Maison >Applet WeChat >Développement de mini-programmes >Vous faire découvrir le processus de développement complet du mini-programme WeChat
Vous faire découvrir le processus de développement complet du mini-programme WeChat
- Y2Joriginal
- 2017-04-18 10:51:063381parcourir
Le mini-programme WeChat est rapidement devenu le centre de toutes les discussions avant même sa sortie officielle. Vous pouvez donc penser que vous ne pouvez expérimenter le processus de développement du mini-programme que si vous recevez une invitation à des tests internes. En fait, tout le monde peut en faire l'expérience. Ce qui suit est Faites-le savoir à tout le monde.
Téléchargez les outils de développement Web WeChat
Tout d'abord, WeChat nous fournit son propre petit outil de développement intégré au programme, il suffit d'aller sur ce site téléchargez la page :
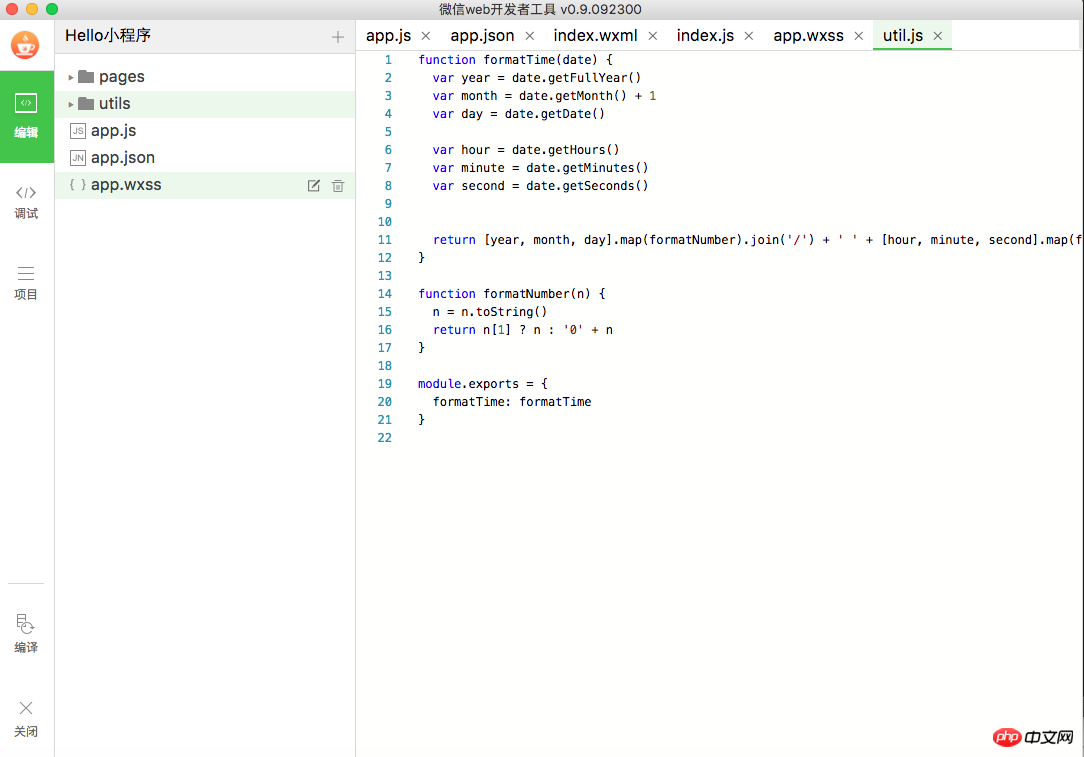
Une fois le téléchargement terminé, ouvrez les outils de développement et il y aura une interface de connexion par scan code. Utilisez votre code WeChat pour vous connecter, puis les outils de développement nous aideront à créer un projet par défaut. La structure des fichiers du projet est la suivante :

Toutes les modifications de code et. L'aperçu d'exécution peut être effectué dans cet outil de développement. Examinons ensuite la structure du projet de l'applet WeChat.
