Maison >interface Web >tutoriel CSS >Résumé de l'exercice de sélection CSS
Résumé de l'exercice de sélection CSS
- 高洛峰original
- 2017-03-27 17:09:532048parcourir
Exercice 1 :
1. Exercice d'utilisation du sélecteur de classe :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择器使用示例</title>
<style type="text/css">
.red
{
color:red;
font-size:12px;
}
.blue
{
color:blue;
font-size:20px;
}
</style>
</head>
<body>
<p>无类选择器效果</p>
<p class="red">类选择器red效果</p>
<p class="blue">类选择器blue效果</p>
<h3 class="blue">同一个类别选择器可以使用到另外的标记上</h3>
</body>
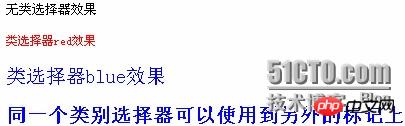
</html>2. Effet :

3. :
Effet de première ligne : Puisqu'il n'y a pas de définition de sélecteur pour la marque P, la couleur et la taille par défaut sont affichées
Effet de deuxième ligne : Parce que la sélection de classe rouge est utilisée pour la marque P Le ; troisième ligne d'effet : étant donné que le sélecteur de classe bleu est utilisé pour la marque P, la police est affichée en bleu et d'une taille de 20 pixels
Effet de quatrième ligne : cela montre que le même sélecteur de classe peut être utilisé sur différents En plus de
, il peut également s'agir de
; Il convient particulièrement de mentionner que puisque s'affiche en bleu avec une taille de 20 pixels et reflète également les caractéristiques de la marque Ce point sera abordé ultérieurement.
Ce point sera abordé ultérieurement.
Exercice 2 :
1. Sélecteur de tag et
Sélecteur d'ID2. Effet :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
p
{
color:blue;
}
/*
* 交集复合选择器定义
*/
p.special
{
color:red;
}
/*
* ID选择器定义
*/
#special
{
color:green;
}
</style>
</head>
<body>
<p>普通段落文本</p>
<h3>普通h3标记文本</h3>
<p class="special">指定了special类选择器的p段落文本</p>
<h3 id="special">指定了special的ID选择器的h3标题文本</h3>
</body>
</html>
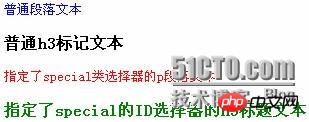
 3. Explication :
3. Explication :
Effet de première ligne : Puisque le sélecteur de balise p est défini, le contenu du paragraphe p sera affiché en bleu
La deuxième ligne ; d'effets : Le sélecteur de balise h3 n'étant pas défini, le contenu du titre h3 sera affiché en noir par défaut
La troisième rangée d'effets : Puisque le sélecteur de balise p et le sélecteur de classe spécial sont utilisés ; en même temps , ce qui est conforme à la définition du sélecteur d'intersection, donc le contenu est affiché sous la forme définie par le sélecteur d'intersection p.special, il est donc affiché en rouge
La quatrième ligne ; effet : en raison de l'utilisation du sélecteur d'ID spécial en même temps Le traitement par défaut de h3 est utilisé, donc le contenu du titre h3 est à la fois vert et affiché dans la taille de police définie par h3
Exercice ; 3 :
1. Exercice de sélection d'union :
><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>标记选择器和ID选择器练习</title>
<style type="text/css">
/*
* 标记选择器定义
*/
h1,h2,h3,p
{
color:purple;
font-size:15px;
}
/*
* 并集选择器定义
*/
h2.special, .special, #one
{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<p>示例文字p1</p>
<p class="special">示例文字h2</p>
<p id="one">示例文字p3</p>
</bodyCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

