Maison >interface Web >tutoriel CSS >3 nouvelles fonctionnalités CSS à apprendre en 2017 (recommandé)
3 nouvelles fonctionnalités CSS à apprendre en 2017 (recommandé)
- 怪我咯original
- 2017-04-06 10:50:311466parcourir
hauteur : 1,76em;">Parmi les nombreuses nouvelles fonctionnalités CSS, il y a 3 nouvelles fonctionnalités adoptées cette année qui m'enthousiasment de manière incontrôlable.
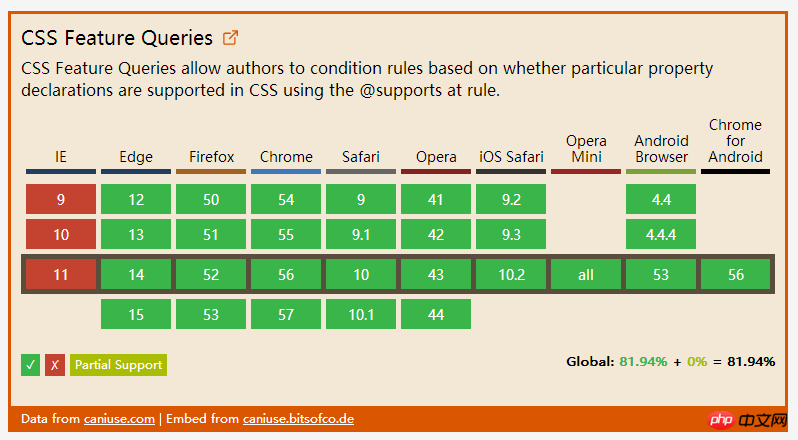
1 . Fonctionnalité requête
Il n'y a pas longtemps, j'ai écrit une fonctionnalité CSS que je voulais vraiment, qui concerne les requêtes de fonctionnalités. Maintenant, on peut dire en gros qu'elle existe déjà. Elle prend en charge les navigateurs grand public à l'exception d'Internet Explorer (y compris Opera Mini) ! . La requête de fonctionnalité
, utilisant la règle @supports, nous permet d'inclure du CSS dans un bloc conditionnel qui vérifie si l'agent utilisateur actuel prend en charge une propriété CSS, le contenu le fera. ne prend effet que s'il est pris en charge. Voici un exemple simple qui n'applique l'affichage que lorsque le navigateur prend en charge Flexbox : flex -
@supports ( display: flex ) {
.foo { display: flex; }
}De plus, utilisez quelque chose comme et Avec l'opérateur comme non. , nous pouvons même créer des requêtes de fonctionnalités plus complexes. Par exemple, nous pouvons détecter si le navigateur prend uniquement en charge l'ancienne syntaxe Flexbox -
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}Support<.> 2.
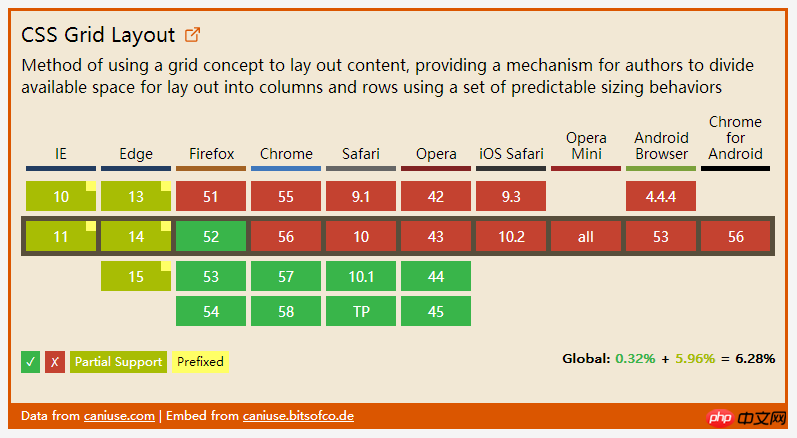
TableMise en page
mises en page et il existe de nombreuses fonctionnalités différentes entre elles
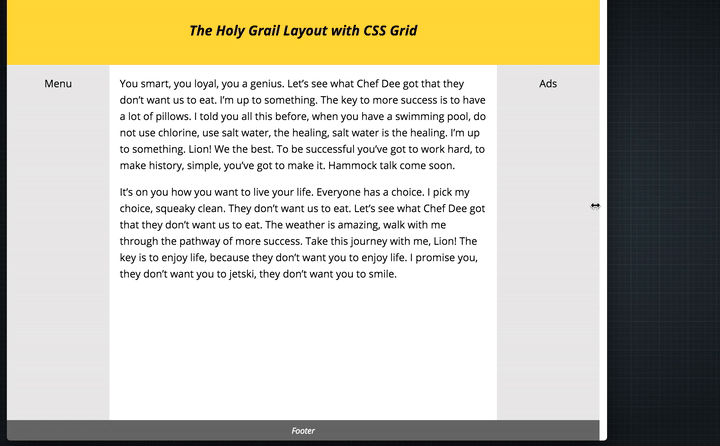
Positionnement explicite des élémentsGrilles par conteneurs de table (créés via display: grid) et les éléments de table. (composants enfants). Dans notre CSS, nous pouvons clairement organiser la position et l'ordre des éléments du tableau, quel que soit leur balisage (en référence aux balises HTML Par exemple, j'ai écrit un article sur l'utilisation des tableaux CSS pour la mise en page sacrée). Cet article montre comment créer la célèbre "mise en page du Saint Graal" via ce module. >Le CSS derrière ne fait que 31 lignes -
