Maison >interface Web >tutoriel CSS >Explication détaillée des étapes pour ajouter du CSS personnalisé à un site Web Drupal 7
Explication détaillée des étapes pour ajouter du CSS personnalisé à un site Web Drupal 7
- 高洛峰original
- 2017-03-27 09:36:081755parcourir
Lorsque nous visitons des salons de discussion ou des forums, nous rencontrons souvent des personnes nous demandant comment ajouter du CSS personnalisé à un site Web Drupal. De manière générale, il est préférable de l'ajouter via un thème Drupal. Cependant, dans certains cas, d'autres méthodes doivent être envisagées en raison de restrictions environnementales ou parce que l'administrateur du site Web n'a pas accès aux fichiers du thème.
Aujourd'hui, cet article présentera comment utiliser le module CSS Injector pour ajouter du CSS personnalisé au site Web Drupal 7.
(Traduction : l'injecteur CSS et l'éditeur CSS peuvent être utilisés comme méthodes temporaires d'ajout et d'ajustement CSS, mais en fin de compte, ils doivent être ajoutés via le fichier CSS du thème)
Première étape : Installez et activez le module CSS Injector
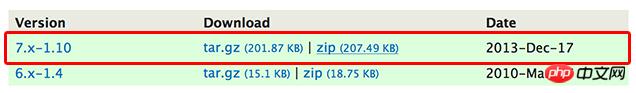
Téléchargez ce module depuis la page du projet CSS Injector

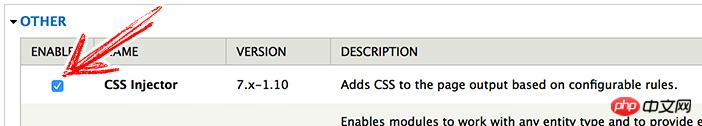
Visitez la page de gestion du module et recherchez le module CSS Injector , cochez la case pour sélectionner

, faites défiler la page vers le bas, cliquez sur Enregistrer pour activer l'injecteur CSS

Étape 2 : Ajouter du CSS personnalisé
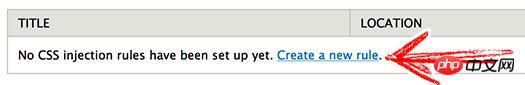
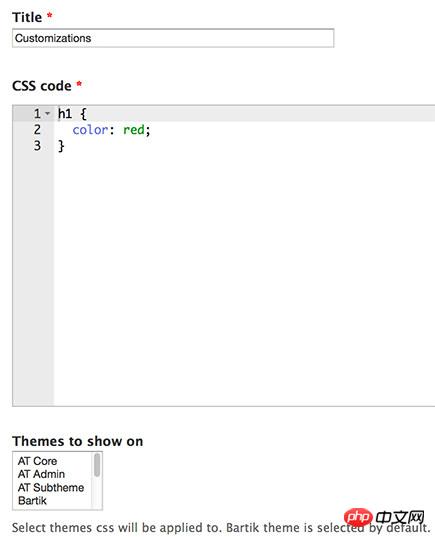
Après avoir activé le module CSS Injector, rendez-vous sur la page "Configuration > CSS Injector" pour commencer à utiliser CSS Injector. Cliquez sur le lien Créer une nouvelle règle pour commencer à ajouter une nouvelle règle CSS.

Après avoir renseigné le titre et le code CSS des règles CSS, précisez le thème pour utiliser ces CSS via les paramètres dans la section Thèmes à afficher sur

Par défaut, le CSS ajouté prendra effet sur toutes les pages. Vous pouvez également sélectionner la page sur laquelle le CSS prend effet selon vos besoins

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

