Maison >Applet WeChat >Développement de mini-programmes >Problèmes et solutions liés à l'affichage des pages à onglets dans le développement d'un mini-programme
Problèmes et solutions liés à l'affichage des pages à onglets dans le développement d'un mini-programme
- 巴扎黑original
- 2017-04-17 10:42:134140parcourir
|
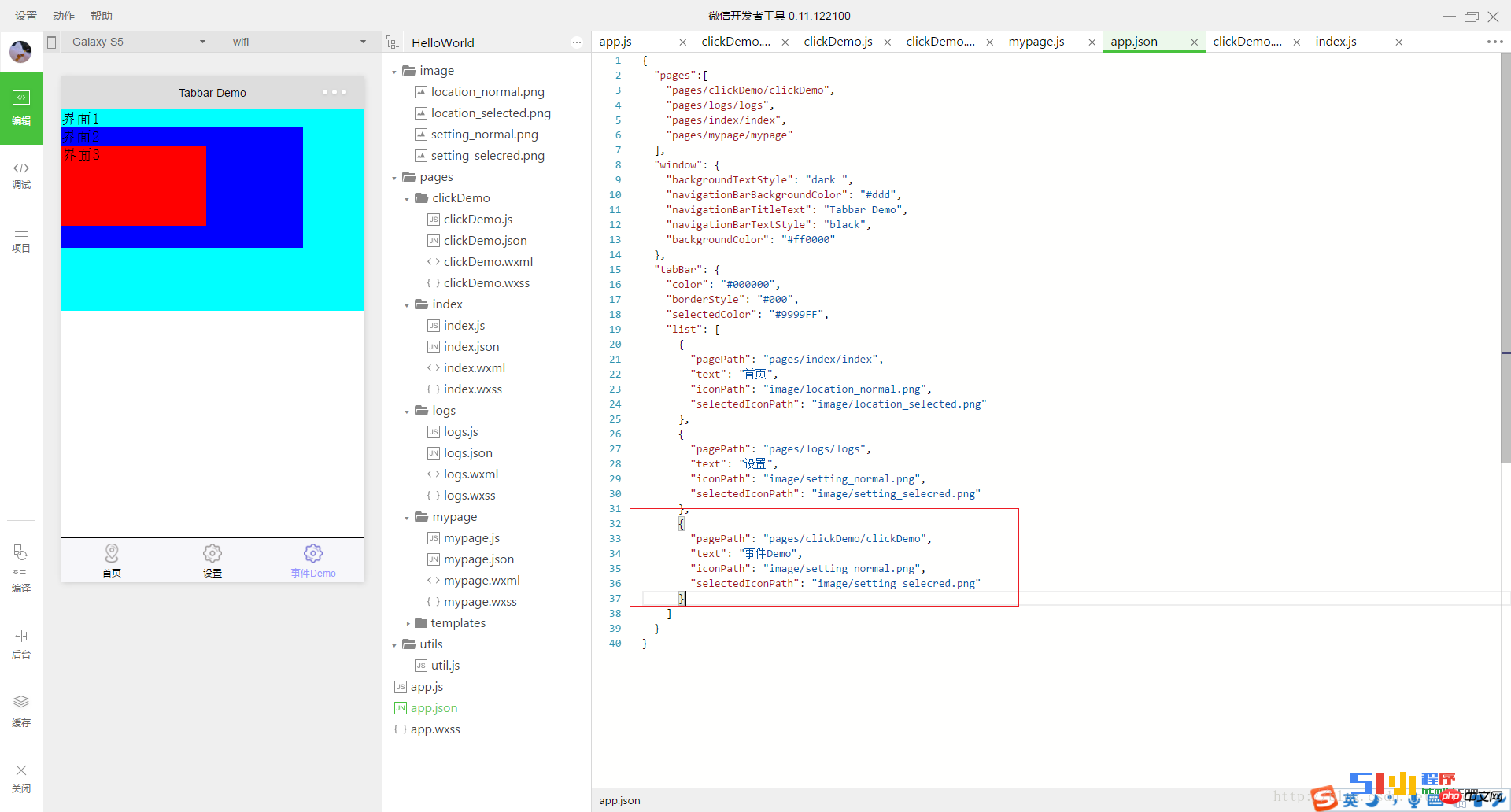
Hier, lors du développement de l'applet WeChat, j'ai rencontré une situation où la barre d'onglets était clairement définie, mais elle n'était jamais affichée. En cherchant sur Internet, j'ai découvert que s'il y a des étudiants qui ont utilisé la barre de tabulation lors du développement de mini-programmes WeChat, beaucoup d'entre eux ont également rencontré le même problème. Pourquoi parfois la barre de tabulation a été ajoutée à app.json dans le code, mais elle n'est pas affichée sur la page ? Certaines pages peuvent-elles afficher des barres d'onglets et d'autres pages ne pas afficher de barres d'onglets ? Aujourd'hui, je vais régler les problèmes que j'ai rencontrés au cours du processus de développement et partager avec vous un petit tutoriel de développement de programme. Question 1 : Pourquoi la barre d'onglets ne s'affiche pas en bas de page ?De nombreux internautes (dont moi-même) ont également rencontré ce genre de problème. Je voudrais rappeler à chacun de bien réfléchir et de vérifier si l'écriture est correcte ! est écrit correctement sous la forme tabBar, pas tabbar ! S'il est confirmé que l'écriture est correcte, a clairement ajouté une barre de tabulation dans app.json, et a également ajouté un chemin dans la liste, pourquoi n'est-il pas affiché ? Par exemple, dans le code suivant, pourquoi la barre de tabulation n’apparaît-elle pas en bas de l’écran comme prévu ? "pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mapage/mapage" ], "fenêtre": { "backgroundTextStyle": "dark", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "Démo Tabbar", "navigationBarTextStyle": "noir ", "backgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "#000", "selectedColor": "#9999FF", "list": [ { "pagePath": "pages/index/index", "text": "Page d'accueil", "iconPath": "image/location_normal.png", « selectedIconPath » : « image/location_selected.png » }, « pagePath » : « pages/logs/logs », "text" : "Paramètres", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } ] } } Jetons un coup d'œil aux résultats d'affichage de la page comme suit :
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" Le contenu du tableau de liste dans la barre d'onglets est :
