Maison >Applet WeChat >Développement de mini-programmes >Bases du développement de mini-programmes - Analyse de la page d'index (5)
Bases du développement de mini-programmes - Analyse de la page d'index (5)
- Y2Joriginal
- 2017-04-25 09:32:054103parcourir
Le tutoriel précédent parlait de certains problèmes techniques qui n'ont rien à voir avec le développement de l'applet WeChat lui-même. Revenons maintenant au sujet.
Ce tutoriel explique principalement la page d'index générée par défaut. Comme indiqué dans le didacticiel précédent, chaque page contient trois fichiers : .js (logique de traitement), .wxml (décrivant le contenu de la page) et .wxss (configurant le style de la page). Il en va de même pour la page d'index.
Avant d'expliquer, veuillez télécharger une photo

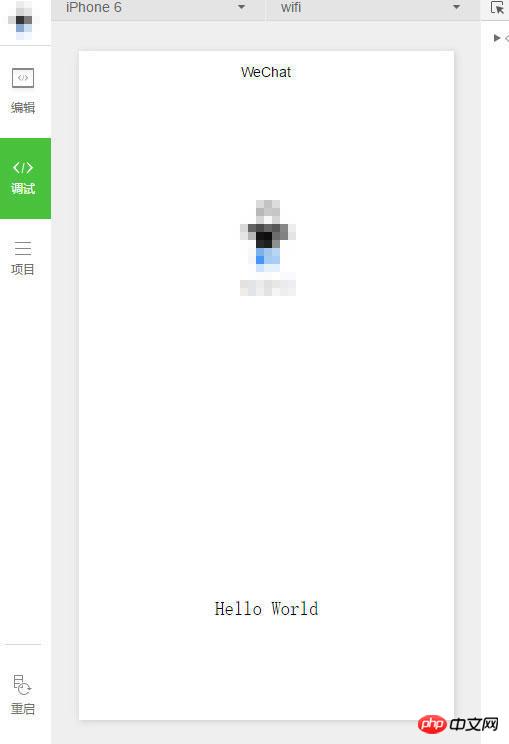
Écrivez la description de l'image ici
Le contenu de la page d'index n'est pas Il n'y a qu'un seul avatar d'utilisateur, un seul nom d'utilisateur et "Hello World". Tout d'abord, jetons un coup d'œil au contenu de index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>La structure hiérarchique de la page. est relativement simple, avec trois balises de vue et une image Et deux balises de texte, où view est la balise de conteneur, l'image est utilisée pour afficher l'avatar de l'utilisateur, le premier texte est utilisé pour afficher le surnom de l'utilisateur et le deuxième texte est "Bonjour World"
Vous pouvez voir la description de la page Plusieurs variables sont liées dans le fichier, dont bindtap="bindViewTap" de la deuxième balise de vue, src="{{userInfo. avatarUrl}> de la balise d'image, et deux Le texte du contenu d'une balise de texte Alors, où sont définies ces variables ? La réponse est dans index.js Le code
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.js. définit l'objet Page, qui définit la liaison index.wxml. La méthode onLoad sera appelée lorsque la page sera chargée. Cette méthode appellera la méthode getUserInfo de l'objet app pour obtenir les informations utilisateur et les affectera à l'attribut userInfo, donc. que l'avatar et le pseudo de l'utilisateur peuvent être affichés sur l'interface. L'affichage est directement spécifié par l'attribut devise L'objet
Page définit également la méthode bindViewTap, qui accède à la page des journaux en appelant wx.navigateTo. Plus d'informations sur la navigation dans les pages seront expliquées dans un didacticiel ultérieur. Dans cet exemple, lorsque l'utilisateur clique sur la zone d'affichage de l'avatar et du pseudo de l'utilisateur, le programme affichera la page des journaux. Enfin, jetez un bref coup d'œil à l'index. Définition du fichier .wxss
Le sélecteur de style utilisé dans index.wxml est relativement simple, je ne l'expliquerai donc pas ici/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

