Maison >interface Web >tutoriel CSS >Apprenez à utiliser CSS3 pour changer les couleurs sur des lignes alternées
Apprenez à utiliser CSS3 pour changer les couleurs sur des lignes alternées
- PHPzoriginal
- 2017-04-02 10:52:212020parcourir
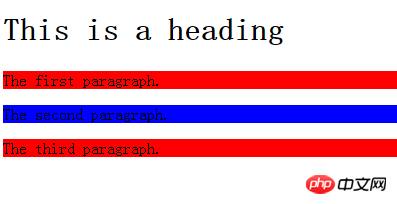
Comment obtenir un changement de couleur entrelacé en CSS3 ? Utilisez les sélecteurs CSS3 p:nth-of-type(impair) et p:nth-of-type(even) pair
Voici quelques exemples :
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée de l'utilisation de l'attribut de mise en page du texte en mode écriture CSSArticle suivant:Explication détaillée de l'utilisation de l'attribut de mise en page du texte en mode écriture CSS

