Maison >Applet WeChat >Développement de mini-programmes >Composant d'applet WeChat : interprétation et analyse du sélecteur de commutateur
Composant d'applet WeChat : interprétation et analyse du sélecteur de commutateur
- 高洛峰original
- 2017-03-31 13:41:222623parcourir
sélecteur de commutateurDescription du composant :
interrupteur, sélecteur d'interrupteur. Vous pouvez seulement choisir ou ne pas choisir. Ce type appartient au contrôle de formulaire ou au contrôle de condition de requête.
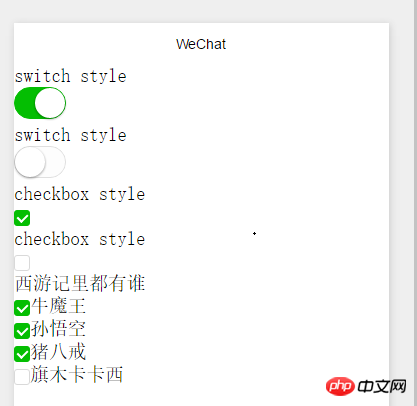
sélecteur de commutateurExemple d'effet d'exécution de code Comme suit : 
Voici le code WXML :
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view> Voici le code JS :
Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})Voici le code WXSS :
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
sélecteur de commutateur propriétés principales
|
Nom de l'attribut
|
Type
|
Valeur par défaut |
Description |
||||||||||||||||
| coché | Booléen | faux | Si coché | ||||||||||||||||
| type | String | style de commutateur | , valide valeur : switch, case à cocher | ||||||||||||||||
| bindchange | EventHandle | L'événement de changement est déclenché une fois coché, event detail={ value:checked> |
Ceci convient pour sélectionner true et false dans un seul élément. Il n'est pas recommandé d'utiliser le style case à cocher. Parce que le contrôle de case à cocher existe déjà. De plus, lorsque vous utilisez le style case à cocher, il n'y a pas de texte suivant. Le texte sur l'image est reconstitué par moi et aucun événement de contrôle n'a été ajouté (il ne doit pas être utilisé de cette façon)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

