Maison >Applet WeChat >Développement de mini-programmes >Développement de nouvelles fonctionnalités ES6 Applet WeChat (6)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (6)
- 迷茫original
- 2017-03-25 17:33:222014parcourir
La métaprogrammation, c'est lorsque les développeurs « programment le langage lui-même ». Généralement, le langage de programmation expose certaines API permettant aux développeurs d'exploiter certaines fonctionnalités du langage lui-même.
À partir d'ES6, les fonctionnalités Proxy et Reflect ont été ajoutées, élargissant les capacités de méta-programmation (Meta Programming), permettant l'interception et la personnalisation des comportements d'opération de base du langage (tels que la recherche d'attributs, affectation, énumération, appel de fonction, etc.).
Proxy (proxy)
Proxy est une nouvelle fonctionnalité ajoutée dans ES6. Il peut "proxy" le comportement natif de l'objet et le remplacer. avec exécution Comportement personnalisé.
Le proxy peut être compris comme la mise en place d'une couche "d'interception" devant l'objet cible. L'accès externe à l'objet doit d'abord passer par cette couche d'interception, il fournit donc un mécanisme qui peut filtrer et réécrire l’accès externe. Le sens originel du mot proxy est agence. Il est utilisé ici pour signifier qu'il « agit pour le compte de » certaines opérations. Il peut être traduit par « agent ».
Les objets proxy sont utilisés pour définir des comportements définis par l'utilisateur pour les opérations de base (telles que la recherche de propriétés, l'affectation, l'énumération, l'appel de méthode, etc.).
Créer un objet Proxy :

cible : cible L'objet peut être n'importe quel type d'objet, tel qu'un tableau, une fonction ou même un autre objet proxy.
handlert : objet gestionnaire, qui contient un ensemble de méthodes proxy pour contrôler divers comportements de l'objet proxy généré.
Méthodes d'objet proxy :
Proxy.revocable(target, handler) : utilisé pour créer un objet proxy révocable.
L'objet processeur a un total de 14 méthodes proxy :
handler.getPrototypeOf() : déclenchée lors de la lecture du prototype de l'objet proxy Cette opération, par exemple lors de l'exécution de Object.getPrototypeOf(proxy).
handler.setPrototypeOf() : Cette opération est déclenchée lors de la définition du prototype de l'objet proxy, par exemple lors de l'exécution de Object.setPrototypeOf(proxy, null).
handler.isExtensible() : Cette opération est déclenchée lors de la détermination si un objet proxy est extensible, par exemple lors de l'exécution d'Object.isExtensible(proxy).
handler.preventExtensions() : déclenché lors de la création d'un objet proxy non extensible, par exemple lors de l'exécution d'Object.preventExtensions(proxy).
handler.getOwnPropertyDescriptor() : Cette opération est déclenchée lors de l'obtention de la description de propriété d'une propriété de l'objet proxy, par exemple lors de l'exécution de Object.getOwnPropertyDescriptor(proxy, « foo »).
handler.defineProperty() : Cette opération est déclenchée lors de la définition de la description de propriété d'une propriété de l'objet proxy, par exemple lors de l'exécution de Object.defineProperty(proxy, “foo”, { }) heure.
handler.has() : Cette opération est déclenchée lors de la détermination si l'objet proxy a un certain attribut, par exemple lors de l'exécution de "foo" dans le proxy.
handler.get() : Cette opération est déclenchée lors de la lecture d'une certaine propriété de l'objet proxy, par exemple lors de l'exécution de proxy.foo.
handler.set() : Cette opération est déclenchée lors de l'attribution d'une valeur à un certain attribut de l'objet proxy, par exemple lors de l'exécution de proxy.foo = 1.
handler.deleteProperty() : Cette opération est déclenchée lorsqu'une propriété de l'objet proxy est supprimée, par exemple lorsque delete proxy.foo est exécuté.
handler.enumerate() : Cette opération est déclenchée lors du parcours des propriétés de l'objet proxy, par exemple lors de l'exécution de for(i in proxy){}.
handler.ownKeys() : Cette opération est déclenchée lorsque toutes les clés de propriété de l'objet proxy sont obtenues, par exemple lors de l'exécution de Object.getOwnPropertyNames(proxy).
handler.apply() : Cette opération est déclenchée lors de l'appel d'un objet proxy dont l'objet cible est une fonction, comme lors de l'exécution de proxy().
handler.construct() : Cette opération est déclenchée lors de la construction d'une instance d'un objet proxy dont l'objet cible est le constructeur, par exemple lors de l'exécution de new proxy().
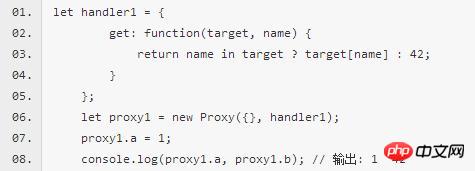
Intercepter l'opération de lecture de la valeur de l'attribut :

