Maison >Applet WeChat >Développement de mini-programmes >Explication de la structure de répertoire de base du mini programme pour le développement pratique des mini programmes WeChat
Explication de la structure de répertoire de base du mini programme pour le développement pratique des mini programmes WeChat
- 巴扎黑original
- 2017-04-14 10:13:272091parcourir
Résumé : Dans l'article précédent Développement pratique des mini-programmes WeChat (1) : Introduction aux mini-programmes WeChat, nous avons découvert les fonctions des mini-programmes, les outils de développement et comment créer des projets de mini-programmes. . Aujourd'hui, nous prendrons firstdemo comme exemple pour présenter la structure de répertoire de base du mini programme. Lorsque nous ouvrons un programme WeChat Mini...
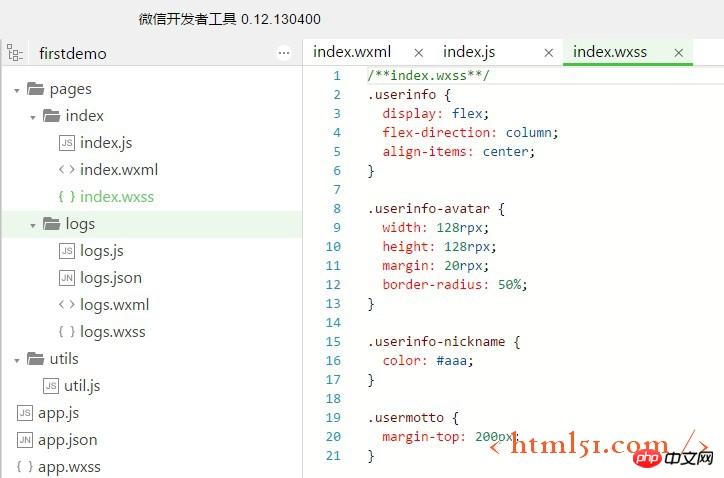
| Dans l'article précédent Développement pratique du programme WeChat Mini (1) : Introduction au programme WeChat Mini, nous avons déjà appris le mini programme Fonctions, outils de développement et comment créer des mini projets de programme. Aujourd'hui, nous prendrons firstdemo comme exemple pour présenter la structure de répertoire de base du mini programme. Lorsque nous ouvrons un projet d'applet WeChat et cliquons pour entrer dans le menu "Modifier", nous pouvons voir les 5 fichiers/dossiers suivants : dossier pages, dossier utils, fichier global app.js, fichier global File app.json fichier, outil de fichier d'édition d'image fichier app.wxss.  La structure globale de la structure du répertoire de l'applet est la suivante :   Présentons chaque fichier et dossier du répertoire de l'applet dans Fonctions détaillées et précautions. Introduction au répertoire 1.pages pages :stocke principalement les fichiers de pages du mini programme, dont chaque dossier est une page, et chaque page contient quatre fichiers :
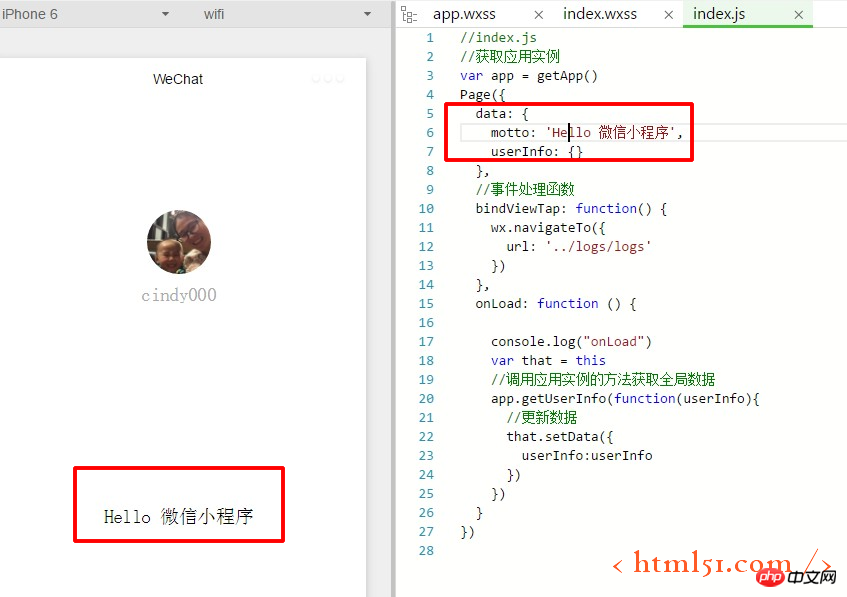
index .js .js est le fichier logique du mini programme, également connu sous le nom de fichier d'interaction d'événement et de fichier de script. Il est utilisé pour gérer des fonctions telles que le clic. événements sur l'interface, tels que la définition des données initiales, la définition d'événements, l'interaction des données, les opérations logiques, la déclaration de variables, de tableaux, d'objets, de fonctions, de méthodes d'annotation, etc., leur syntaxe est la même que celle de JavaScript. Nous pouvons ouvrir et examiner de plus près le code dans index.js. Tout d'abord, nous pouvons changer le mot bonjour dans la devise en l'applet bonjour WeChat dans les données. Comme indiqué ci-dessous :
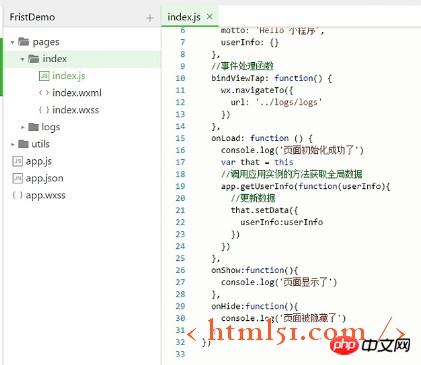
