Maison >interface Web >tutoriel CSS >Résumé des méthodes CSS clear float
Résumé des méthodes CSS clear float
- 巴扎黑original
- 2017-04-05 16:48:571206parcourir
Lors de l'utilisation de la mise en page xhtml+css, les flotteurs sont souvent utilisés. De nombreuses choses néfastes peuvent être causées par les flotteurs, donc effacer les flotteurs est un must, et la pratique consistant à effacer les flotteurs sur les éléments parents à tout moment est également prise en compte. pour écrire du CSS.
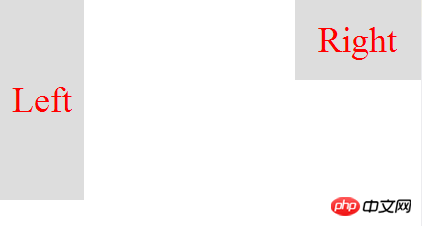
Il s'agit d'un code source flottant qui n'a pas été effacé et le fond jaune clair de l'élément parent n'est pas visible lors de l'exécution du code.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
Comme le montre la figure avant que le flottement ne soit effacé :

Les trois méthodes de nettoyage des flotteurs sont les suivantes :
1. Utilisez des étiquettes vides pour effacer les flotteurs.
Une méthode que j'utilise depuis longtemps est que la balise vide peut être une balise p, ou une balise telle que p/span/br. En théorie, cela peut être n'importe quelle balise. Cette méthode consiste à ajouter une telle balise pour effacer le flottant une fois que tous les éléments flottants à l'intérieur de l'élément parent flottant doivent être effacés, et à définir le code CSS correspondant : clear: Both. L’inconvénient de cette approche est qu’elle ajoute des éléments structurels inutiles.
ps :
L'effet peut également être obtenu.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p>
</p><p>Left</p>
<p>Right</p><p></p>
2. Utilisez l'attribut overflow.
Cette méthode résout efficacement l'inconvénient de devoir ajouter du code involontaire en effaçant les flottants à travers les éléments d'étiquette vides. Pour utiliser cette méthode, il vous suffit de définir la propriété CSS : overflow:auto dans l'élément qui doit être débarrassé du flottant, et c'est tout ! "zoom:1" est destiné à la compatibilité avec IE6.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
3. Utilisez le pseudo-objet after pour effacer les flottants.
Cette méthode n'est applicable qu'aux navigateurs non-IE. Veuillez vous référer aux exemples suivants pour connaître les méthodes d'écriture spécifiques. Veuillez faire attention aux points suivants lors de l'utilisation.
1. Dans cette méthode, height:0 doit être défini pour le pseudo-objet qui doit effacer l'élément flottant, sinon l'élément sera plusieurs pixels plus haut que l'élément réel
;
2. L'attribut content est obligatoire, mais sa valeur peut être vide. Lors de la discussion de cette méthode en ligne, la valeur de l'attribut content a été définie sur ".", mais j'ai trouvé qu'il était également possible de le laisser vide.
<style>
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p>
</p><p>Left</p>
<p>Right</p>
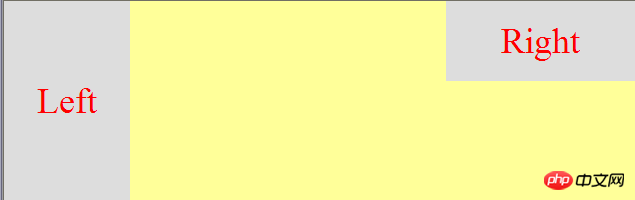
Comme le montre la figure après avoir vidé le flotteur :

Chacune de ces trois méthodes présente des avantages et des inconvénients, et vous devez choisir la meilleure lorsque vous les utilisez. En comparaison, la deuxième méthode est plus préférable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