Dans le code ci-dessus, Proxy (Le proxy) définit une cible et un handle, et le handle implémente une méthode de capture get. Grâce à cette méthode, l'objet mandaté ne renvoie plus undéfini pour les propriétés non définies, mais renvoie un nombre de 42.
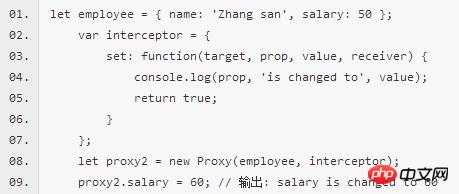
Intercepter l'opération d'affectation de la valeur de l'attribut :

Ci-dessus Dans le code, la fonction de traitement set est définie. Si les propriétés de l'objet que nous écoutons sont modifiées, alors ce gestionnaire sera appelé en même temps, grâce aux paramètres, nous pourrons savoir quelle propriété a été modifiée et laquelle. valeur à laquelle il a été modifié.
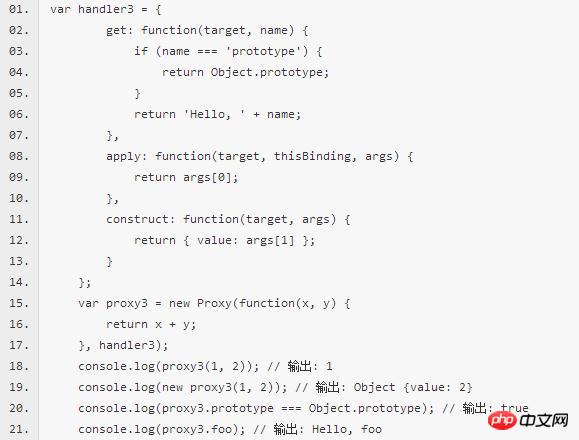
La même fonction d'intercepteur peut être configurée pour intercepter plusieurs opérations :

La méthode Proxy.revocable est utilisée pour créer un objet proxy révocable. Une fois qu'un objet proxy est révoqué, il deviendra presque complètement indisponible. Toute opération de proxy effectuée sur celui-ci lèvera une exception TypeError.

Reflect (réflexion)
Introduit dans ES6 Reflect est une autre fonctionnalité de métaprogrammation qui nous permet de manipuler directement le comportement natif des objets. Il existe une correspondance biunivoque entre les comportements contrôlables de Reflect et les proxys de Proxy, ce qui facilite l'utilisation de Reflect pour appeler des comportements natifs dans les méthodes personnalisées de Proxy.
La réflexion est une fonctionnalité de langage précieuse qui favorise la méta-programmation. Elle peut afficher dynamiquement les caractéristiques du programme lui-même pendant son exécution.
L'objet Reflect fournit 14 méthodes statiques, leurs noms se trouvent être les mêmes que les noms des 14 méthodes du processeur proxy. Plusieurs de ces 14 méthodes se trouvent sur les méthodes de l'objet Object de. le même nom existe également et, bien qu'ils fonctionnent de manière similaire, il existe des différences subtiles.
Reflect.apply() : Appelez une fonction et transmettez un tableau comme paramètre d'appel. Similaire à Function.prototype.apply().
Reflect.construct() : Effectuer une nouvelle opération sur le constructeur, ce qui équivaut à exécuter new target(...args).
Reflect.defineProperty() : similaire à Object.defineProperty().
Reflect.deleteProperty() : Supprimer une propriété de l'objet équivaut à exécuter delete target[name].
Reflect.enumerate() : Cette méthode renverra un itérateur contenant toutes les propriétés de chaîne propres énumérables et les propriétés de chaîne héritées de l'objet cible, pour... en fonctionnement Ce sont ces propriétés qui sont parcourus.
Reflect.get() : récupère la valeur d'un attribut sur l'objet, similaire à target[name].
Reflect.getOwnPropertyDescriptor() : similaire à Object.getOwnPropertyDescriptor().
Reflect.getPrototypeOf() : similaire à Object.getPrototypeOf().
Reflect.has() : Détermine si un objet a un certain attribut. Il a la même fonction que l'opérateur in.
Reflect.isExtensible() : similaire à Object.isExtensible().
Reflect.ownKeys() : renvoie un tableau contenant toutes ses propres propriétés (à l'exclusion des propriétés héritées).
Reflect.preventExtensions() : similaire à Object.preventExtensions().
Reflect.set() : définit la valeur d'un attribut sur l'objet, similaire à target[name] = val.
Reflect.setPrototypeOf() : similaire à Object.setPrototypeOf().

