Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour la mise en page Web
Comment utiliser CSS pour la mise en page Web
- 巴扎黑original
- 2017-03-30 15:20:152765parcourir
Jour 1 : Quel DOCTYPE choisir
Avant-propos
Bonjour à tous ! Cette série d'articles est écrite selon le propre processus d'Ajie de création du site Web w3cn.org. Ajie n’a jamais produit de site Web réellement conforme aux normes du Web auparavant. Maintenant, je fais référence à des documents étrangers et j'enregistre mes pensées et mes expériences dans le processus, j'espère que cela sera utile à tout le monde. Bon, commençons.
Le premier jour
Commencer à créer un site aux normes La première chose à faire est de déclarer un DOCTYPE qui répond à vos besoins.
Regardez le code original de la page d'accueil de ce site, vous pouvez voir que la première ligne est :
Ouvrez certains sites répondant aux standards, comme le célèbre logiciel de conception web développeur Macromedia et le site Web du maître du design personnel Zeldman, vous trouverez le même code. Le code des autres sites conformes aux standards (tels que k10k.net) est le suivant :
Alors, que signifient ces codes ? Est-ce qu'il faut le placer ?
Qu'est-ce que DOCTYPE
Nous appelons le code ci-dessus une instruction DOCTYPE. DOCTYPE est l'abréviation de type de document et est utilisée pour indiquer la version de XHTML ou HTML que vous utilisez.
La DTD (telle que xhtml1-transitional.dtd dans l'exemple ci-dessus) est appelée la définition du type de document, qui contient les règles du document. Le navigateur interprétera l'identité de votre page en fonction de la DTD que vous avez utilisée. défini et affichez-le.
Pour créer des pages Web conformes aux standards, la déclaration DOCTYPE est un composant essentiel et critique ; à moins que votre XHTML ne détermine un DOCTYPE correct, ni votre logo ni votre CSS ne prendront effet.
XHTML 1.0 propose trois déclarations DTD au choix :
Transitionnelle : Une DTD aux exigences très souples, qui permet de continuer à utiliser la marque HTML4.01 (mais doit se conformer à l'écriture xhtml méthode). Le code complet est le suivant :
Strict : pour une DTD stricte, vous ne pouvez pas utiliser d'identifiants et d'attributs de couche de présentation, tels que
. Le code complet est le suivant :
Frameset : Une DTD spécialement conçue pour les pages de cadre. Si votre page contient un cadre, vous devez utiliser cette DTD. Le code complet est le suivant :
Quel DOCTYPE choisissons-nous
La situation idéale est bien sûr une DTD stricte, mais pour la plupart d'entre nous, les concepteurs qui débutent dans le Web standards, Transitional DTD (XHTML 1.0 Transitional) est actuellement le choix idéal (y compris ce site, qui utilise également la DTD transitionnelle). Étant donné que cette DTD nous permet également d'utiliser des identifiants, des éléments et des attributs de la couche de présentation, il est également plus facile de passer la vérification du code W3C.
Remarque : les "identification et attributs de la couche de présentation" mentionnés ci-dessus font référence aux balises qui sont uniquement utilisées pour contrôler les performances, telles que les tableaux de composition, l'identification des couleurs d'arrière-plan, etc. En XHTML, les balises sont utilisées pour représenter des structures, et non pour réaliser une présentation. Le but de notre transition est de séparer à terme les données et la présentation.
Par exemple : un mannequin change de vêtements. Les modèles sont comme des données et les vêtements sont des expressions. Les modèles et les vêtements sont séparés, vous pouvez donc changer de vêtements à volonté. Dans le HTML4 original, les données et la présentation étaient mélangées, et il était très difficile de modifier la forme de la présentation en même temps. Haha, c'est un peu abstrait. Ce concept doit être compris progressivement au cours du processus de candidature.
Supplémentaire
La déclaration DOCTYPE doit être placée en haut de chaque document XHTML, avant tout le code et le balisage.
