Maison >Applet WeChat >Développement de mini-programmes >Composant d'applet WeChat : interprétation et analyse de la boîte d'invite de message d'affichage de toast
Composant d'applet WeChat : interprétation et analyse de la boîte d'invite de message d'affichage de toast
- 高洛峰original
- 2017-03-31 13:19:283631parcourir
Toast affiche la description du composant de la boîte d'invite de message :
Toast est un message d'invite qui apparaît lorsque l'utilisateur clique sur certains composants. Toast vous aidera à créer et afficher ces messages. Toast est une simple boîte de message. Lorsque la vue est affichée à l'utilisateur, elle apparaît sous forme de flotteur dans l'application. Le mini-programme abandonnera bientôt le composant Toast, l'API Toast est donc présentée ici : wx.showToast
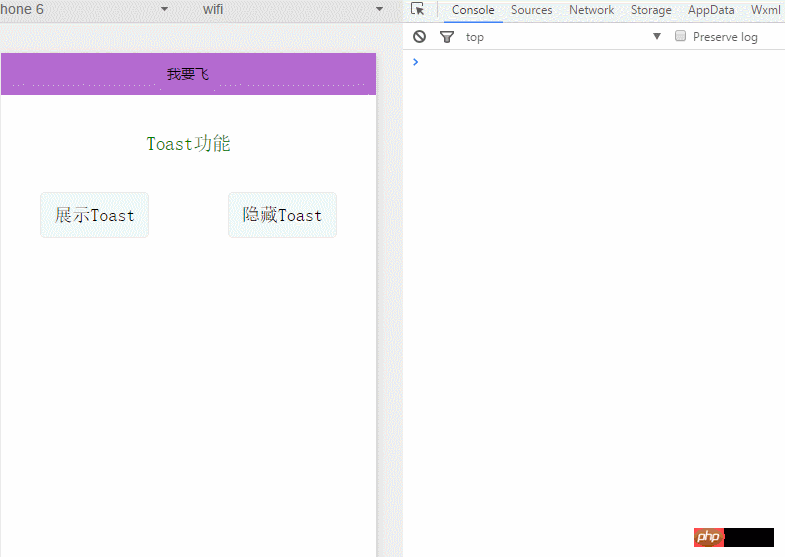
L'exemple de code du composant de boîte d'invite de message d'affichage toast s'exécute comme suit :

Ce qui suit est le code WXML :
<!--index.下面是WXML代码:-->
<view class="content">
<text class="showfunc">Toast功能</text>
<view class="con-button">
<button class="button-left" bindtap="showToast">展示Toast</button>
<button class="button-right" bindtap="hideToast">隐藏Toast</button>
</view>
</view>Ce qui suit est le code JS :
Page({
showToast:function(){
var that=this;
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000,
success: that.flySuccess,
fail:that.flyFail,
complete:that.flyComplete
})
},
hideToast:function(){
var that=this;
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000,
success: that.loadingSuccess,
fail:that.loadingFail,
complete:that.loadingComplete
});
setTimeout(function(){
wx.hideToast()
},2000)
},Ce qui suit est le code WXSS :
/**index.下面是WXSS代码:**/
.con-button{
display: flex;
flex-direction: row;
padding-top: 10%;
}
.showfunc{
padding-top:10%;
display: block;
text-align: center;
color: green;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

