Maison >Applet WeChat >Développement de mini-programmes >Exemple de code d'une applet WeChat encapsulant une classe de requête http
Exemple de code d'une applet WeChat encapsulant une classe de requête http
- Y2Joriginal
- 2017-04-21 13:17:093218parcourir
Cet article présente principalement des informations pertinentes sur l'encapsulation des requêtes réseau des mini-programmes. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
J'ai écrit un jour un article sur le chargement et l'actualisation pull-up des mini-programmes WeChat. Aujourd'hui, j'ai écrit sur l'encapsulation des requêtes réseau des mini-programmes.
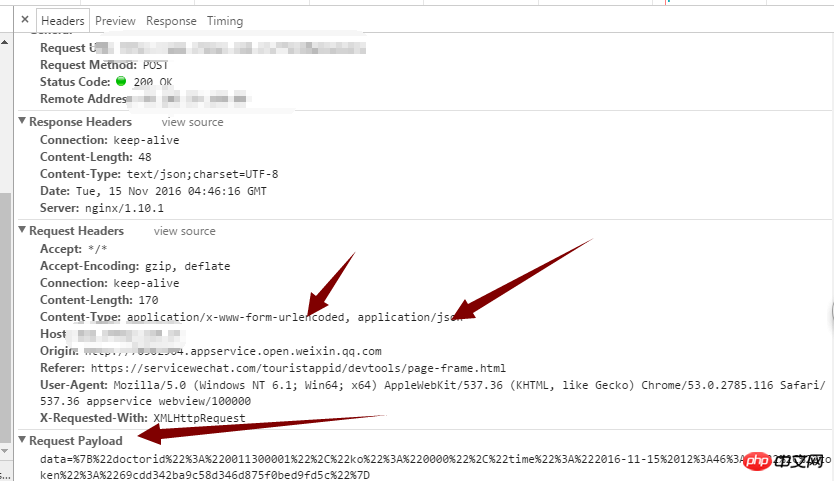
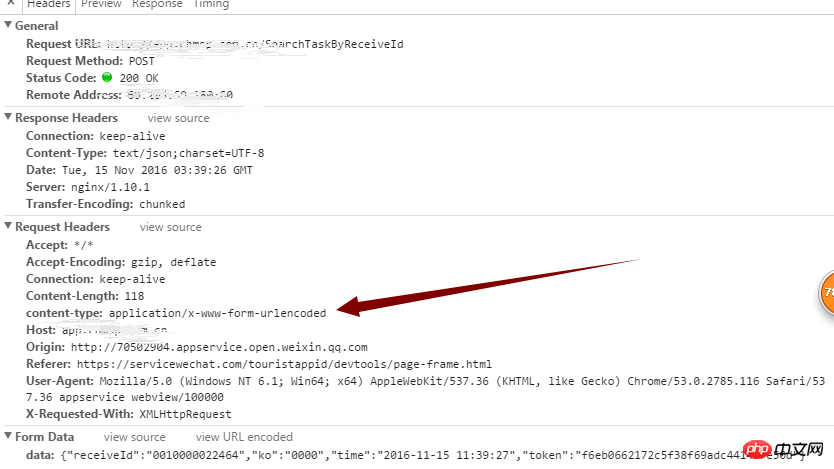
Ici, nous déclarons d'abord un bug dans le document de l'applet, qui empêche le serveur de recevoir les paramètres lors des requêtes
Exemple de code :
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Le contenu- Tapez l'en-tête doit être un type de contenu en minuscules afin que le serveur puisse recevoir les paramètres. J'ai lutté pendant longtemps et cela ne fonctionnait toujours pas après avoir changé de serveur. Il s'est avéré que c'était ce problème. Le paramètre est dans la charge utile de la requête et le serveur ne peut pas le recevoir. Après avoir utilisé la conversion suivante
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
, il est finalement considéré comme un problème de type de contenu. En fin de compte, c'était OK de le changer en minuscules. Je pense que WeChat, une équipe tellement géniale, a commis une erreur très stupide, ce qui a tourmenté mon développeur. Ne me dites pas, entrons dans le code.
1. Classe de requête HTTP
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}2.1 obtenir demande
2.2 Demande POST
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});
//Post方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId';
network_util._post( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});Effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