Pour plus de détails, veuillez visiter le site Web du W3C
Jour 2 : Qu'est-ce qu'un espace de noms
Une fois le DOCTYPE déclaré, le code suivant est :
Habituellement, notre code HTML4.0 est simplement , qu'est-ce que "xmlns" ici ?
Ce "xmlns" est l'abréviation de l'espace de noms XHTML, appelé déclaration "namespace". Quel est le rôle de l’espace de noms ? La propre compréhension d'Ajie est la suivante :
Puisque XML vous permet de définir votre propre logo, le logo que vous définissez peut être le même que le logo défini par d'autres, mais avoir des significations différentes. Des erreurs peuvent facilement se produire lorsque des fichiers sont échangés ou partagés. Pour éviter cette erreur, XML utilise des déclarations d'espace de noms, qui permettent d'identifier votre identité grâce à une URL pointant vers elle. Par exemple :
Xiao Wang et Xiao Li définissent un identifiant
Une explication plus populaire est la suivante : un espace de noms consiste à marquer un document pour indiquer aux autres à qui appartient ce document. C'est juste que ce "qui" est remplacé par une URL.
XHTML est un langage de balisage qui passe du HTML au XML. Il doit se conformer aux règles des documents XML, il doit donc également définir un espace de noms. Et comme XHTML1.0 ne peut pas personnaliser le logo, son espace de noms est le même, à savoir "http://www.w3.org/1999/xhtml". Peu importe si vous ne le comprenez pas encore très bien, à ce stade, il nous suffit de copier le code. Le lang="gb2312" après
précise que votre document doit être en chinois simplifié.
Jour 3 : Définir l'encodage de la langue
La troisième étape consiste à définir votre encodage de la langue, quelque chose comme ceci :
Afin d'être correctement interprétés par les navigateurs et de passer la vérification du code W3C, tous les documents XHTML doivent déclarer le langage d'encodage qu'ils utilisent. utilisez généralement gb2312 (chinois simplifié) Lors de la création de pages multilingues, nous pouvons également utiliser Unicode, ISO-8859-1, etc., qui peuvent être définis en fonction de vos besoins.
Habituellement, cette définition est suffisante. Cependant, il convient d'ajouter que les documents XML ne définissent pas le codage du langage de cette manière. XML est défini comme suit :
Vous pouvez voir des déclarations similaires dans la première ligne de code sur la page d'accueil de Macromedia.com. C'est également la méthode de définition recommandée par le W3C. Alors pourquoi ne pas adopter cette approche ? La raison en est que certains navigateurs n'ont pas une prise en charge complète des normes et ne peuvent pas comprendre correctement ces méthodes de définition, telles que IE6/windows. Par conséquent, dans le cadre du plan de transition actuel, nous recommandons toujours d’utiliser la méthode méta. Bien sûr, vous pouvez écrire dans les deux sens.
En regardant le code source de ce site Web, vous constaterez qu'il y a une phrase supplémentaire où le codage de la langue est défini :
Ceci est écrit pour les anciens navigateurs afin de garantir que les différents navigateurs peuvent interpréter correctement la page.
Remarque : à la fin de l'instruction de déclaration ci-dessus, vous voyez une barre oblique "/", qui est différente de notre précédente écriture de code HTML4.0. La raison en est que les règles de syntaxe XHTML exigent que toutes les balises aient un début et une fin. Par exemple,
et
, etc. Pour les identifiants non appariés, il est nécessaire d'ajouter un espace à la fin de l'identifiant, suivi d'un "/ ". Par exemple,s'écrit
et
Jour 4 : Appel des feuilles de style
Utiliser les standards du Web pour concevoir des sites Web. La méthode de transition consiste principalement à utiliser les feuilles de style XHTML+CSS. Cela nécessite que tous les concepteurs de sites Web maîtrisent CSS. Si vous ne l'avez jamais utilisé auparavant, commencez à apprendre dès maintenant. Pour créer un site Web conforme aux standards du Web, vous ne pouvez pas concevoir de belles pages sans connaître CSS.