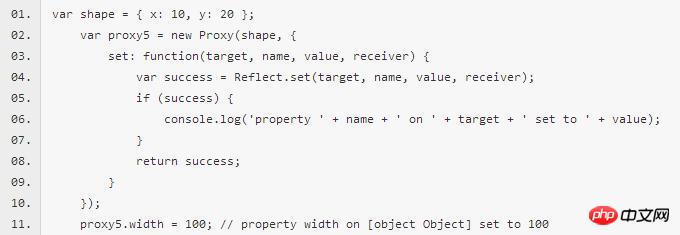
Dans le code ci-dessus, la méthode Proxy intercepte le comportement d'attribution d'attribut de l'objet cible et utilise le Méthode Reflect.set sur la valeur attribuée à la propriété de l'objet.
Pourquoi utiliser Reflect :
Mettez certaines méthodes de l'objet Object qui sont évidemment internes au langage (telles que Object.defineProperty) dans Réfléchissez à l'objet. À ce stade, certaines méthodes sont déployées à la fois sur les objets Object et Reflect, et les nouvelles méthodes à l'avenir seront déployées uniquement sur les objets Reflect.
Modifiez les résultats de retour de certaines méthodes Object pour les rendre plus raisonnables. Par exemple, Object.defineProperty(obj, name, desc) générera une erreur lorsque la propriété ne peut pas être définie, tandis que Reflect.defineProperty(obj, name, desc) renverra false.
Laissez les opérations sur les objets devenir des comportements fonctionnels. Certaines opérations d'objet sont impératives, comme name in obj et delete obj[name], tandis que Reflect.has(obj, name) et Reflect.deleteProperty(obj, name) les transforment en comportements fonctionnels.
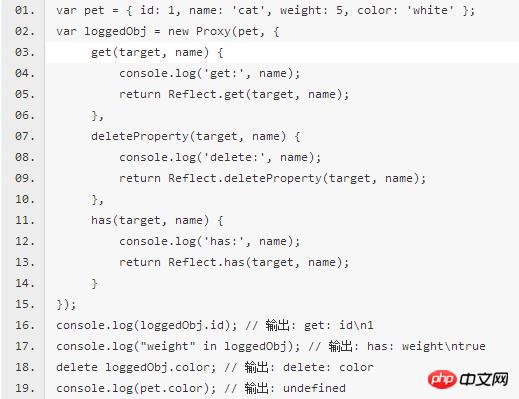
Les méthodes de l'objet Reflect correspondent aux méthodes de l'objet Proxy un à un. Tant qu'il s'agit d'une méthode de l'objet Proxy, la méthode correspondante peut être trouvée. sur l’objet Reflect. Cela permet à l'objet Proxy d'appeler facilement la méthode Reflect correspondante pour compléter le comportement par défaut et servir de base pour modifier le comportement. En d’autres termes, quelle que soit la manière dont Proxy modifie le comportement par défaut, vous pouvez toujours obtenir le comportement par défaut sur Reflect.

Dans le code ci-dessus, chaque opération d'interception (get, delete, has) de l'objet Proxy appelle en interne la méthode Reflect correspondante, pour garantir que le comportement natif peut être exécuté normalement. Le travail supplémentaire consiste à générer une ligne de journal pour chaque opération. Avec l'objet Reflect, de nombreuses opérations seront plus faciles à lire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

