Maison >Applet WeChat >Développement de mini-programmes >La différence entre module.exports et exports dans le mini-programme WeChat
La différence entre module.exports et exports dans le mini-programme WeChat
- PHPzoriginal
- 2017-04-04 11:46:521995parcourir
Pour l'utilisation du
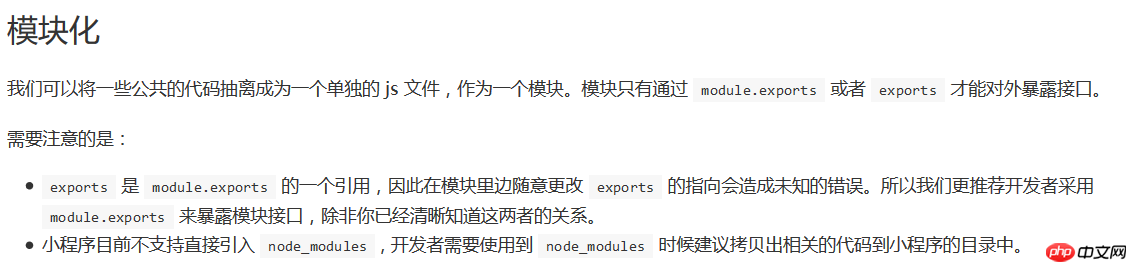
module.exports et des exports dans l'applet WeChat, vous pouvez consulter le document officiel ci-dessous. Il est relativement simple et pratique à utiliser, mais la différence entre les deux n'est pas très claire. à l'époque.

Document officiel de l'applet WeChat--Framework--Couche logique--Modularisation.png
Afin de mieux comprendre la relation entre les exportations et module.exports, abordons d'abord quelques bases de js. Exemple :
// index.js
Page({
onLoad: function(){
var a = {name: '张三'};
var b = a;
console.log(a);
console.log(b);
b.name = '李四';
console.log(a);
console.log(b);
var b = {name: '王五'};
console.log(a);
console.log(b);
}
})
Le résultat de l'exécution de app.js est :
{ name: '张三' }
{ name: '张三' }
{ name: '李四' }
{ name: '李四' }
{ name: '李四' }
{ name: '王五' }
Explication :
a est un objet, b est le d'une 🎜>Référence, c'est-à-dire que a et b pointent vers le même objet, c'est-à-dire que a et b pointent vers la même adresse mémoire, donc les deux premières sorties sont les mêmes.
Lorsque b est modifié, c'est-à-dire que le contenu de a et b pointant vers la même adresse mémoire a changé, donc a sera également reflété, donc les troisième et quatrième sorties sont les mêmes.
Lorsque b est complètement recouvert, b pointe vers une nouvelle adresse mémoire (le bloc mémoire d'origine n'est pas modifié), et a pointe toujours vers le bloc mémoire d'origine, c'est-à-dire que a et b ne pointent plus vers le même bloc mémoire . En d’autres termes, a et b n’ont rien à voir l’un avec l’autre pour le moment, donc les deux dernières sorties sont différentes.
Après avoir compris les exemples ci-dessus, entrons dans le vif du sujet. Il suffit de connaître trois points pour connaître la différence entre exports et module.exports :
exports est une référence à module.exports ; >La valeur initiale de module.exports est un objet vide {}, donc la valeur initiale des exportations est également {}
- require () renvoie le module. les exportations. Pas les exportations.
- Donc : lorsque nous attribuons une valeur aux exportations via
, nous ajoutons en fait deux
à l'objet vide module.exports. Le code ci-dessus est équivalent à :
attributsvar name = '张三'; exports.name = name; exports.sayName = function() { console.log(name); }Ce qui suit est un exemple de la différence entre module.exports et exports dans l'applet WeChatvar name = '张三'; module.exports.name = name; module.exports.sayName = function() { console.log(name); }
Par conséquent, lorsque la relation entre les deux n'est pas claire, veuillez utiliser module.exports pour exposer l'interface et essayez de ne pas utiliser les exportations pour exposer l'interface.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