En fait, tous les aspects de la performance doivent être implémentés avec CSS. Nous avions l'habitude d'utiliser table pour le positionnement et la disposition, mais maintenant nous devons utiliser p pour le positionnement et la disposition. Il s’agit d’un changement de façon de penser, qui est un peu inconfortable au début. Haha, tout changement suscitera des résistances. Afin de profiter des « avantages » apportés par les normes, il vaut la peine d'abandonner certaines vieilles pratiques traditionnelles.
Appel de feuilles de style en externe
Dans le passé, nous utilisions généralement les feuilles de style de deux manières :
Méthode en ligne sur la page : c'est-à-dire, insertion de la feuille de style Écrivez directement dans la zone d'en-tête du code de la page. Similaire à ceci : : Écrivez la feuille de style dans un fichier .css séparé, puis appelez-la avec un code similaire au suivant dans la zone d'en-tête de la page.
Dans une conception conforme au web standards , nous utilisons la méthode d'appel externe, et les avantages sont évidents. Vous pouvez changer le style de la page sans modifier la page, en modifiant uniquement le fichier .css. Si toutes les pages appellent le même fichier de feuille de style, la modification d'un fichier de feuille de style peut modifier les styles de tous les fichiers.
Méthode double table pour appeler la feuille de style
Regardez le code original de certains sites conformes aux normes. Vous verrez peut-être qu'il y a les 2 phrases suivantes où. la feuille de style s'appelle :
;style type="text /css" media="all">@import url( css/style01.css );
Pourquoi devez-vous l'écrire deux fois ?
En fait, dans des circonstances normales, il suffit d'utiliser la méthode du lien externe (c'est-à-dire la première phrase). L'appel à double table que j'utilise ici n'est qu'un exemple. La commande "@import" permet de saisir la feuille de style. La commande "@import" n'est pas valide dans les navigateurs Netscape 4.0. En d'autres termes, lorsque vous souhaitez que certains effets soient masqués dans le navigateur Netscape 4.0 et affichés dans la version 4.0 ou supérieure ou dans d'autres navigateurs, vous pouvez utiliser la méthode de commande "@import" pour appeler la feuille de style.
Jour 5 : Autres paramètres dans la zone de tête
Ces conseils se concentrent principalement sur les paramètres des balises méta. En fait, ils n'ont pas grand-chose à voir avec le respect des standards du Web. Faites juste attention à les ajouter à la fin. Juste "/" pour fermer la balise, mais comme il s'agit d'un didacticiel d'introduction, écrivons-le plus en détail.
Icône Favoris
Si vous ajoutez ce site à vos favoris, vous pouvez voir que l'icône IE avant l'URL des favoris devient une icône spéciale pour ce site. Pour obtenir cet effet, c'est très simple, créez d'abord une icône 16x16, nommez-la favicon.ico et placez-la dans le répertoire racine. Intégrez ensuite le code suivant dans la zone d'en-tête :
< ;link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Contenu pour les moteurs de recherche
Le code est le suivant, remplacez-le simplement par le contenu de votre propre site :
Autoriser les robots de recherche à rechercher tous les liens du site. Si vous souhaitez que certaines pages ne soient pas recherchées, il est recommandé d'utiliser la méthode robots.txt
Définir les informations sur l'auteur du site
< meta name="author" content="ajie@netease.com, ajie" />
Définir les informations de droits d'auteur du site
Une brève introduction au site (recommandé)
Mots clés du site (recommandé)
Permettez-moi de vous présenter ceci en premier. Explication supplémentaire, les 5 sections précédentes concernaient toutes le code de la zone d'en-tête, et le contenu réel de la page n'a pas été mentionné du tout Haha, ne vous inquiétez pas, en fait, la zone d'en-tête est très importante. designer en regardant le code d'en-tête d'une page. Est-ce assez professionnel ?
Jour 6 : Spécifications du code XHTML
Avant de commencer la production formelle de contenu, nous devons d'abord comprendre les spécifications du code des standards du Web. Comprendre ces spécifications peut vous aider à éviter les détours et à vérifier le code d'accès dès que possible.
1. Toutes les balises doivent avoir une balise de fermeture correspondante
Dans le passé, en HTML, vous pouviez ouvrir de nombreuses balises, telles que
li> au lieu d'écrire nécessairement les champs
et Mais ce n'est pas légal en XHTML. XHTML nécessite une structure stricte et toutes les balises doivent être fermées. S'il s'agit d'une balise distincte non appariée, ajoutez un "/" à la fin de la balise pour la fermer. Par exemple : 🎜>
🎜>2. Les noms de tous les éléments et attributs de balise doivent être en minuscules
Contrairement au HTML, XHTML est sensible à la casse,
Colonne de gauche de la page
Colonne du milieu de la page
Colonne de droite de la page
la page n'est visible qu'en trois parties juxtaposées de rectangles gris et d'une image de fond. Mais je veux que la hauteur soit en plein écran, que dois-je faire ?
Hauteur adaptative de 4,100 % ?
Pour conserver les trois colonnes avec la même hauteur, j'ai essayé de régler "hauteur : 100 en #gauche, #middle et #right % ;", mais a constaté qu'il n'y avait aucun effet de hauteur adaptative attendu. Après quelques tentatives, j'ai dû donner à chaque p une hauteur absolue : "height:1000px;", et à mesure que le contenu augmente, cette valeur doit être constamment révisée. Il n'y a pas moyen de régler la hauteur ? Au fur et à mesure que l'étude d'Ajie s'approfondissait, il a découvert une solution flexible. En fait, il n'est pas du tout nécessaire de définir 100 %. Nous avons été trop profondément emprisonnés par la réflexion par table. Cette méthode sera présentée en détail dans la prochaine section de l'étude.
Jour 10 : Hauteur adaptative
Si nous voulons ajouter une ligne de pied de page à la fin de la mise en page à 3 colonnes pour mettre des informations telles que le droit d'auteur. J'ai rencontré le problème de devoir aligner le bas de 3 colonnes. Dans la disposition des tableaux, nous utilisons la méthode d'imbrication des grands tableaux dans de petits tableaux, qui permet d'aligner facilement les trois colonnes ; avec la disposition p, les trois colonnes sont dispersées indépendamment et le contenu est de hauteurs différentes, ce qui rend l'alignement difficile. En fait, nous pouvons complètement imbriquer p, mettre trois colonnes en une seule p et obtenir un alignement inférieur. Voici un exemple d'implémentation (une case sur fond blanc simule une page) :
Le code principal de la page dans cet exemple est le suivant :
Fiche de style spécifique Toutes sont écrites dans les sections correspondantes. Le point clé est que la couche #mainbox est imbriquée dans trois couches : #menu, #sidebar et #content. Lorsque le contenu de #content augmente, la hauteur de #content augmentera, et la hauteur de #mainbox s'agrandira également, et le calque #footer descendra automatiquement. Cela permet d’atteindre un haut degré d’adaptabilité.
Il convient également de noter que #menu et #content flottent sur le côté droit de la page "FLOAT : right ;", #sidebar flotte sur le côté gauche du calque #menu "FLOAT : left ;", il s'agit d'une méthode de positionnement flottante, vous pouvez également utiliser le positionnement absolu pour obtenir un tel effet.
Il y a un autre problème avec cette méthode, c'est-à-dire que l'arrière-plan de la barre latérale #sidebar ne peut pas être à 100 %. La solution générale est de le remplir avec la couleur de fond du corps. (La couleur d'arrière-plan de #mainbox ne peut pas être utilisée, car la couleur d'arrière-plan de #mainbox n'est pas valide dans les navigateurs tels que Mozilla.)
D'accord, le framework principal a été construit et le travail restant consiste simplement à ajouter des briques et des tuiles. Si vous souhaitez essayer d'autres mises en page, il est recommandé de lire les articles suivants :
Jour 11 : Menu sans tables
La mise en page a été initialement mise en place, et j'ai commencé à remplir le contenu à l'intérieur. La première consiste à définir l'image du logo :
Feuille de style : #logo {MARGIN : 0px;padding:0px;WIDTH : 200px;HEIGHT:80px;}
Code page :

Le code ci-dessus devrait être facile à comprendre maintenant. Définissez d’abord un calque de logo en CSS, puis appelez-le sur la page. Il convient de noter que afin de rendre les pages Web plus utilisables, les normes du Web exigent que chacun ajoute un attribut alt à toutes les images qui constituent un contenu formel. Cet attribut alt est utilisé pour décrire la fonction de l'image (afficher un texte de remplacement lorsque l'image ne peut pas être affichée), alors n'écrivez pas simplement un nom d'image dénué de sens.
La prochaine étape est le menu de définition.
1. Menu sans tableau (vertical)
Regardons d'abord l'effet final du menu : page de démonstration
Habituellement, on imite au moins Un tableau à 2 couches est utilisé pour implémenter un tel menu. La ligne d'intervalle est implémentée en définissant la couleur d'arrière-plan dans td et en insérant une image GIF transparente de 1 px de haut. L'effet alterné de la couleur d'arrière-plan est implémenté en utilisant l'événement onmouseover de td ; . Mais si vous regardez le code de la page de ce menu, vous verrez qu'il n'y a que les phrases suivantes :
< ;/ul>
n'utilise aucun tableau, mais utilise des
(1) Tout d'abord, le style principal de la couche de menu est défini :
#menu {
MARGIN: 15px 20px 0px 15px; /*Définir la distance de la bordure extérieure du calque*/
PADDING:15px; /*Définir la bordure intérieure du calque à 15px*/
BACKGROUND: #dfdfdf; /*Définir la couleur d'arrière-plan*/
COLOR : #666; /*Définir la couleur de la police*/
BORDER:#fff 2px solid; /*Définir la bordure comme une ligne blanche de 2px*/
WIDTH:160px; /*Définir la largeur du contenu à 160px*/
}
(2) Définissez ensuite le style de la liste non ordonnée :
#menu ul {
MARGIN : 0px;
PADDING : 0px;
BORDER : moyen aucun ;
LINE-HEIGHT : normal ;
LIST-STYLE-TYPE : aucun ;
>
#menu li {BORDER-TOP : #FFF 1px solid; MARGIN: 0px;>
Remarque : Ce qui est utilisé ici est la définition de la méthode dérivée du sélecteur d'identifiant (voir Day 7 : Introduction à CSS) pour les éléments enfants de la couche de menu< Styles pour ;ul> et
(3) Définir l'effet de survol de la souris
#menu li a {
PADDING:5px 0px 5px 15px;
DISPLAY: block
FONT; -POIDS : gras ;
FOND : url(images/icon_dot_lmenu.gif) transparent sans répétition 2px 8px ;
LARGEUR :
COULEUR : #444 ;
TEXTE-DÉCORATION : aucun ;
>
#menu li a:hover { FOND : url(images/icon_dot_lmenu2.gif) #C61C18 sans répétition 2px 8px;
COULEUR : #fff; L'explication est la suivante :
"display:block;" signifie afficher la balise a en tant qu'élément de niveau bloc, faisant du lien un bouton
"BACKGROUND: url(images/ icon_dot_lmenu.gif ) transparent no-repeat 2px 8px;" Cette phrase définit l'icône du petit point qui remplace li. "Transparent" signifie que l'arrière-plan est transparent et "2px 8px" précise que la position de l'icône est à 2px de la gauche et à 8px du haut. Cette phrase peut également être divisée en quatre phrases : "BACKGROUND-IMAGE: url(images/icon_dot_lmenu.gif); BACKGROUND-POSITION: 2px 8px; BACKGROUND-REPEAT: no-repeat; BACKGROUND-COLOR: transparent;" #menu li a:hover" définit le changement de couleur et le changement de petite icône lorsque la souris se déplace sur le lien. OK, c'est ainsi que le menu sans tableaux est implémenté. Vous pouvez clairement sentir que tous les styles de présentation initialement écrits en HTML ont été supprimés et placés dans des fichiers CSS. La majeure partie du code de la page est enregistrée. Il est très simple de modifier le style du menu via CSS.