 Enfin, jetons un œil à la fonction onLoad, qui définit l'action lorsque la page démarre. Nous pouvons modifier la page à afficher au démarrage de la page, ou ajouter de nouvelles fonctions, comme le montre la figure ci-dessous : Enfin, jetons un œil à la fonction onLoad, qui définit l'action lorsque la page démarre. Nous pouvons modifier la page à afficher au démarrage de la page, ou ajouter de nouvelles fonctions, comme le montre la figure ci-dessous :  Les fonctions .js couramment utilisées sont les suivantes :
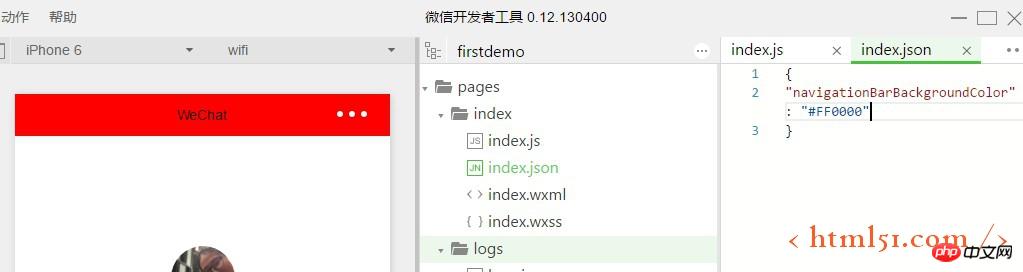
 Le fichier de configuration index.json peut uniquement configurer les fichiers de configuration de page dans ce répertoire de niveau, et peut uniquement configurer et modifier les fichiers liés à la barre de navigation, par exemple en modifiant le style d'affichage de la barre de navigation, tel que le texte de navigation, la couleur d'arrière-plan et la couleur du texte. attendez. Sa syntaxe est la même que la syntaxe json. Par exemple, changeons la couleur d'arrière-plan de la barre de navigation en rouge, comme indiqué dans la figure ci-dessous :
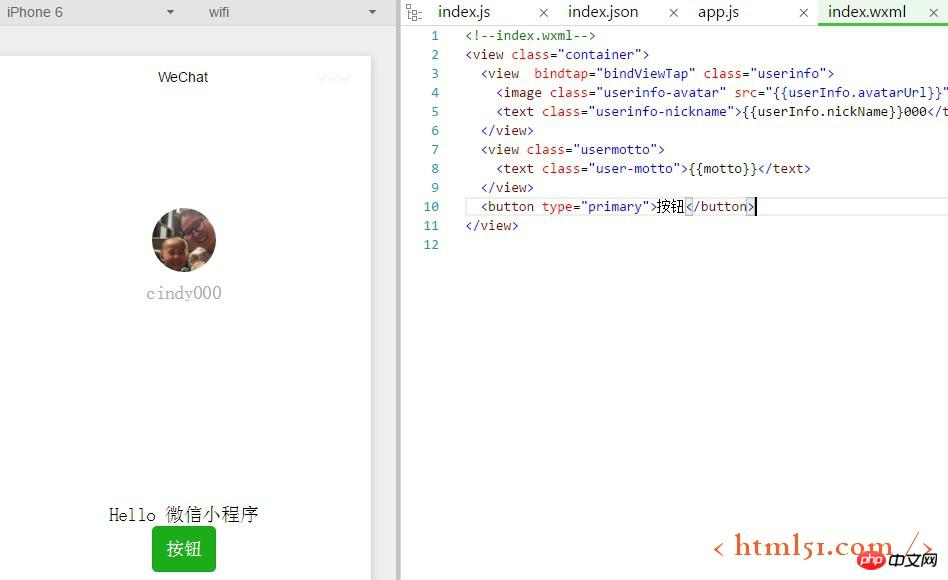
Nous pouvons voir que la couleur d'arrière-plan passe au rouge . . (Cette couleur est vraiment épouvantable !) index.wxml Le fichier .wxml est l'interface file , est un fichier de structure de page, utilisé pour construire la page et ajouter des contrôles à la page. Le nom complet est l'abréviation de langage de balisage weixin, langage de balisage WeChat. Comme les autres langages de balisage généraux, les balises sont par paires et les noms de balises sont en minuscules. Vous pouvez contrôler l'apparence en référençant des classes, vous pouvez également effectuer un traitement logique en liant des événements et compléter la liste dont nous avons besoin en effectuant le rendu. C'est le lien entre les opérations utilisateur et la logique back-end. Tous les éléments que nous voyons sur la page peuvent être modifiés ici. Par exemple, nous mettons un bouton sur la page, comme indiqué ci-dessous :
Comment commenter le code de programme inutile en .wxml ? Comme suit :
index.wxss .wxss est un fichier de feuille de style , similaire au CSS dans le front-end, qui est pour les fichiers .wxml et les fichiers de page Les fichiers embellis rendent l'affichage de l'interface plus beau. Par exemple, définissez la taille et la couleur du texte, la largeur et la hauteur des images, ainsi que la position et l'espacement des composants dans .wxml. Remarque : 1. Chaque page du mini programme doit contenir des fichiers .wxml et .js. Les deux autres types de fichiers ne sont pas requis 2. Le nom du fichier. doit correspondre à la page Les dossiers ont le même nom, comme le dossier d'index, les fichiers ne peuvent être que index.wxml, index.wxss, index.js et index.json. 1.2 utils Ce fichier est principalement utilisé pour stocker certains fichiers .js globaux et certains fichiers courants codes de traitement d'événements utilisés. Les fichiers peuvent être placés dans ce dossier pour les appels globaux. Par exemple, les méthodes courantes : temps de traitement, etc.
