Maison >Applet WeChat >Développement de mini-programmes >Implémentation de l'effet de suppression par balayage vers la gauche dans le mini-programme WeChat
Implémentation de l'effet de suppression par balayage vers la gauche dans le mini-programme WeChat
- PHPzoriginal
- 2017-04-04 10:24:091980parcourir
Aujourd'hui, nous allons parler de la mise en œuvre de l'effet de balayage vers la gauche supprimer dans l'applet WeChat. De nombreuses applications sur le marché utilisent désormais cet effet sur une listepage d'affichage. faites glisser un élément vers la gauche. Lorsque , une option de suppression ou autre apparaîtra sur le côté droit. L'expérience utilisateur est très bonne et l'opération est très pratique. Aujourd'hui, nous utilisons l'applet WeChat pour obtenir cet effet...
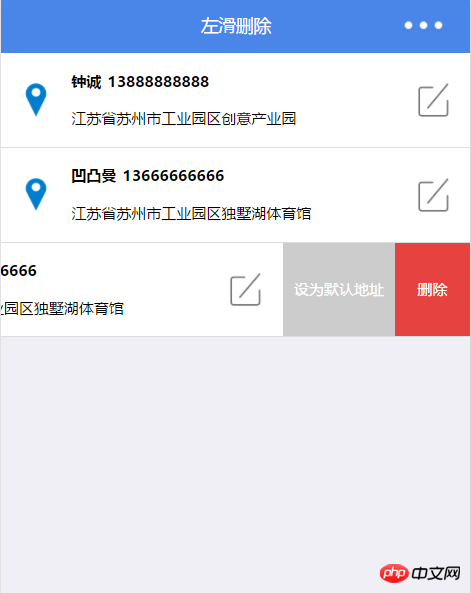
.Voyons d'abord l'effet

Effets à obtenir
Effets à obtenir :
En glissant vers le à gauche, l'élément suit le doigt pour se déplacer vers la gauche, En même temps, deux boutons cliquables
2 apparaissent sur le côté droit lorsque la distance de glissement est supérieure à la moitié de la largeur du bouton et vous. relâchez votre doigt, l'élément glisse automatiquement vers la gauche pour afficher le bouton. Lorsque la distance de glissement est inférieure à la moitié de la largeur du bouton, l'élément revient automatiquement à la position d'origine, bouton masqué.
Idées :
1. Tout d'abord, chaque élément de la page est divisé en couches supérieure et inférieure. La couche supérieure est placée avec un contenu normal et la couche inférieure est placée avec des boutons affichés par. glissement à gauche. Cela peut être utiliséz-index pour réaliser une superposition.
2. La couche supérieure de l'élément utilise un positionnement absolu, et nous manipulons la valeur de l'attribut gauche pour obtenir un mouvement vers la gauche.
3, nous fournissons le toucherobjet via l'applet WeChatapi et 3 fonctions liées au toucher du doigt (touchstart, touchmove, touchfin) pour réaliser que l'objet bouge avec le doigt.

Mini programme objet api-touch

Paste_Image.png
Comme c'est relativement simple, je suis allé directement au code. Les explications détaillées sont dans les commentaires du code. Regardez d'abord la mise en page de la page
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>
puis. regarde le code js
Page({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

