Maison >Applet WeChat >Développement de mini-programmes >Bases du développement de mini-programmes : liaison de données (8)
Bases du développement de mini-programmes : liaison de données (8)
- Y2Joriginal
- 2017-04-25 09:40:321763parcourir
Le didacticiel continue du didacticiel de développement de programme WeChat Mini (bases) 7-Liaison de données Lorsque vous devez afficher un ensemble de données, vous pouvez utiliser wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
}) où index est le. données actuelles. Le nom de variable par défaut de l'index, item est le nom de variable par défaut de l'élément de données actuel.
Vous pouvez également utiliser wx:for-item et wx:for-index pour spécifier des alias
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>peuvent également être imbriqués. Par exemple, ce qui suit est une table de multiplication. > est similaire
, vous pouvez également utiliser<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view> sur la balise 2b5957c2850173214f4ea7f1261e9a0f pour afficher un bloc de structure contenant plusieurs nœuds block wx:ifwx:forwx:key
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>Pour comprenez pourquoi Si vous avez besoin de , regardez d'abord un exemple :
wx:keyLe code ci-dessus crée deux composants
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
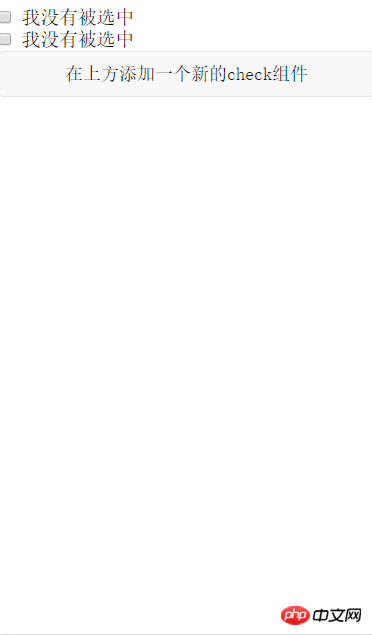
}) et un bouton Lorsque vous cliquez sur le bouton, un nouveau <.> sera ajouté en haut 🎜>Composants. Compilez le code et l'interface suivante s'affichera :checkbox
Écrivez la description de l'image ici
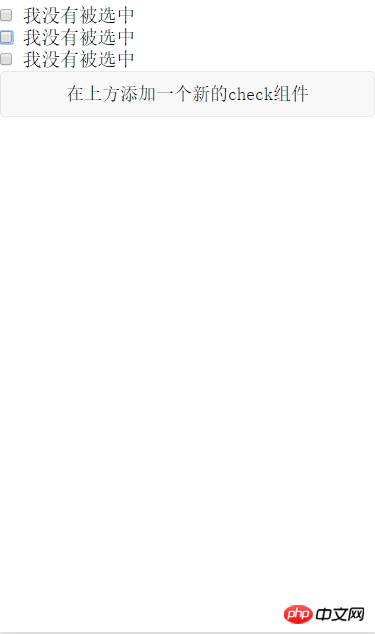
Cliquez sur le bouton et l'interface apparaîtra être comme suit :
Écrivez la description de l'image ici
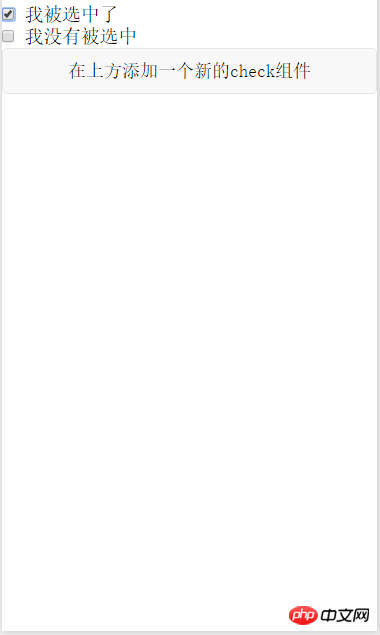
ok, tout est normal ici Afin de mieux expliquer le problème, ajoutez le. traitement de l'événement de sélection de case à cocher. Lorsque la case à cocher est cochée, remplacez le texte par "J'ai été sélectionné", le code correspondant est le suivant :
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
})Écrivez la description de l'image ici
Que se passera-t-il si vous cliquez sur le bouton Ajouter un composant ? L'effet attendu devrait être le même ? suit
Ici, écrivez une description de l'image 
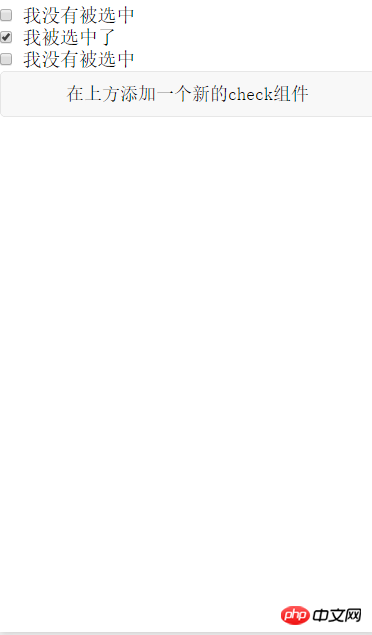
Cependant, l'effet réel est comme l'image ci-dessous
Écrivez une description d'image ici 
et vous pourrez voir le rendu. Le moteur n'a pas lié l'effet sélectionné aux données, ce qui a entraîné des résultats inattendus. Si vous souhaitez obtenir l'effet souhaité, vous devez utiliser
pour modifier le fichier .wxml comme indiqué dans le code ci-dessus pour obtenir l'effet souhaité. Le point clé est la phrase wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>Si la position des éléments dans la liste change dynamiquement ou si de nouveaux éléments sont ajoutés à la liste, et que vous souhaitez que les éléments de la liste conservent leurs propres caractéristiques et statuts (tels que < ;input/> Contenu d'entrée, 698d939a2c9041f2302734cfeb04788e état sélectionné), vous devez utiliser wx:key = "id" pour spécifier l'identifiant unique de l'élément dans la liste. La valeur de
Lorsque des modifications de données déclenchent le nouveau rendu de la couche de rendu, les composants avec des clés et des images seront corrigés. . Garantira qu'ils sont réorganisés plutôt que recréés pour garantir que le composant conserve son propre état et améliore l'efficacité du rendu de la liste.est fournie sous deux formes
représentent l'élément lui-même dans la boucle for. Cette représentation nécessite que l'élément lui-même soit une chaîne ou un nombre unique
1 chaîne, représentant une propriété de l'élément dans le tableau de la boucle for. La valeur de la propriété doit être la seule chaîne ou un nombre. dans la liste et ne peut pas être modifié dynamiquement.wx:key2 mots-clés réservés
wx:key
Ce qui précède est cité du tutoriel officiel de WeChat. . En plus de maintenir l'état des composants de vue, l'utilisation de
peut également contribuer à améliorer l'efficacité du rendu*this
wx:key
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

