Maison >Java >javaDidacticiel >Apprenez à utiliser la vue personnalisée Android pour implémenter le dessin graphique de forme.
Apprenez à utiliser la vue personnalisée Android pour implémenter le dessin graphique de forme.
- Y2Joriginal
- 2017-04-22 09:54:372862parcourir
Cet article présente principalement en détail l'utilisation par Android de la vue personnalisée pour implémenter le dessin graphique de forme, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Aperçu
. J'ai déjà écrit un article présentant l'utilisation des ressources Shape par drawables dans Android. En définissant les ressources de forme dans drawables, des effets graphiques simples peuvent être dessinés, tels que des rectangles, des ellipses, des lignes et des anneaux, etc. Plus tard, il m'est arrivé de rencontrer une telle exigence dans le projet, qui consistait à afficher une ligne pointillée verticale à un endroit spécifique. Juste au moment où j'ai inséré en toute confiance le fichier de ressources ci-dessus, j'ai découvert qu'il ne répondait pas à mes exigences. La ligne pointillée verticale tracée à l’aide de la forme est en fait une ligne horizontale pivotée de 90 degrés. Mais l'inconvénient est que la zone effective de la vue est la zone qui coïncide avec la position d'origine après une rotation de 90 degrés et ne peut pas être modifiée à volonté. Cet effet ne peut pas du tout être utilisé. J'ai donc pensé à utiliser une vue personnalisée pour dessiner les résultats que je souhaitais.
1. Tracez une ligne pointillée horizontale
Le code est le suivant :
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustView extends View{
private Paint mPaint; //定义画笔
public CustView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔
initPaint();
setLayerType(View.LAYER_TYPE_SOFTWARE, mPaint); //4.0以上关闭硬件加速,否则虚线不显示
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true); //设置抗锯齿的效果
mPaint.setStyle(Paint.Style.STROKE); //设置画笔样式为描边
mPaint.setStrokeWidth(3); //设置笔刷的粗细度
mPaint.setColor(Color.RED); //设置画笔的颜色
mPaint.setPathEffect(new DashPathEffect(new float[]{5,5,5,5}, 1)); //设置画笔的路径效果为虚线效果
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0, 0, 100, 0, mPaint);
}
}Le fichier de mise en page est cité comme suit :
<com.test.CustView android:layout_width="100dp" android:layout_height="10dp" android:layout_marginTop="10dp" />
Remarque : Dans le code de la View personnalisée, le nom complet de la méthode drawLine exécutée dans la méthode onDraw est le suivant :
public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
startX : début de la coordonnée x du point final
startY : début de la coordonnée y du point final
stopX : fin du point final coordonnée x
stopY : fin point final y coordonnée
Les quatre valeurs de gauche ci-dessus sont toutes calculées en position relative, c'est-à-dire par rapport au contrôle de gauche. S'il n'y a pas de contrôle à gauche, la position relative de. le bord gauche de l'écran du téléphone mobile est calculé.
canvas.drawLine(0, 0, 100, 0, mPaint); signifie partir de la position où les coordonnées x et y sont 0 par rapport à la gauche et tracer une ligne pointillée de 100 pixels vers la droite.

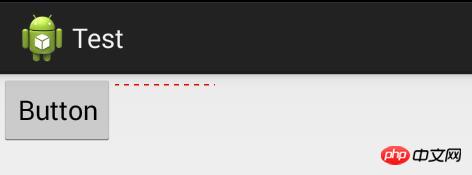
Après avoir retiré le bouton Bouton, la position relative commence à être calculée en fonction du bord gauche de l'écran, comme indiqué sur la figure :

Une autre chose à noter est que les valeurs de stopX et stopY ne peuvent pas dépasser les valeurs de layout_width et layout_height du contrôle en XML, sinon la plus petite valeur sera utilisée comme base, et la longueur dépassée sera invalide.
2. Tracez une ligne pointillée verticale
est cohérente avec le code ci-dessus et ne doit être modifiée que comme suit :
canvas.drawLine( 0, 0, 0, 100, mPaint);
3. Dessinez un cercle plein
1). style sur solide
mPaint.setStyle(Paint.Style.FILL); //Définissez le style de pinceau pour remplir
2). 🎜>
canvas.drawCircle(50, 50, 50, mPaint);
Les mêmes valeurs de X et Y ne peuvent pas dépasser les valeurs de layout_width et layout_height de le contrôle en XML.4. Dessinez un cercle
Il suffit également de modifier légèrement le code : @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(50, 50, 50, mPaint); //画一个外圆
mPaint.setColor(Color.WHITE); //重新设置画笔颜色
canvas.drawCircle(50, 50, 30, mPaint); //画一个内圆
}5. 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Manipulation de chaînes en Java
- Comment accéder aux méthodes de fragmentation ViewPager à partir de l'activité ?
- Comment accéder aux méthodes de fragmentation ViewPager à partir d'une activité ?
- Comment empaqueter des modules spécifiques dans un projet multi-module Maven ?
- Comment « assertThrows() » de JUnit 5 peut-il simplifier les tests d'exception ?