"list": [ { "pagePath": "pages/index/index", "texte" : "Page d'accueil", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "pages/logs/logs", "text": "Paramètres", "iconPath": "image/ settings_normal.png", "selectedIconPath": "image/setting_selecred.png" } Avez-vous trouvé pourquoi la TabBar n'apparaît pas en bas? La raison en est que le premier élément du tableau pages dans l'en-tête app.json "pages/clickDemo/clickDemo" n'est pas devenu membre de tabBar, c'est-à-dire qu'il n'y a pas de clic sur le lien Entrée de la page Démo. { "pagePath": "pages/clickDemo/clickDemo", "text": "EventDemo", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png"}L'effet est le suivant :
[Solution 2] Définissez le premier élément du tableau pages sur "pages/index/index", Ou. défini sur "pages/journaux/journaux". Bien entendu, cette méthode n’est pas celle à laquelle nous nous attendions. Après la pratique, nous avons constaté que le premier élément (page d'accueil) du tableau pages dans app.json doit apparaître dans le tableau tabBar---list Peu importe lequel est dans la liste, mais si la page d'accueil n'y est pas ; la liste, bien sûr, elle ne peut pas être rendue. C'est On peut comprendre que app.json est configuré pour la première fois Afficher la barre d'onglets sur une page autre que la page d'accueil ?
Question 3 : Certaines pages ne sont pas dans la page de liste des onglets. Pourquoi la barre d'onglets est-elle également affichée en bas de la page ? Si vous redirigez vers d'une page de premier niveau vers une autre page, vous constaterez que TabBar sera affiché même si d'autres pages ne sont pas dans la liste définie par TabBar. Comment résoudre ce problème ? [Solution] Si la page actuelle est également une page de premier niveau , allez à la page souhaitée. Lorsque la page que vous allez consulter n'a pas de barre de tabulation, utilisez simplement naviguerTo au lieu de redirectTo.Question 4 : Parfois l'événement wx.navigateTo du bouton bouton est ajouté à la nouvelle page, mais je ne sais pas pourquoi il ne peut pas sauter. Pouvez-vous accéder à uniquement en supprimant la barre de tabulation ?【Solution】 Je crois que beaucoup de gens ont rencontré cette situation, après ma propre exploration , j'ai trouvé que si la page à sauter appartient à TabBar, wx.navigateTo ne sera pas valide. Si vous souhaitez changer, vous devez utiliser wx.switchTab. Mais une chose à noter est que si vous utilisez wx.switchTab, il n'y aura pas de bouton de retour. Bien sûr, il existe une balise de navigateur similaire à la balise a dans le mini-programme, qui est utilisée pour le traitement des sauts.
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle