Maison >interface Web >js tutoriel >Partager le code JS pour implémenter l'effet d'image de chargement de flux en cascade
Partager le code JS pour implémenter l'effet d'image de chargement de flux en cascade
- 零下一度original
- 2017-04-25 10:44:191505parcourir
Aujourd'hui, j'ai appris un effet de chargement de flux en cascade. De nombreux sites Web ont des effets de flux en cascade. Laissez-moi partager avec vous l'effet d'image de chargement de flux en cascade simple à l'aide de JS à travers cet article. Les amis qui en ont besoin peuvent s'y référer
Aujourd'hui, j'ai appris l'effet de chargement en cascade. De nombreux sites Web ont un effet de flux en cascade, c'est-à-dire de nombreux produits affichés sur la page Web, avec la même largeur et des hauteurs différentes. la barre de défilement défile vers le bas, cette disposition Les blocs de données sont également continuellement chargés et ajoutés à la queue actuelle.Le principe est :
1 Définir le nombre de colonnes dans une rangée 2. rangée et fusionner Mettez chaque hauteur dans un tableau 3. Calculez la valeur d'index de la hauteur minimale dans le tableau 4. la hauteur minimale en dessous et placez la valeur de hauteur recalculée dans le tableau pour recalculer la valeur d'index de la hauteur minimale 5 Et ainsi de suite pour obtenir l'effet de flux en cascade de la disposition multi-colonnes ; 🎜>6. Si la hauteur du dernier p a défilé et apparaît en bas, un nouveau p sera créé et ajouté à l'arrière du dernier p, et la boucle continuera à obtenir l'effet de chargement ; est mise en œuvre.<p id="main">
<p class="box">
<p class="Pic">
<img src="images/0.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/1.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/2.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/3.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/4.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/5.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/6.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/7.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/8.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/9.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/10.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/11.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/12.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/13.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/14.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/15.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/16.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/17.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/18.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/19.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/20.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/21.jpg" alt="" />
</p>
</p>
<p class="box">
<p class="Pic">
<img src="images/22.jpg" alt="" />
</p>
</p>
</p> *{padding: 0;margin: 0;}
#main{
width: 1000px;
margin: 0 auto;
position: relative;
}
.box{
display: inline-block;
float: left;
padding: 10px 0 0 10px;
}
.Pic{
border: 1px #ccc solid;
padding: 10px;
border-radius: 8px;
}
.Pic img{
width: 162px;
}
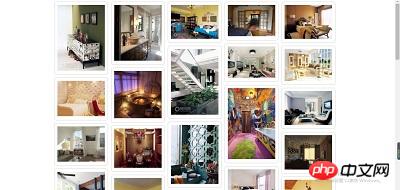
Le rendu est le suivant :
<script>
window.onload=function(){
waterFall('main','box');
var dataInt={
"data":[{"src":"0.jpg"},{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"}]
};
/*滚动条滚动时触发的事件*/
window.onscroll=function(){
if(checkIsSlide()){ //结果返回是true则执行
var omain=document.getElementById('main');
/*添加p到页面上*/
for(var l=0;l<dataInt.data.length;l++){
var box=document.createElement('p');
box.className="box";
omain.appendChild(box);
var pic=document.createElement('p');
pic.className='Pic';
box.appendChild(pic);
var oimg=document.createElement('img');
oimg.src="images/"+dataInt.data[l].src;
pic.appendChild(oimg);
}
waterFall('main','box'); //新添加的p都要重新执行waterFall方法,以实现瀑布流效果
}
}
}
/*实现瀑布流效果,多栏布局*/
function waterFall(parent,pid){ //传两个参数,父元素parent和子元素pid
var oparent=document.getElementById(parent); //获取父元素
var opid=getClass(oparent,pid); //获取父元素下的classname为pid的所有子元素
var cols=Math.floor(oparent.offsetWidth/opid[0].offsetWidth); //父元素宽度/一个子元素的宽度,即一行的列数
var arrH=[]; //存放每一列的高度的数组
for(var j=0;j<opid.length;j++){
if(j<cols){
arrH.push(opid[j].offsetHeight);//把第一行的高度都放进数组中
}else{ //第二行开始
var minH=Math.min.apply(null,arrH); //计算arrH的最小值
var Index=getHIndex(arrH,minH); //使用getHIndex方法获取最小值的index值
/*把之后的p放到最小值p的下方*/
opid[j].style.position='absolute';
opid[j].style.top=minH+'px';
opid[j].style.left=opid[0].offsetWidth*Index+'px';
arrH[Index]+=opid[j].offsetHeight; //数组中的最小值加上已放在下方的p的高度值并重新循环
}
}
}
/*获取父元素下的classname为cls的所有元素*/
function getClass(parent,cls){
var obj=parent.getElementsByTagName('*');
var Clsarr=[];
for(var i=0;i<obj.length;i++){
if(obj[i].className==cls){
Clsarr.push(obj[i]);
}
}
return Clsarr;
}
/*获取arr数组中的最小值minH的Index值*/
function getHIndex(arr,minH){
for(var k=0;k<arr.length;k++){
if(arr[k]==minH){
return k;
}
}
}
/*判断当前滚动的高度时候大于最后的p出现在底部的高度值,即是否要加载*/
function checkIsSlide(){
var omain=document.getElementById('main');
var obox=getClass(omain,'box');
var lastTop=obox[obox.length-1].offsetTop+Math.floor(obox[obox.length-1].offsetHeight/2);
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
var documentH=document.documentElement.clientHeight;
return (lastTop)<(scrollTop+documentH)?true:false;
}
</script>
Les étudiants qui ont besoin d'apprendre js doivent faire attention au site Web php chinois tutoriel vidéo js
tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Partage de code JavaScript pour implémenter l'effet de compte à rebours des événementsArticle suivant:Partage de code JavaScript pour implémenter l'effet de compte à rebours des événements
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

