Maison >Applet WeChat >Développement de mini-programmes >Tutoriel d'exemple de développement de programme Express Inquiry-WeChat Mini
Tutoriel d'exemple de développement de programme Express Inquiry-WeChat Mini
- PHPzoriginal
- 2017-04-23 13:23:182597parcourir
Résumé : Les amis qui ont suivi notre série de tutoriels étape par étape doivent avoir une certaine compréhension du contenu de base des mini-programmes. Aujourd’hui, nous allons en fait étudier un cas global : la demande de livraison express.
Exigences du projet : 1.L'applet WeChat affiche une page pour les demandes de livraison express 2. Entrez le numéro de commande express pour afficher le processus de commande. ...
Les amis qui ont suivi notre série de tutoriels étape par étape sont familier avec le contenu de base du mini-programme. Vous devez avoir une certaine compréhension. Aujourd’hui, nous allons en fait étudier un cas global : la demande de livraison express.
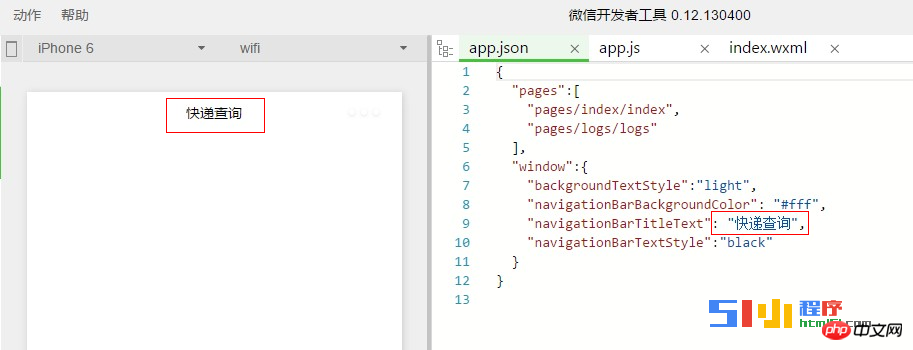
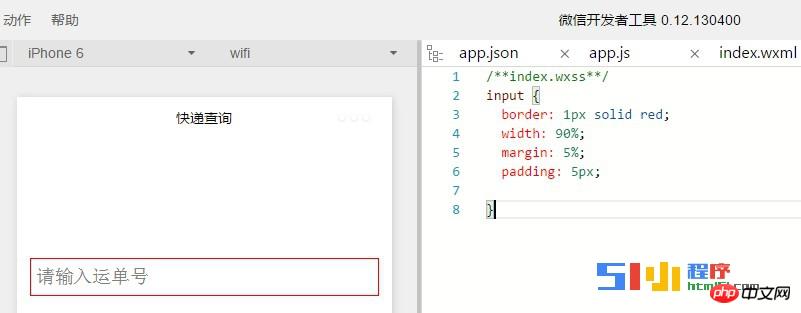
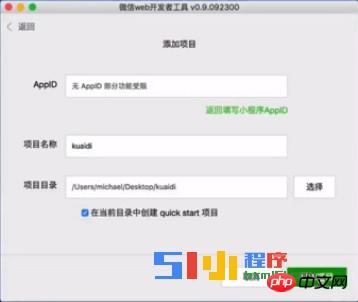
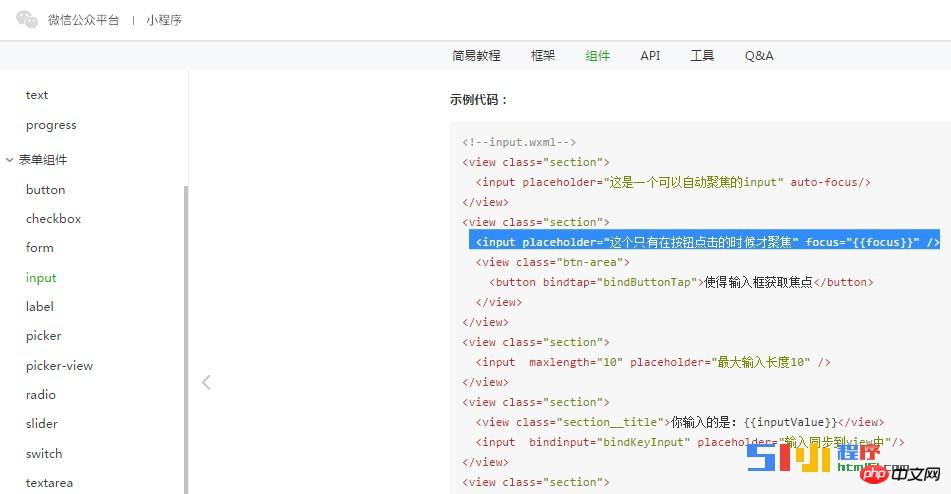
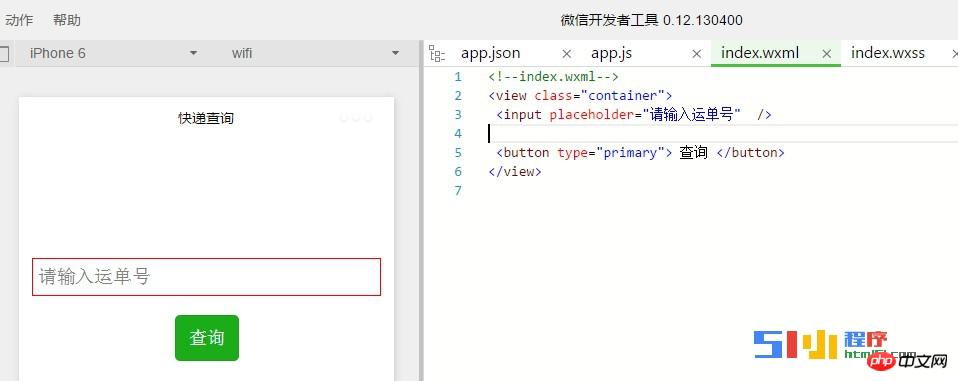
1. L'applet WeChat affiche une page de demande express 2. Entrez le numéro de commande express pour afficher le processus de commande. Implémentation du code de développement de l'applet WeChat de demande de livraison express : 1. Créez un projet d'applet de demande de livraison express, comme indiqué ci-dessous :  2. Modifiez le titre de la barre de navigation dans la page app.json pour lire : Express Query, puis accédez à l'index. . La page wxml supprime toutes les informations