Structure du projet
Comme indiqué ci-dessus, il y a d'abord trois fichiers app.js, app.json, app.wxss dans le répertoire racine. Parmi eux, app.js est le fichier de script pour l'entrée principale du programme, app.json est le fichier de configuration globale et app.wxss est le fichier de feuille de style du mini programme.
Jetons d'abord un coup d'œil à app.json :
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }
}Ce fichier de configuration définit deux nœuds pages est le chemin correspondant à toutes les pages du mini programme, et window est la fenêtre. du mini-programme.
Jetons un coup d'œil au fichier de style app.wxss :
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}Nous n'avons pas besoin d'approfondir les styles spécifiques qu'il définit, nous devons d'abord comprendre la structure du projet . Jetons ensuite un coup d'œil à app.js, l'entrée principale du programme :
//app.js App({
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null }
})Ici, un objet App est initialisé, et trois méthodes onLaunch, getUserInfo et globalData sont définies . Jetons d'abord un coup d'œil à onLaunch :
onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
}Tout d'abord, la méthode wx.getStorageSync obtiendra des données de cache locales avec des journaux comme clé. Les journaux transmis dans cette méthode elle-même n'ont aucune signification particulière, ils sont simplement utilisés pour représenter les données du cache que nous utilisons. Ce mécanisme peut être compris comme similaire à NSUserDefaults d'iOS.
Ensuite, nous voulons insérer la date actuelle dans ce tableau logs.unshift(Date.now()) mis en cache. Enfin, appelez la méthode setStorageSync pour écrire notre nouveau contenu de cache dans le cache local.
Étant donné que la méthode onLaunch est la méthode cycle de vie du mini programme, elle sera appelée au démarrage du mini programme et la date de lancement actuelle sera enregistrée et écrite dans le cache local . C'est vrai, c'est exactement ce que fait toute la méthode onLaunch.
Jetons un coup d'œil à la méthode getUserInfo. Elle obtient les informations de connexion de l'utilisateur actuel en appelant les fonctions wx.login et wx.getUserInfo des deux plateformes WeChat, et les transmet à la fonction de rappel cb :
getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口 wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
}Quant au jugement initial if if(this.globalData.userInfo), nous n'avons pas besoin de nous y plonger pour l'instant, il suffit de regarder la partie else.