Longueur flexibleLe module CSS Grid introduit un nouveau unité de longueur, fr, qui représente une quantité égale d'espace restant dans le conteneur de la table Elle permet d'attribuer la hauteur et la largeur aux éléments de la table en fonction de l'espace disponible. Par exemple, dans Holy Grail Layout, I. Je veux que la partition principale occupe deux barres latérales. Tout l'espace. J'ai écrit un code simple pour ce faire -
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}data type , qui correspond à un pourcentage de la taille de la zone de contenu.
Par exemple, si vous avez besoin d'un espacement de %5, vous pouvez écrire comme ceci -
Support.hg {
grid-template-columns: 150px 1fr 150px;
}Le module CSS Grid a été pris en charge pour la première fois par les navigateurs en mars dernier année.
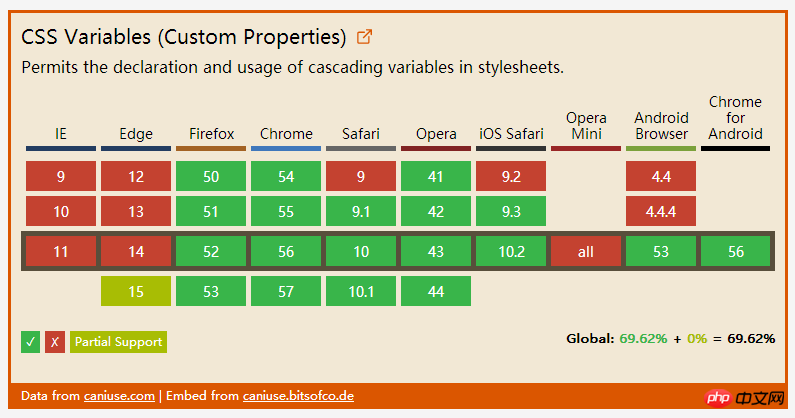
3.Variables natives
.hg {
display: grid;
grid-column-gap: 5%;
}La dernière chose à aborder concerne les variables CSS natives. Ce module introduit un moyen pour le créateur
de définir une variablequi peut être assignée comme une propriété CSS.
Par exemple, si une couleur de thème est utilisée à plusieurs endroits dans notre feuille de style, nous pouvons l'abstraire et l'enregistrer dans une variable, puis référencer la variable, au lieu d'écrire directement la valeur réelle plusieurs fois. 
Il est actuellement possible de faire ces choses dans les préprocesseurs CSS comme SASS, mais les variables CSS sont actives dans le navigateur. Autrement dit, leurs valeurs peuvent mettre à jour en temps réel. Par exemple, pour modifier la valeur de l'attribut --theme-color dans l'exemple ci-dessus, il suffit de faire ceci -
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }Supporter comment ? const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