2. Menu sans tableau (horizontal)
Ce qui précède est un menu vertical Si vous souhaitez afficher un menu horizontal, pouvez-vous également utiliser li ? Bien sûr c'est possible. Le code est donné ci-dessous, et l'effet est en haut de cette page :
Code de la page
- Accueil< li id="two">À propos de nous< /li>
- Normes du Web
- Avantages des normes< ;/a> ;
- Tutoriels associés
- Outils
- Ressources et liens
- FAQ
Code de la feuille de style
# sous-menu {
MARGE : 0px 8px 0px 8px ;
PADDING : 4px 0px 0px 0px;
BORDURE : #fff 1px solide
FOND : #dfdfdf ;
COULEUR : #666 ; :25px; }
#submenu ul {
CLEAR : gauche ;
MARGIN : 0px ;
PADDING :0px ;
BORDER : 0px ; : aucun;
TEXT-ALIGN : centre ;
DISPLAY:inline;
}
#submenu li {
FLOAT :
DISPLAY : bloc ; MARGIN : 0px ;
PADDING : 0px ;
TEXT-ALIGN : center}
#submenu li a {
DISPLAY : bloc
PADDING :2px 3px 2px 3px ; > FOND : url (images/icon_dot_lmenu.gif) transparent sans répétition 2px 8px ;
POIDS DE LA POLICE : gras ;
LARGEUR : 100 % ;
COULEUR : #444 ; aucun ;
}
#submenu li a:hover {
FOND : url(images/icon_dot_lmenu2.gif) #C61C18 non-répétition 2px 8px ;
COULEUR : #fff ; 🎜>
#submenu ul li#one A { LARGEUR : 60px}
#submenu ul li#two A { LARGEUR : 80px}
#submenu ul li#trois A { LARGEUR : 80px}
#submenu ul li#four A {WIDTH: 90px}
#submenu ul li#five A {WIDTH: 80px}
#submenu ul li#six A {WIDTH: 80px}
#submenu ul li# sept A { WIDTH : 60px}
#submenu ul li#eight A { WIDTH : 90px}
#submenu ul li#nine A { WIDTH : 80px}
Les codes ci-dessus ne seront pas analysés un par un. La clé du menu horizontal est : l'instruction "FLOAT: left;" lors de la définition du style
Conseils : Si la somme des largeurs de vos sous-menus est supérieure à la largeur du calque, le menu s'enroulera automatiquement. En utilisant ce principe, vous pouvez obtenir une disposition à 2 ou 3 colonnes d'un seul. liste non ordonnée, ce qui est difficile à réaliser en HTML.
Jour 12 : Validation et erreurs courantes
Après avoir travaillé dur pendant plusieurs jours, nous avons travaillé dur pour apprendre à utiliser XHTML+CSS pour repenser notre site Web. Alors comment savoir si les pages que nous créons sont réellement conformes aux standards du Web ? Le W3C et certains sites Web bénévoles proposent des programmes de vérification en ligne pour nous aider à vérifier si les pages sont conformes aux normes et fournissent des informations d'aide pour corriger les erreurs. Ces vérifications sont très utiles et constituent la première chose que je fais lors du débogage d’une page.
1. , Vérification du téléchargement du fichier
Si la vérification réussit, « Cette page est valide XHTML 1.0 Transitional ! » s'affichera, comme indiqué dans la figure :
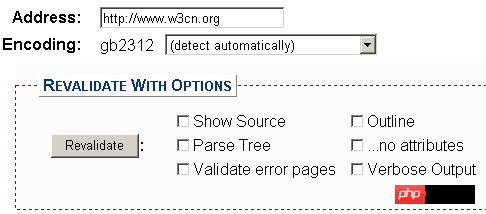
La vérification a échoué. D'autres options de vérification et des messages d'erreur seront affichés, comme le montre la figure : 
Généralement, en sélectionnant " Show Source" et "Verbose Output" peuvent vous aider à trouver la ligne où se trouve le code d'erreur et la raison de l'erreur.  Une erreur courante de validation XHTML provoque un tableau de comparaison
Une erreur courante de validation XHTML provoque un tableau de comparaison
Aucun DOCTYPE trouvé ! Revenir à HTML 4.01 Transitional - DOCTYPE n'est pas défini.
Aucun encodage de caractères trouvé ! Revenir à UTF-8.--Encodage de langage non défini.
balise de fin pour "img" omise, mais OMITTAG NO a été spécifié - La balise d'image n'est pas fermée par "/".
une spécification de valeur d'attribut doit être une valeur d'attribut littérale à moins que SHORTTAG YES ne soit spécifié - La valeur d'attribut doit être citée.
élément "p" non défini --- La balise p ne peut pas être en majuscule et doit être remplacée par un p minuscule.
attribut obligatoire "alt" non spécifié --- L'image doit ajouter l'attribut alt.
attribut obligatoire "type" non spécifié --- La balise appelée par JS ou CSS manque l'attribut type.
L'erreur la plus courante est la majuscule des étiquettes. Habituellement, ces erreurs sont liées. Par exemple, si vous oubliez un
check/ referer">< ;/ a>
2.Vérification CSS2
URL de vérification : http://jigsaw.w3.org/css-validator/
Méthode de vérification : vérification de l'URL, vérification du téléchargement de fichier, vérification directe du code
Si la vérification réussit, "Félicitations, ce document a réussi la vérification de la feuille de style !", hoho, les informations de vérification prennent en charge le chinois . Comme le montre l'image :
Si la vérification échoue, deux types d'erreurs s'afficheront : les erreurs et les avertissements. Une erreur signifie qu'elle doit être corrigée, sinon elle ne passera pas la vérification ; un avertissement signifie qu'il y a du code qui n'est pas recommandé par le W3C et qu'il est recommandé de le modifier.
 Une erreur courante de validation CSS2 provoque un tableau de comparaison
Une erreur courante de validation CSS2 provoque un tableau de comparaison(Erreur) Numéro invalide : color909090 n'est pas une valeur de couleur : 909090 --- La valeur de couleur hexadécimale doit être ajoutée "# " signe, c'est-à-dire #909090
(Erreur) Numéro invalide : margin-topUnknown dimension : 6pixels ---les pixels ne sont pas une valeur unitaire, la façon correcte de l'écrire est 6px
(Erreur) L'attribut scrollbar- face-color n'existe pas : #eeeeee --- Définir la couleur de la barre de défilement comme un attribut non standard
(erreur) la valeur du curseurhand n'existe pas : la main est un attribut non standard valeur d'attribut, remplacez-la par curseur:pointeur
(Avertissement) Ligne : 0 font-family : Il est recommandé de spécifier une famille de types comme dernier choix - le W3C recommande que lors de la définition des polices, terminez par un type de police, tel que « sans-serif », pour garantir qu'elle peut être utilisée dans différentes opérations. Sous le système, les polices Web peuvent être affichées.
(Avertissement)Ligne : 0 ne trouve pas le message d'avertissement pour un autre profil --Indique qu'il y a des attributs ou des valeurs non standard dans le code et que le programme de vérification ne peut pas déterminer et fournir les informations d'avertissement correspondantes .
De même, après avoir réussi la vérification, vous pouvez placer une icône de réussite de la vérification CSS, le code est le suivant :
w3.org/ css-validator/"> 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