页面结构
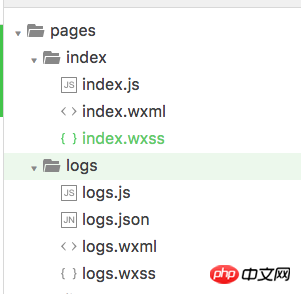
了解完根目录的几个文件, 咱们再来看看页面文件, 正如咱们刚开始截图中看到的项目结构:

所有的页面都在 pages 文件夹中。 我们这个示例工程中有两个页面 index 和 logs。 还记得我们前面在 app.json 看到的页面配置吗:
"pages":[ "pages/index/index", "pages/logs/logs" ]
正好对应上咱们现在看到的两个目录, 还要记得一点, pages 数组中的第一个元素会作为我们小程序的主页。 切记,index 页面之所以是首页,是因为它是 pages 里面的第一个元素, 而不是因为它的名称是 index。
我们来看看 index 页面的构成, index.js, index.wxml, index.wxss。 index.js 是页面的脚本文件, index.wxml 是页面的 UI 文件, index.wxss 是页面的样式文件。
先看一下 index.js:
//index.js //获取应用实例 var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数 bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs' })
},
onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}
})getApp() 方法获取我们的 app 实例。 然后在看 onLoad 方法, 使用我们刚才提到的 getUserInfo 方法获取用户信息,并设置到 data 属性中。
bindViewTap 方法会绑定一个事件,这个事件调用 wx.navigateTo 方法。 这个方法其实就是页面跳转,从代码中也不难看出,跳转到了 logs 页面。
脚本文件就这些内容了,咱们继续再来看看 UI 文件, index.wxml:
f86f000cc2f5f0bdf6121d4a2efc945f 784587b1498d75817f24f95fb36cca10 3d048a2b9ff2c224f697c32c3f24dc4ef8e950ebc6c1ea27f76cf997b9216fe6 277932af4e9676f3c247b090853cb2a7{{userInfo.nickName}}273e21371c5d5e701d3c98517a0bfa41 de5f4c1163741e920c998275338d29b2 a675b38a74d9bf96543e9ed6fb1ac95e 2602ac4605743953d5d7d0fd8c968325{{motto}}273e21371c5d5e701d3c98517a0bfa41 de5f4c1163741e920c998275338d29b2 de5f4c1163741e920c998275338d29b2 -->
这个就是小程序 index 页面的 UI 文件了,其实就是微信平台定义了一系列组件,最外层是 454c904013ba956423e0e11fb40cf036 还记得 container 么? 我们在最外层的 app.wxss 定义了它的样式。 它里面包含了两个 View。先来看看第一个:
<!-- 784587b1498d75817f24f95fb36cca10 3d048a2b9ff2c224f697c32c3f24dc4ef8e950ebc6c1ea27f76cf997b9216fe6 277932af4e9676f3c247b090853cb2a7{{userInfo.nickName}}273e21371c5d5e701d3c98517a0bfa41 de5f4c1163741e920c998275338d29b2 -->
首先 bindtap="bindViewTap" 给这个 View 绑定了一个点击事件,也就是我们前面 index.js 对应的这个方法,用户点击这个 View 就会跳转到 logs 页面上。 然后这个 View 里面包含了一个 Image 和 Text, Image 的 src 属性设置为 userInfo.avatarUrl, 代表当前用户的头像, Text 中使用 userInfo.nickName, 代表当前用户的昵称。
这样, index 页面的整体逻辑就都完成了, 还有一个 index.wxss 样式文件,这个咱们就先略过。
再来看看第二个视图:
<!-- a675b38a74d9bf96543e9ed6fb1ac95e 2602ac4605743953d5d7d0fd8c968325{{motto}}273e21371c5d5e701d3c98517a0bfa41 de5f4c1163741e920c998275338d29b2 -->
motto 其实就是我们在 index.js 中定义的一个属性:
data: {
motto: 'Hello World',
userInfo: {}
}它会在页面上显示一个 Hello World。
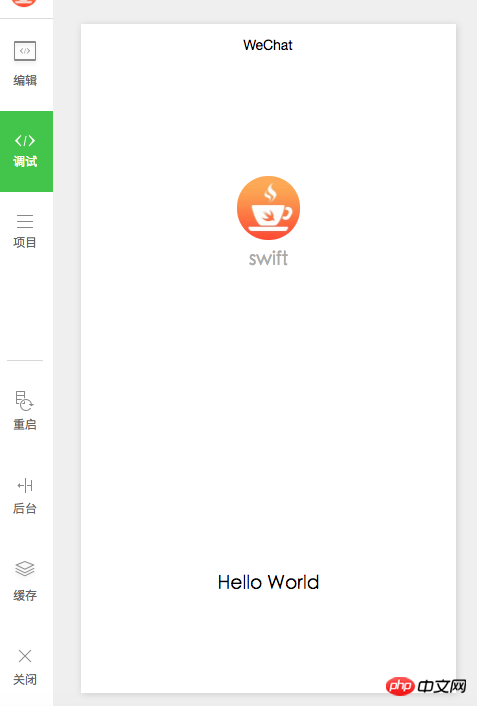
现在,我们切换到调试界面, 就可以看到小程序的主页了, 和我们刚刚描述的 UI 完全一样吧:

这里的用户头像和昵称是动态从你的登录状态中取到的。
然后我们在这里点击用户的头像,就会跳转到 logs 页面, 列出你每次登录小程序的时间点。
Télécharger le mini programme
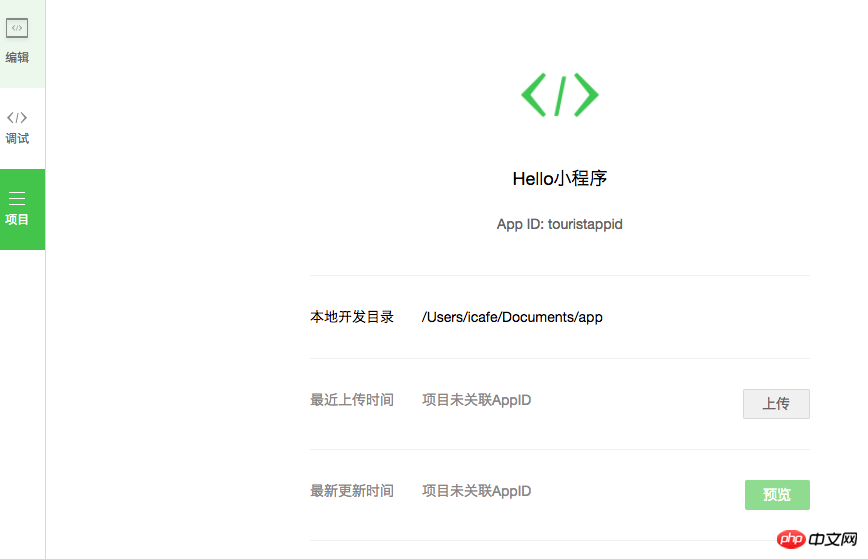
