Maison >interface Web >tutoriel CSS >10 bibliothèques d'animation CSS3 à collectionner
10 bibliothèques d'animation CSS3 à collectionner
- PHPzoriginal
- 2017-04-04 14:16:181940parcourir
De nos jours, dans la conception de sites Web et d'applications, l'accent est de plus en plus mis sur l'expérience utilisateur, et d'excellents effets d'animation peuvent rendre votre application plus interactive, attirant ainsi plus d'utilisateurs. J'ajoute généralement des animations simples et cohérentes au site Web. La technologie que j'utilise consiste à utiliser SASS+bourbon pour générer ces animationsL'effet vient. . Mais si vous n'êtes pas familier avec la définition d'effets dynamiques en CSS3, ou si vous souhaitez introduire des effets dynamiques dans votre application d'une manière plus simple et plus directe, vous pouvez vous référer et utiliser les 10 excellentes bibliothèques d'effets dynamiques (outils) suivantes.
1. Animate.cssAnimate.css est une bibliothèque d'animation CSS3 que je préfère. Elle convient très bien à ceux qui ne sont pas familiers avec l'
animation CSS3 effets. Amis qui souhaitent introduire des effets dynamiques sur le site Web ou l'application basée sur H5 qu'ils ont créée. Parce qu'il vous suffit d'ajouter les noms d'animation prédéfinis dans Animate.css aux éléments qui doivent être animés. Par exemple, les plus courants : rebond, flash, fadeIn, fadeOut, etc. Il existe 75 effets dynamiques différents au total, qui peuvent pleinement répondre à vos besoins de base.

Bien sûr, il y a quelques
pour utiliser cette bibliothèque, par exemple, vous mieux vaut donner l'élément Après avoir ajouté un style d'animation pour terminer l'animation, supprimez immédiatement le style d'animation. De plus, vous devez également apporter quelques ajustements à la durée de l'animation, à l'amplitude des vibrations, etc. Parce que j'ai l'impression que l'animation dans ses paramètres par défaut est trop rapide et intense. Animate.css a fourni une documentation détaillée pour vous expliquer comment effectuer ces ajustements.
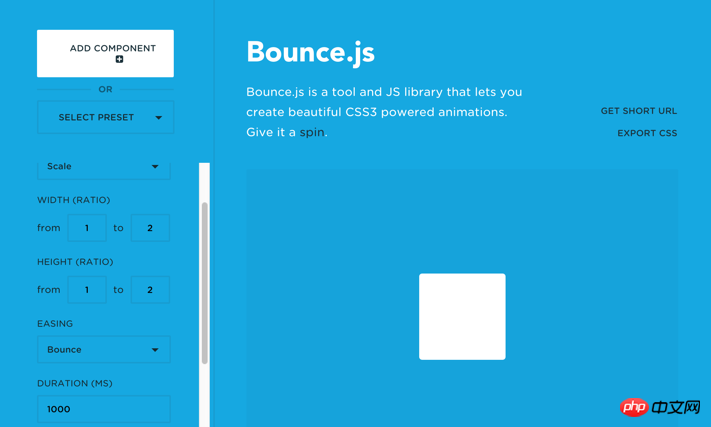
2. Bounce.js
Bounce.js est un petit outil qui peut générer des animations CSS3. Il utilise
JavaScriptÉcrit par. , il fournit une interface Web. Vous pouvez ajouter un composant, puis sélectionner des types d'animation, notamment Échelle, Traduction, Rotation et Inclinaison, puis définir leurs paramètres respectivement. Lorsque l'effet souhaité est obtenu, vous pouvez exporter cette animation au format CSS. afin que vous puissiez l'appliquer à votre application.

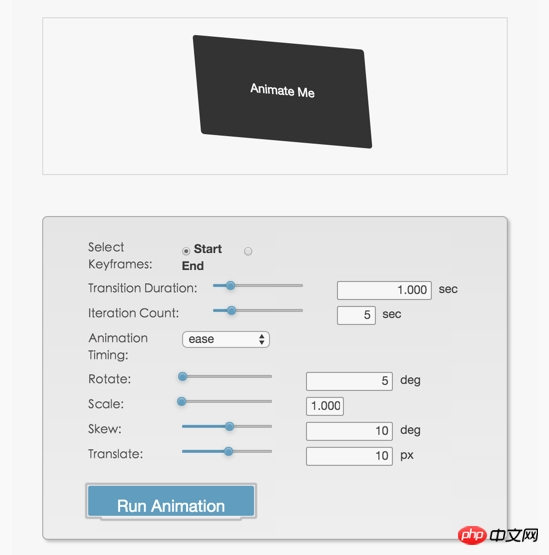
L'animation CSS3 est très simple et facile à utiliser. -utilisez l'outil d'animation, vous pouvez contrôler vos effets d'animation en faisant glisser quelques
barres de progressiondans l'interface graphique simple qu'il fournit. Le code CSS généré sera automatiquement affiché dans une zone de texte ci-dessous. collez-le dans votre application pour l'utiliser directement.

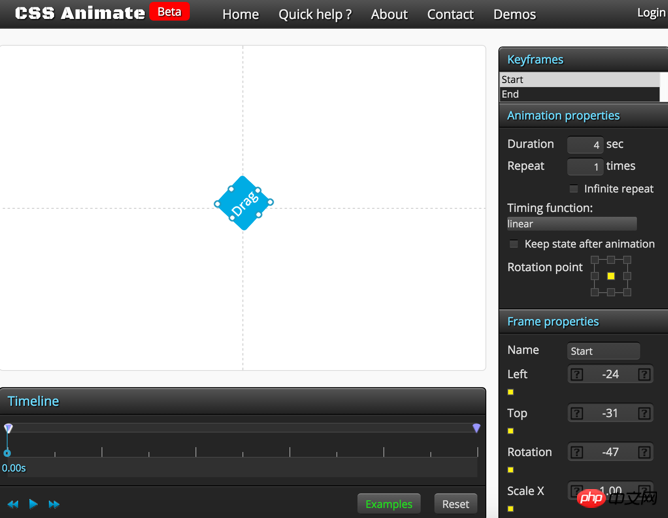
Si vous pensez que les outils ci-dessus ne suffisent pas. Si vous voulez des effets dynamiques, alors jetez un œil à l'outil CSS Animate. Il vous permet de définir plus de paramètres d'animation. Par exemple, vous pouvez définir les coordonnées, la taille et la transparence des
étatsde début et de fin de l'animation en même temps, afin de pouvoir créer des animations plus complexes. .

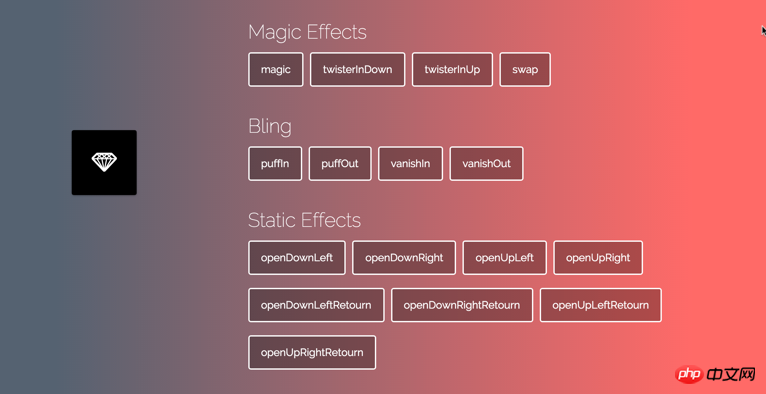
Magic Animations est très similaire à Animate.css, aussi. Une bibliothèque CSS avec une série d'animations prédéfinies. Mais la plus grande différence avec Animate.css est peut-être que les animations qu'il définit sont plus éblouissantes et plus cool. Si votre site Web est également très tendance, vous pouvez envisager d'utiliser cette bibliothèque d'animation CSS.

AniJS est une bibliothèque d'animation contrôlée par JavaScript. Il permet de définir des animations grâce à sa syntaxe de chaînage. Par exemple, dans l'exemple suivant : cet élément basculera le long de l'axe Y lorsque l'utilisateur clique.
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>

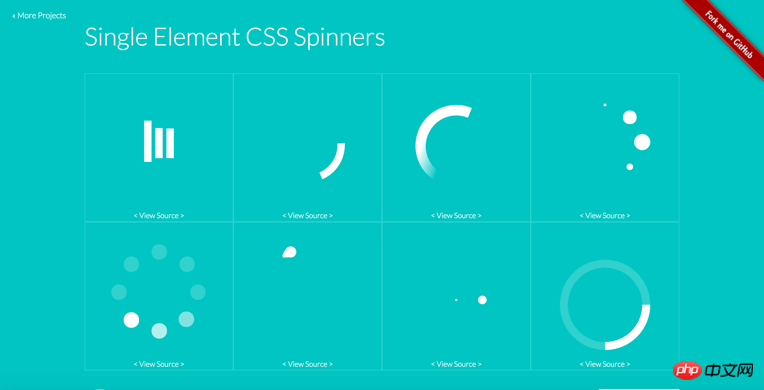
Nous avons souvent besoin d'animation les effets sont utilisés pour exprimer que le système est en train de charger ou de traiter des données. Single Element CSS Spinners, un projet sur
GitHub, fournit un ensemble de très belles animations CSS3 qui peuvent être utilisées pour le chargement.

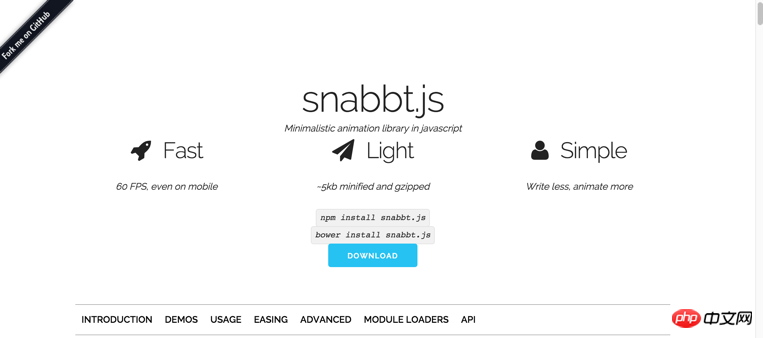
8.Snabbt.js
Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});

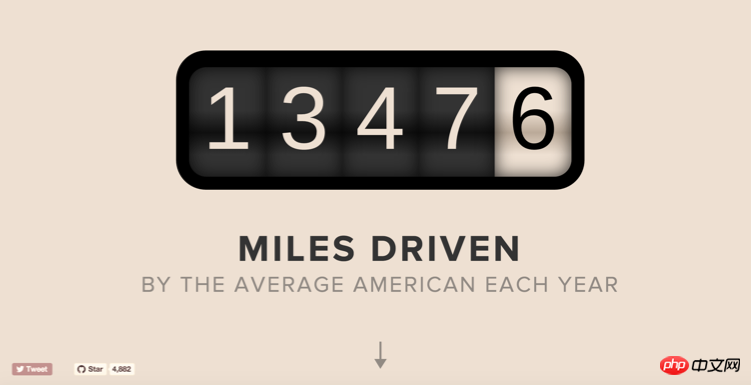
9.Odometer
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

10.Hover.css
Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