personnelles et conserve uniquement les composants de vue externe, comme indiqué ci-dessous :  index. wxml Le code est le suivant : 3 . Sur la page d'accueil, ajoutez une zone de saisie. Comment ajouter une zone de saisie ? Vous pouvez accéder à l'API officielle de WeChat et trouver la documentation de développement du mini-programme --- Composants - Composants de formulaire --- Zone de saisie (saisie). Comme indiqué ci-dessous :  Copiez le code de l'icône sur notre page, le code est le suivant :  Nous constaterons que la couleur de cette zone de saisie est invisible, nous ajoutons un style. Le code de style de index.wxss est le suivant : input { border : 1px solid red; width : 90%; marge : 5 %; remplissage : 5px;}  [Note] :Lorsque nous définissons le style de saisie , il y a Les étudiants peuvent ajouter un point devant l'entrée. Ils constateront alors que le style n'est pas du tout appelé. C'est parce que . est utilisé pour définir les styles de classe et qu'il n'est pas nécessaire d'ajouter une entrée ! Ensuite, nous devons ajouter un bouton de requête sur la page d'accueil. Comment ajouter un bouton de requête ? Document de développement du mini programme---Composant--Composant de formulaire---Bouton (bouton), référez-vous à l'exemple officiel, nous ajoutons du code à la page wxml  Ensuite, nous devons écrire une méthode via ce code, après avoir saisi une feuille de route. numéro, cliquez sur Requête et nous pouvons afficher les informations détaillées de la lettre de transport. Initiez une requête réseau via l'API officielle de WeChat |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle