Maison >Applet WeChat >Développement de mini-programmes >Introduction détaillée à la commutation de page d'onglet de l'applet WeChat et à la mise à jour des données
Introduction détaillée à la commutation de page d'onglet de l'applet WeChat et à la mise à jour des données
- 高洛峰original
- 2017-03-28 13:39:193161parcourir
Cet article présente principalement les informations pertinentes sur les données de changement de page à onglet et de mise à jour du mini programme WeChat. Les amis qui en ont besoin peuvent se référer à
Les données de changement de page à onglet et de mise à jour de WeChat. mini programme
Le mini programme WeChat est encore en phase de test interne. Le plus gênant est que le site officiel est constamment mis à jour. Les fonctions que j'ai écrites il y a quelques jours deviennent soudainement indisponibles tous les quelques jours_. (:зゝ∠)_
Les exigences fonctionnelles sont les suivantes :
Lorsque je clique sur "Plus de 50 000" sur la page d'accueil, la page d'achat de voiture s'affiche et en même temps À ce moment-là, l'état du filtre « Plus de 50 000 » est affiché sur la page d'achat de la voiture.

Auparavant, la navigation du navigateur pouvait sauter et transporter des données, mais cette fois, la mise à jour officielle a ajouté une nouvelle chose -----switchTab, qui est spécialement utilisée pour implémenter l'onglet Sauter, mais le transport de données est interdit
Ensuite, si nous voulons toujours obtenir notre effet, nous ne pouvons utiliser que d'autres méthodes
Après y avoir réfléchi, il y a deux idées
1. Utiliser la mise en cache des données
2. Utiliser des variables globales pour stocker globalData
En fin de compte, j'ai utilisé des variables globales parce que j'ai essayé la mise en cache des données est utilisée en premier, onLoad est utilisé pour le chargement de la page, c'est-à-dire qu'il ne sera exécuté que pour la première fois lors de l'ouverture de la page, et ne sera pas exécuté à nouveau, ce qui signifie qu'il n'effectuera pas cette opération. action après la première fois que l'effet est obtenu. Lorsque j'ai essayé d'utiliser des variables locales, onLoad, que j'ai également utilisé au début, n'a bien sûr pas été implémenté. Ensuite, j'ai découvert que onShow exécutait l'opération avec succès à chaque fois que la page était affichée, mais je n'ai pas essayé de la mettre en cache à nouveau. devrait être possible. Implémenté
Implémentation spécifique :
1. Tout d'abord, vous devez définir les variables globales requises dans app.js
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}En plus de userInfo, les deux autres variables de globalData fournies avec le mini programme sont toutes deux définies par moi2 Cliquez sur "Plus de 50 000" dans "Accueil". et effectuez deux opérationsTout d'abord, modifiez la valeur de la variable globale selectConditionDeuxièmement, accédez à la page d'achat de voitureVous devez écrire dans le .js sur le page d'accueil :

var app=getApp();
Modifiez ensuite la valeur de la variable globale selectCodition dans le champ "plus de Événement clic de 50 000"addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
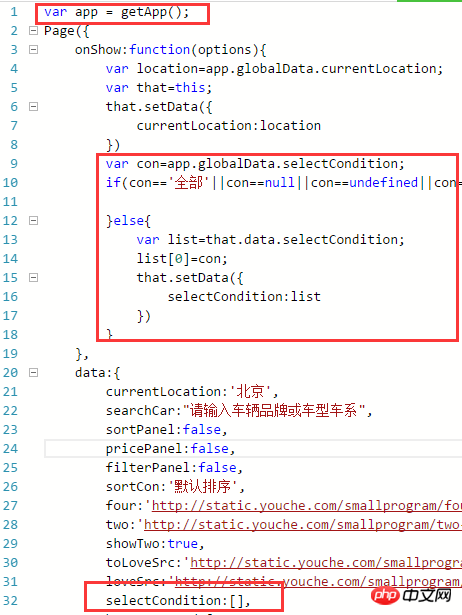
}C'est le contenu de toute la fonction. Devant la console, elle modifie la valeur de la variable globale . Après cela, c'est le code pour accéder à la page de l'onglet "Acheter une voiture", en utilisant wx. switchTab3 Obtenez la variable globale selectCondition dans la fonction onShow de la page d'achat de voiture et attribuez-la au. variable déjà définie dans nos données, pour que vous puissiez appeler cela "plus de 50 000" dans "acheter une voiture" Ça vaut le coup

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