module.exports = { formatTime : formatTime } var util = require('../../utils/util.js') Exemple : Nous définissons directement une fonction utils, comme indiqué ci-dessous : function util(){ console.log("Le module a été appelé !!") } module.exports.util = util Appelez ensuite cette fonction util dans le fichier index.js comme suit : var common = require('../../utils/util.js') Après l'avoir enregistré, nous pouvons voir en arrière-plan que le contenu util que nous avons défini a été appelé, comme indiqué ci-dessous : 1.3 app.js, app.json, app.wxss app.js : La méthode système gère les fichiers globaux, c'est-à-dire que les fonctions et les données spécifiées dans le fichier peuvent être obtenues en l'utilisant pour chaque page de cadre et chaque fichier de l'applet entière. Chaque mini programme aura un fichier app.js, et il n'y en a qu'un, situé dans le répertoire racine du projet ! La fonction de app.js est de dire au mini-programme d'enregistrer une instance du mini-programme sous forme d'application (objet) pour implémenter les fonctions d'événement que le mini-programme doit implémenter à différentes étapes, telles que onLoad, onshow, etc. Il n'y a que trois événements on globaux : , inférieurs à l'événement on de la page. Gérer principalement certaines méthodes du cycle de vie du programme ; par exemple : le traitement des événements lorsque le programme commence tout juste à s'exécuter, etc. app.js contient une méthode app(), qui fournit les définitions d'événements correspondantes, comme suit 🎜> App({ console.log('Lancement de l'application') }, onShow : function () { console.log('App Show') }, onHide : function () { console.log('App Hide') } })
"pages":[ "pages/index/index", "pages/logs/logs" ], ( dans le frame La priorité json est supérieure à la priorité json globale ) .wxss : Code d'embellissement global de l'interface, pas nécessaire. Sa priorité n'est pas non plus aussi élevée que celle de wxss dans le cadre.
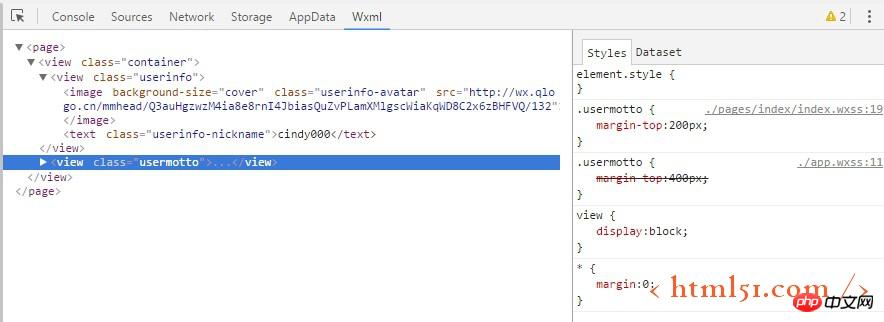
.usermotto { .usermotto { Il est très difficile d'ajouter des images dans le mini-programme WeChat et ne peut être ouvert en ouvrant le dossier Projet, placez simplement les images dans le répertoire. Faites simplement référence au chemin relatif ou au chemin absolu de l’image dans le code. Actuellement, seuls les formats png et jpg sont pris en charge dans le développement de mini-programmes, et les images dans d'autres formats ne peuvent pas être ouvertes. |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle