Maison >Applet WeChat >Développement de mini-programmes >Débogage de l'applet WeChat
Débogage de l'applet WeChat
- PHPzoriginal
- 2017-04-04 13:22:484747parcourir
Le mini-programme WeChat est lancé depuis longtemps et j'ai récemment commencé à avoir le temps de le bricoler. Comme je n'ai jamais écrit de code front-end, cet article de blog est également un résumé de ma propre exploration et. processus de recherche. J'espère que cela pourra être utile aux étudiants comme moi qui n'ont aucune expérience frontale.
1. Environnement
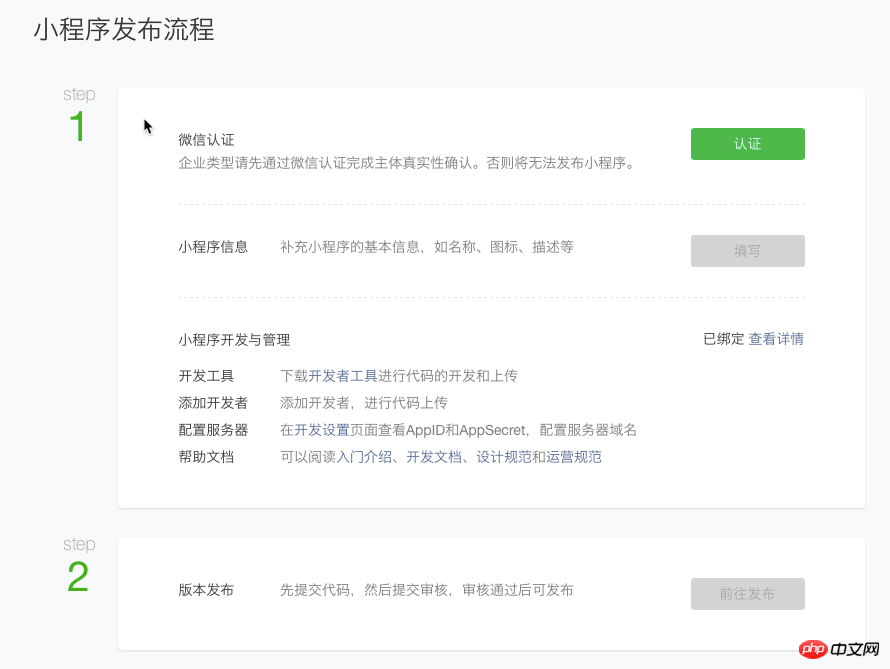
Le processus de publication de l'applet est le suivant :

Processus de publication du mini programme
1.1 Authentification WeChat
Selon les différents besoins des utilisateurs, les conditions d'enregistrement sont également différentes :
Les développeurs d'entreprise, qui disposent d'informations relatives à l'enregistrement de l'entreprise, peut se permettre les frais d'inscription de 500, pour que le mini programme soit publié et lancé ;
L'entreprise ne paie pas les programmeurs, mais dispose des informations d'enregistrement de l'entreprise et ne veut pas payer de frais , par souci de réserves techniques ;
Pas d'argent pour jouer avec les programmeurs, pas d'informations d'enregistrement de l'entreprise, pas besoin de payer de frais, juste pour les réserves techniques
Utilisateurs de type 12, vous avez d'abord besoin d'une 非绑定个人帐号 adresse e-mail sur WeChat. Inscrivez-vous sur la plateforme publique. Pour les étapes d'inscription, veuillez vous référer aux documents officiels. Sélectionnez le type d'entreprise. Vous devez remplir le champ. nom de l'entreprise et numéro d'enregistrement de la licence commerciale. Étant donné que l'ID de l'application est requis pour fonctionner sur un appareil réel, vous pouvez choisir l'option de paiement WeChat 300, mais ne payez pas encore.
Les utilisateurs de type 3 peuvent uniquement télécharger l'IDE du développeur Web WeChat et développer et expérimenter des mini-programmes sans ID d'application via le simulateur avec des fonctions limitées. Le compte d'entreprise utilisé pour enregistrer le mini-programme peut être ajouté 个人帐号 en tant que compte. administrateur , l'administrateur peut inviter 10 comptes de développeur, et chaque compte d'entreprise a un identifiant d'application ; les développeurs peuvent développer et déboguer sur des appareils réels via l'IDE WeChat et l'identifiant d'applicationdébogage s'il est impliqué网络请求, également ; Vous devez configurer le serveurnom de domaine en arrière-plan du mini programmecomme indiqué ci-dessous :

Configurer le serveur
1.2 Mini outil de développement de programme
1.2.1 Outils de développement Web WeChat
WeChat fournit 微信web开发者工具 comme IDE officiel, vous pouvez télécharger l'IDE officiel ici
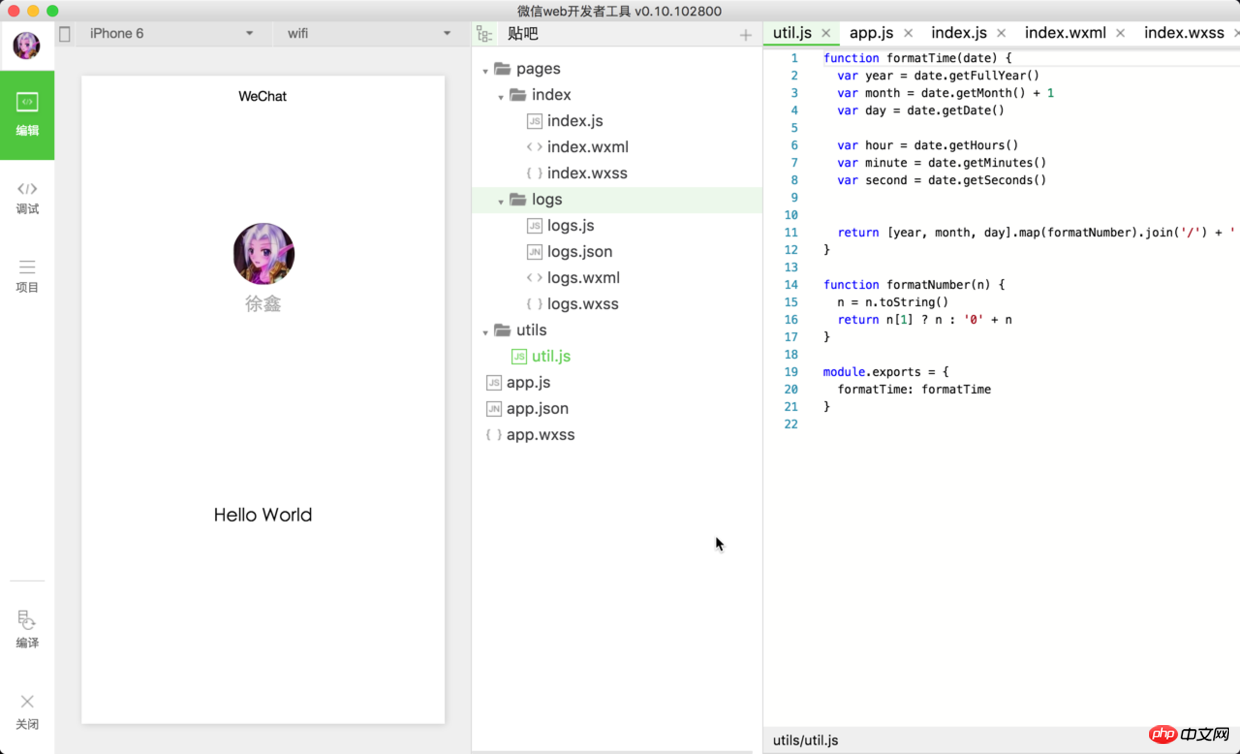
Vous pouvez télécharger l'expérience de démonstration ici, remplir l'identifiant de l'application et l'ouvrir via l'IDE officiel pour voir l'interface comme indiqué ci-dessous,

IDE
1.2.2 webstorm
Étant donné que l'achèvement et l'expérience officiels du code IDE ne sont pas très bons, par exemple, chaque fois qu'un fichier est ouvert, la couleur d'arrière-plan d'un nouvel onglet ne peut pas être ajustée, etc. , les développeurs souffrant de troubles obsessionnels compulsifs peuvent choisir d'utiliser webstorm comme IDE + WeChat IDE uniquement comme émulateur. webstorm a également de nombreux petits détails touchants, tels que la couleur hexadécimale peut être prévisualisée sur la gauche > 2. 🎜>
Officiel de la plateforme publique WeChat ;
git hub Résumé des ressources de développement de mini-programmes WeChat, c'est relativement complet ;
hub Résumé des ressources de développement de mini-programmes WeChat, c'est relativement complet ;
Démo du film Douban, ma référence pour l'apprentissage de la démo de mini-programmes ;
Les étudiants comme moi qui n'ont aucune base front-end peuvent d'abord jeter un œil au tutoriel simple sur la plateforme officielle
FrameworkComposants
API
Introduction aux outils, qui auront une compréhension globale Un concept de base, puis commencer par des démos, tout en étudiant les démos des autres et en écrivant vos propres démos. Si vous rencontrez des problèmes que vous ne connaissez pas, demandez de l'aide aumoteur de recherche
et à la communauté.3. Cadre
3.1 IntroductionÀ travers. Dans la démo officielle, vous pouvez voir que le dossier racine est le nom du projet et qu'il y a le dossier en dessous. Chaque module métier est stocké ici. Chaque module métier crée un sous-dossier de pages distinct. Ziwenjia est composant_one, et le .js.
json.w
xml dans ce dossier
.wxss
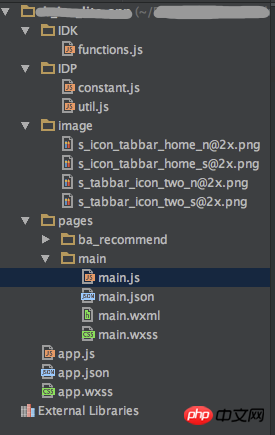
doit également être préfixé par composant Comme indiqué ci-dessous, le rouge. Le dossier box correspond à la fonction du deuxième onglet, le dossier box vert correspond à la fonction du premier onglet, et le nom du fichier dans la box bleue Inchangeable, global.pages
Exemple de framework
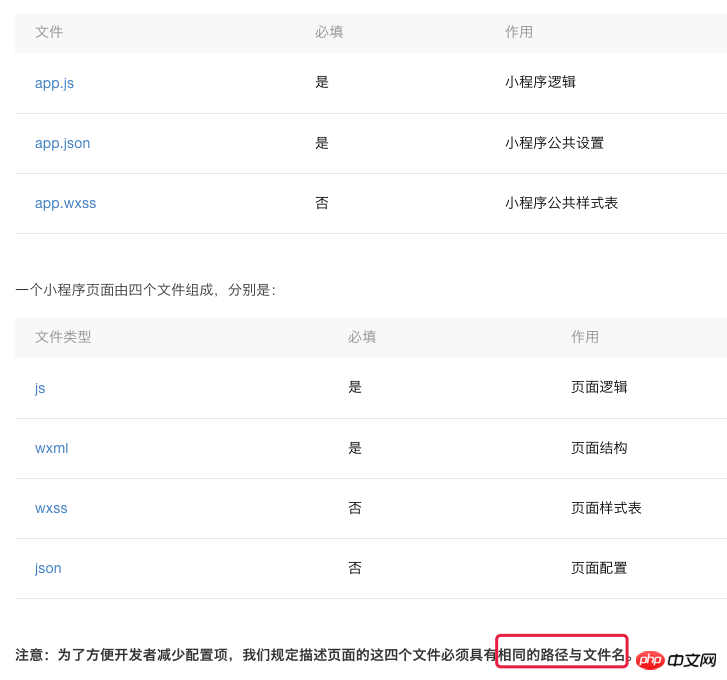
pagesL'explication officielle de l'origine du nom du dossier et de app.jsjsonwxss est la suivante : L'applet contient une application qui décrit le programme global et plusieurs pages qui décrivent leurs pages respectives.

À travers le tableau ci-dessus, on peut voir que le app.js app.json est nécessaire, et le .js.wxml local est nécessaire. Si la quantité de code est relativement faible, comme dans la démo du film Douban, toutes les feuilles de style peuvent être écrites dans app.wxss, mais cela est toujours recommandé. pour distinguer selon l'entreprise, écrit dans le wxss de leurs entreprises respectives. Le jsonwxss dans les pages écrasera les mêmes éléments de configuration dans app.jsonapp.wxss. Si la page ne dispose pas d'un type de fichier facultatif, la page utilisera directement la configuration correspondante de. l'application.
3.2 mvcperspective
Du point de vue de MVC, js est le contrôleur, json est la logiquefichier de configuration, et wxml est la seule vue de l'interface utilisateur contrôle , wxss est un fichier de configuration qui configure uniquement les styles spécifiques de chaque contrôle dans la vue.
3.3 Que fait chaque type de fichier
3.3.1 app.js
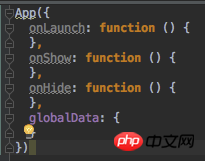
App() est la méthode cycle de vie du mini programme. Elle peut exécuter une logique métier en fonction de chaque étape de la vie du mini programme. cycle. Vous pouvez également définir des variables globales.


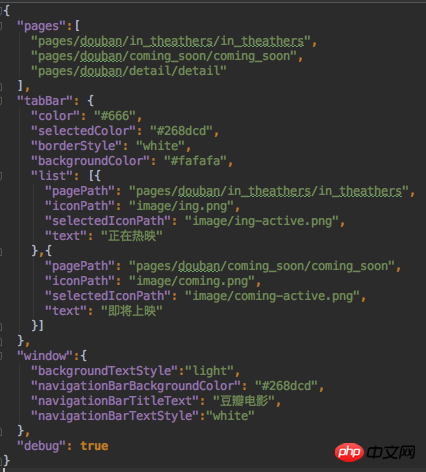
Configurez l'applet WeChat globalement, déterminez le chemin du fichier d'échange, les performances de la fenêtre, définissez le délai d'expiration du réseau , définir plusieurs onglets, etc. L'élément avec index=0 dans pages[] est utilisé lorsque l'applet est ouverte. La page affichée par défaut. Vous pouvez également activer la fonction de débogage ici

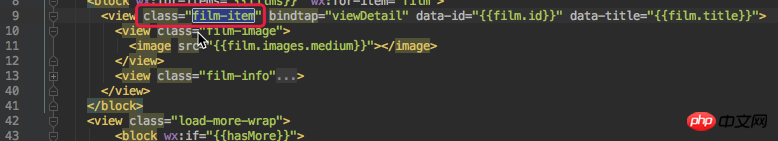
classnom correspondant au contrôle UI correspondant en .wxml.

Modularisation
4.1 jsLes modules étroitement liés au métier dans le projet sont placés comme composants Sous les pages, les modules communs entre métiers sont placés sous IDK, et les modules qui n'ont rien à faire avec l'entreprise sont placés sous IDP.
dans les pages fait référence à classe A dans IDK, vous pouvez créer une instance de A dans la classe B comme suit et la référencer dans la méthode Page() de la classe B.
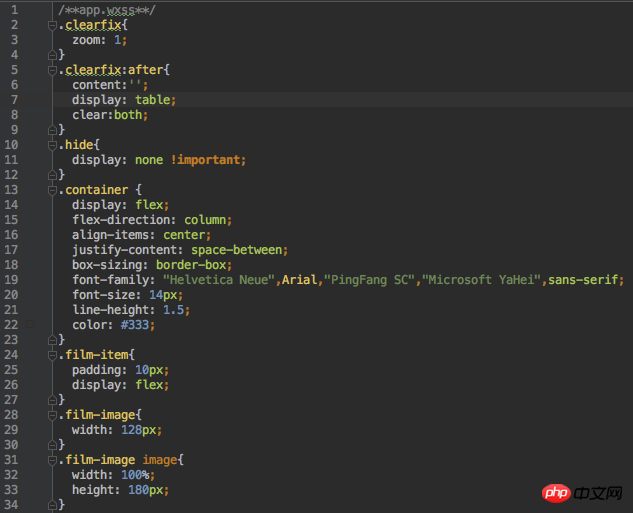
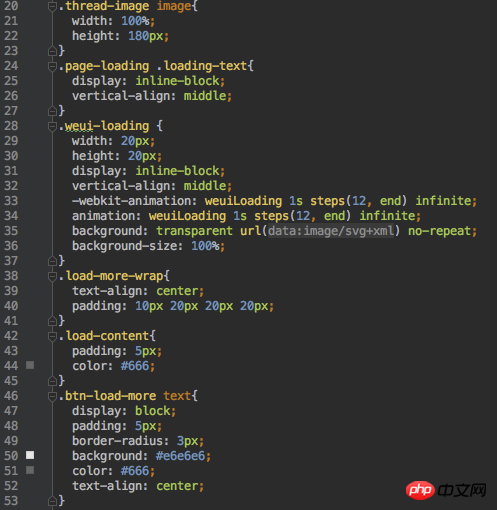
var aObj = require('../../IDK/A.js')4.2 wxss Les styles de contrôle d'interface utilisateur courants peuvent être écrits dans app.wxss, tels que les contrôles de chargement, etc. ; les styles d'interface utilisateur liés uniquement aux pages peuvent être écrits dans le wxss correspondant à chaque page
<.>
Modularité wxss
Parce que je suis un novice du front-end, lors de l'écriture de la démo, elle a été orientée. aux documents officiels
programmationet orienté vers Baidu, orienté vers Google, orienté vers la pile débordement programmation... Lorsque j'ai rencontré des problèmes, je les ai vérifiés et résolus, et j'ai finalement résolu divers problèmes et j'ai donné naissance d'une petite démo, je me suis senti très accompli lorsque je travaillais dessus. Voici un résumé de certains des scénarios que j'ai rencontrés lors de l'écriture de la démo.5.1 Scénarios d'application impliqués
5.1. 1 clic
Événement
Événement de clic
bindTap="Nom de la méthode pour répondre à l'événement de clic"
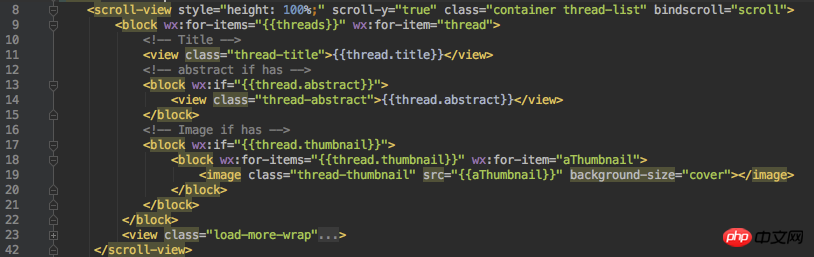
5.1.2 Défilement
vue
vue par défilement
bindScroll="Nom de la méthode d'écoute des événements de défilement"
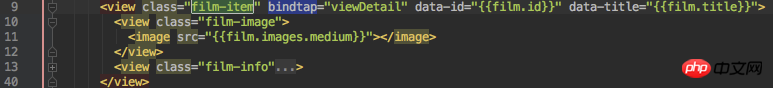
5.1.3 ListeLiaison de données
< block wx:for-items="{{sources de données}}" wx:for- item= "une donnée"> Lier la source de données ;
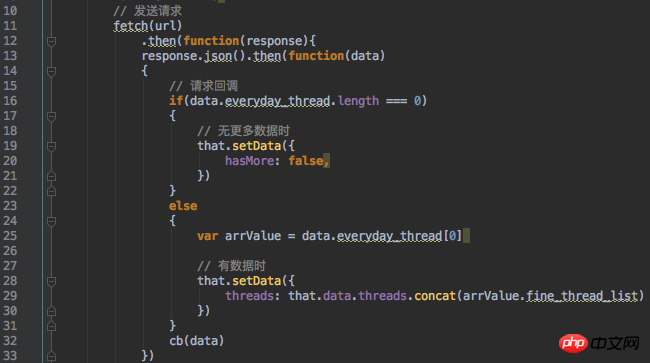
5.1.4 Demande de réseau
Vous pouvez utiliser l'API de l'applet WeChat pour envoyer une demande de publication,

peut également être utilisé fetch.then

images sur le simulateur
Bogue de l'applet WeChat , parfois les images sont interceptées et ne peuvent pas être affichées sur le simulateur5.2.2 Les données de demande de réseau de machine réelle sont videsVous devez configurer le nom de domaine de la demande dans la plate-forme de configuration des opérations du mini programme, et il faut payer 500 d'inscription Ce n'est qu'après avoir payé des frais que l'on peut prendre en charge les demandes de réseau d'appareils réelsDiscussion sur le scénario d'application Le positionnement officiel des mini-programmes de WeChat est - les mini-programmes WeChat sont une marque. nouvelle façon de connecter les utilisateurs et les services, il peut être facilement obtenu et diffusé sur
, tout en offrant une excellente expérience utilisateur. Par conséquent, par rapport aux comptes officiels, les mini-programmes ressemblent davantage à des plug-ins limités à WeChat. D'une manière générale, s'il s'agit d'un projet entrepreneurial de type outil, comme un service d'entretien ménager dans un hôpital pour animaux de compagnie, l'achat de billets de train, etc., il est plus approprié de ne pas créer une APP distincte, mais de s'appuyer sur l'écosystème WeChat, mais si c'est le cas ; une société Internet telle que Baidu et Ali, la nature occlusive du mini programme WeChat ne peut pas être utilisée comme outil de détournement de trafic, et comme son API comporte de nombreuses personnalisations WeChat, le code H5 existant ne peut pas être complètement transplanté et une certaine quantité d'apprentissage et des frais de développement seront engagés. Je suis intéressé par l'applicabilité du mini-programme. Les étudiants peuvent également lire les actualités pertinentes et l'analyse des commentaires dans la partie 2 « Ressources communautaires » ci-dessus. C'est bien mieux que ce que j'ai écrit. sur mes propres opinions et je ne les porterai pas 微信内.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

