Maison >interface Web >tutoriel CSS >Explication détaillée du modèle de boîte flexible de CSS3
Explication détaillée du modèle de boîte flexible de CSS3
- 高洛峰original
- 2017-03-27 10:11:201414parcourir

Flexbox nous permet généralement de mieux manipuler la disposition de ses éléments enfants, par exemple :
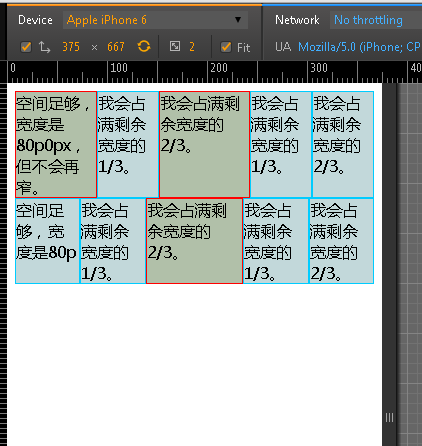
Si le conteneur d'éléments n'a pas assez d'espace, nous n'avons pas besoin de calculez la disposition de chaque élément, vous pouvez les placer sur la même ligne ;
peut les disposer rapidement dans une colonne
peut facilement les aligner à gauche, à droite, au milieu, etc. du conteneur;
Vous pouvez modifier leur ordre d'affichage sans modifier la structure
Si le pourcentage de réglage du conteneur d'éléments et la taille de la fenêtre changent, ne vous inquiétez pas de ne pas spécifier l'exact; largeur de l'élément et rupture de la disposition, car chaque élément enfant du conteneur peut automatiquement allouer une proportion de la largeur ou de la hauteur du conteneur.
Points forts :
Largeur adaptative. Le développement est beaucoup plus pratique et plus rapide que la table et le float.
Remarque Compatibilité :
.nav{
display: -webkit-box;
display: -moz-box;
display: -o-box;
display: -ms-flexbox;
display: flex;
overflow: hidden;
width:100%;//火狐不加宽度是无效的
}
.nav a{
display: block;
height:40px;
line-height: 40px;
color:#fff;
text-align: center;
border:1px solid #fff;
background: #f60;
text-decoration: none;
-moz-box-flex: 1;
-webkit-box-flex: 1;
-o-box-flex: 1;
-ms-flex: 1;
flex: 1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

