Maison >Applet WeChat >Développement de mini-programmes >Résumé de la technologie de développement de programmes WeChat Mini
Résumé de la technologie de développement de programmes WeChat Mini
- 迷茫original
- 2017-03-25 14:50:542260parcourir
Résumé : Le mini-programme Mobike a été officiellement publié le premier jour du mini-programme WeChat, qui a touché le cercle d'amis des médias Weibo. Cet article parle principalement d'un résumé de la direction technique et de la manière de passer de l'apprentissage à l'avancement étape par étape au cours de ce cycle de développement. ... ... ... ...
Avant-propos
Le mini-programme Mobike a été officiellement publié le premier jour du mini-programme WeChat et est devenu un cercle d'amis médiatique à succès sur Weibo. Cet article parle principalement d'un résumé de la direction technique et de la manière de passer de l'apprentissage à l'avancement étape par étape au cours de ce cycle de développement.
Changement de pensée
L'applet WeChat n'a pas de balises HTML communes, mais des composants personnalisés WeChat similaires à
React, tels queview,text,mapetcn'a pas de variable
window, mais WeChat fournit unwxensemble de méthodes globalsans
alien de balise, ne peut pas être imbriquéiframeLa liaison d'événements et le rendu conditionnel sont similaires à
Angular, tous écrits enWXMLLa liaison de données utilise
Mustachela syntaxe à double accoladene peut pas être utilisé
DOM, changez l'affichage de la vue en changeantpage data(similaire à l'état deReact)
Donc si Si vous êtes familier avec toutes les piles technologiques frontales mentionnées ci-dessus, vous serez à l'aise pour développer des applets WeChat.
Cycle de vie
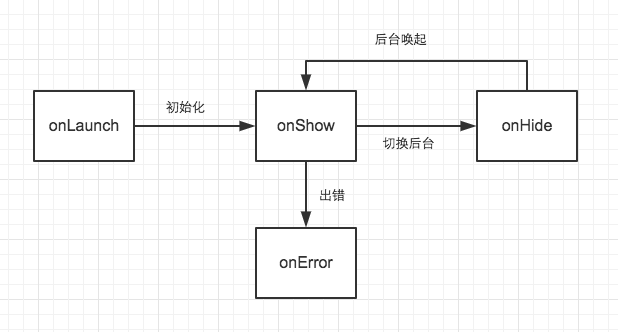
Vous pouvez comprendre que le mini programme est une page Web H5 d'une seule page, et que tous les éléments sont chargés une fois, ce qui conduit à la notion de cycle de vie :

Ouvert pour la première fois, l'applet est initialisée
-
Une fois l'initialisation de l'applet terminée, le
est déclenchéonShowl'événement L'applet passe en arrière-plan (écran éteint, changement d'APP, etc.), déclenchant
onHideL'applet passe de l'arrière-plan au premier plan et se déclenche à nouveau
onShowL'applet a une erreur et se déclenche
onError
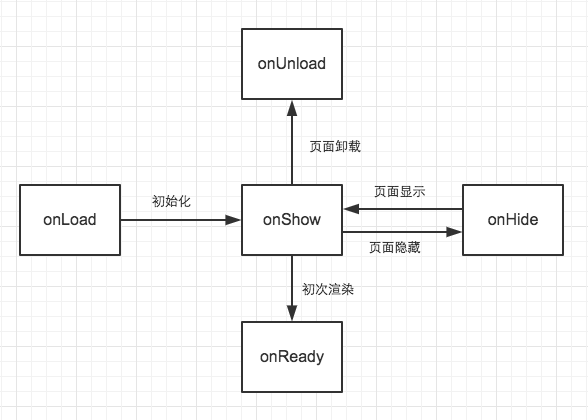
Chaque page a également son propre cycle de vie :

Remarque : dans la version 6.5.3 de WeChat, certains appareils Android ne peuvent pas déclencher onLoad les événements peuvent être remplacés par onReady.
Diffusion d'événements
Applet WeChat "Structure de page unique", vous pouvez utiliser la diffusion d'événements (centre d'événements unifié) pour enregistrer et déclencher des événements personnalisés, sinon la gestion des événements ultérieurs deviendra plus et plus déroutant, et cela implique une transmission d'événements sur plusieurs pages. Vous avez besoin de ce type de mécanisme de déclenchement d'événements. Vous pouvez vous référer à Broadcast.js. Par exemple, il y a cette scène dans Mobike :
Après avoir scanné avec succès le code QR, un message indiquant un déverrouillage réussi s'affiche sur la page de déverrouillage A. Vous devez accéder à la page de conduite B et vérifier le statut de conduite de l'utilisateur.
Sans un centre de gestion unifié des incidents, il vous est presque impossible de mener à bien un tel processus. Bien sûr, vous pouvez utiliser Hack pour le résoudre. Parce que passer à la page B déclenchera l'événement onShow de B, vous pouvez écrire une logique métier dans onShow :
// Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})Mais il est plus raisonnable d'utiliser la diffusion d'événements pour le gérer :
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast =require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})Data Center
Le app.js du répertoire racine est très utile, le app.js du répertoire racine est très utile, le app.js du répertoire racine est très utile.
Étant donné que les variables ou méthodes enregistrées peuvent être obtenues par toutes les pages, il peut également être utilisé pour gérer le problème de déclenchement d'événements entre pages mentionné ci-dessus. Et vous pouvez vous inscrire globalData pour accéder à toutes les pages. Par exemple, vous pouvez vous inscrire systemInfo directement dans globalData, vous n'avez donc pas besoin de l'obtenir sur chaque page :
// app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
}). est disponible sur la page :
// Page A
const {
systemInfo
} = getApp().globalData性能优化
小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
"map" controls="{{controls}}" style="{{style}}">map>
index/index.jsconst indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})
这样就成功解决了部分Android设备小程序Crash的问题。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

