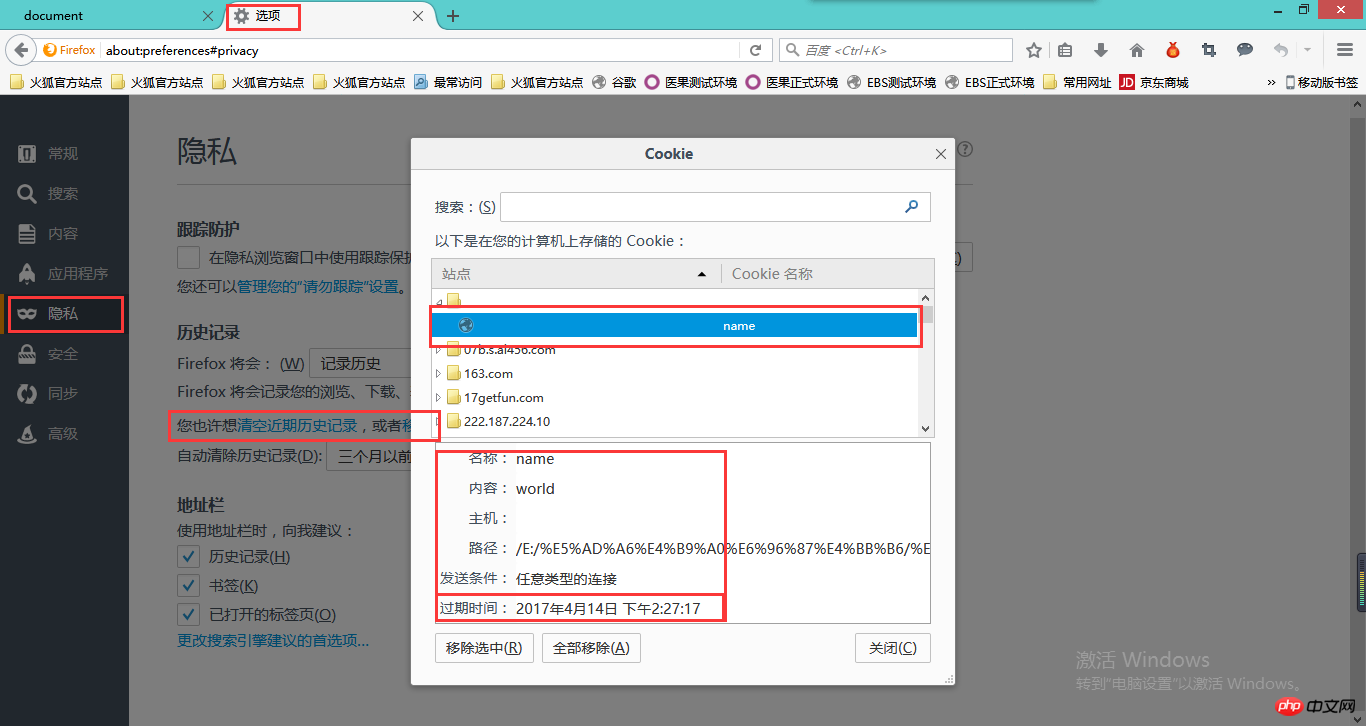
Testez le cookie maintenant, dans Désactiver les cookies dans Firefox, supprimez et sélectionnez le nom du cookie (sans nom de domaine) que vous avez défini, comme indiqué dans l'image :

Comme vous pouvez Comme le montre l'image ci-dessus, le délai d'expiration du cookie est défini sur Demain, il expirera demain. Si vous ne supprimez pas le cookie, les publicités apparaîtront toujours après l'expiration du cookie.
Étudiants qui ont besoin d'apprendre js, veuillez faire attention au site Web chinois php Tutoriels vidéo js De nombreux didacticiels vidéo js en ligne peuvent être visionnés gratuitement !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