Maintenant, je vous ai présenté le processus de développement de base du mini programme WeChat. Il existe également une page de journaux qui n'a pas été introduite, mais elle a la même chose. idée de base que la page d’index. C’est la même chose, nous n’entrerons donc pas dans les détails. Après avoir développé le petit programme, où devons-nous le déployer ? Je crois que tout le monde a le même problème. La réponse est également très simple, passez à l'onglet Projet, puis cliquez sur le bouton de téléchargement :

Puisque mon environnement n'a pas de compte bêta , donc dans La zone de téléchargement indique que le projet n'est pas associé à l'AppID. Si vous disposez d'un compte de test, votre AppID sera affiché. Actuellement, seuls les comptes bêta internes peuvent télécharger des mini-programmes. C'est la seule différence. Si vous n'avez pas de compte bêta, vous ne pouvez tout simplement pas le télécharger, mais vous pouvez le développer et le tester localement.
Cette méthode de téléchargement de mini-programmes peut vous faire sentir un peu différent. Comme tout le monde le comprend généralement, les applications Web nécessitent généralement que vous construisiez et mainteniez votre propre serveur. La méthode d’hébergement des mini-programmes est en fait presque la même que la façon dont nous développons une application native. Bien que le front-end utilise js, qui ressemble à des technologies Web, ses idées principales sont différentes de celles des applications Web traditionnelles. Plutôt une implémentation similaire à React Native.
Fin
Cette fois, avec vous, j'ai complètement expérimenté la structure globale et les idées de développement du petit programme le plus simple du début à la fin. Personnellement, je pense que si nous parvenons à trouver un point d'entrée approprié, nous pouvons encore trouver de bonnes opportunités sur la plateforme des mini-programmes. Mais ce que je veux dire, c'est qu'il ne faut pas croire que l'émergence des mini-programmes bouleversera qui que ce soit immédiatement, et vous n'avez pas besoin d'entendre des gens sur Internet dire qu'il est difficile pour les mini-programmes de devenir quelque chose de grand pour penser qu'ils n'ont pas d'importance. chance. Trouvez ce que vous faites et ce dont les utilisateurs ont besoin, et vous pourrez peut-être créer de bons produits. Cette fois, je vais également vous aider avec un examen technique de base, j'espère que cela vous sera utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

