Maison >Applet WeChat >Développement de mini-programmes >Fichiers globaux pour le développement d'applets WeChat
Fichiers globaux pour le développement d'applets WeChat
- 迷茫original
- 2017-03-25 13:36:092122parcourir
En fait, vous connaissez déjà la structure des fichiers du mini programme
Comme mentionné dans la section précédente, la page du mini programme se compose de trois parties Grouper en :
Afficher (.wxml), logique (.js), style (.wxss)
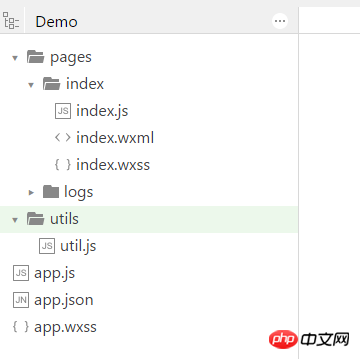
Nous re- développez la structure des fichiers cette fois :

Il n'y a que quatre types de fichiers utilisés par l'applet, comme vous pouvez le voir <.>
Mais je souhaite quand même développer cela, mais je ne ferai pas ici une analyse détaillée, et j'arriverai juste à la conclusion :
app.js dans le répertoire racine, app.json, la portée du code app.wxss est globale
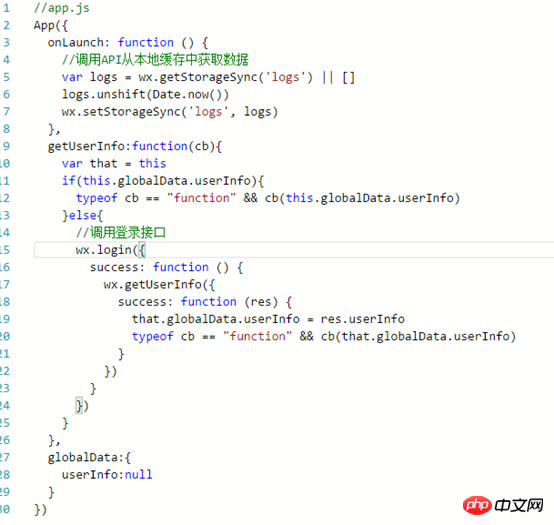
app.js :

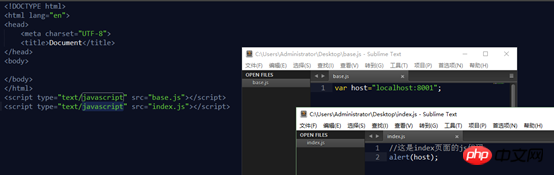
Le contenu de ce fichier est la logique globale du programme, et il peut aussi être compris comme le point d'entrée du programme, mais je le dis avec certitude. Ce n'est pas facile à comprendre, mais c'est toujours une pratique courante d'utiliser la pensée frontale pour comprendre l'app.js global du mini programme > <.>
Le base.js ici est équivalent au app.js du mini programme. Il déclare des variables qui peuvent être utilisées par d'autres pages, le app.js du mini. Le programme est accessible sans référencer manuellement chaque page
Les informations utilisateur que nous avons mentionnées dans la section précédente sont définies dans ce fichier app.js. 
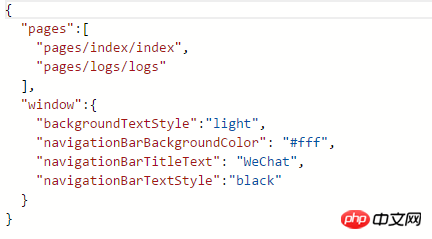
app.json : 🎜>
C'est un fichier de configuration global
Pages
est un tableau qui déclare que l'applet possède quelles pages, comme nous pouvons le voir sur l'image ci-dessus, ce programme a actuellement deux pages : index et journal <.>Il convient de noter qu'après avoir créé une nouvelle page, nous devons accéder manuellement à app.json. La page nouvellement créée n'est accessible qu'en l'ajoutant au tableau pages <.>
window
<.>
La raison pour laquelle ces styles doivent être configurés ici au lieu d'utiliser CSS dans wxss est : wxml
ne définit pas la balise du titre du haut, et son style ne peut pas être contrôlé avec CSS.
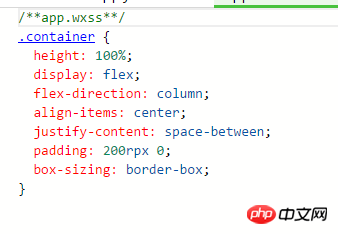
app.wxss :
est un style CSS global, mais je n'en présenterai pas trop pour que tout le monde puisse le comprendre.
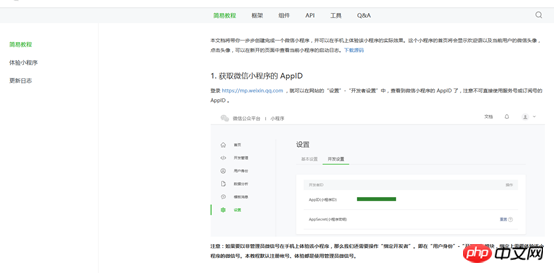
Il est temps de lire la documentation
La raison pourquoi je n'ai pas suivi la documentation depuis le début parce que je suis aussi un débutant. Je viens de lire la documentation lorsque je suis arrivé pour la première fois. Cela équivaut à passer directement du front-end au petit programme. assez, je ne peux pas respirer, alors j'amène tout le monde à passer lentement du front-end au petit programme.
Pas de bêtises, il suffit de lire le document.
De la section précédente à maintenant, j'ai dit Alors beaucoup, en fait, je viens de parler de la partie "Tutoriel simple".
"Framework
" est une introduction détaillée au cadre global du mini programme."Composant" peut être compris comme une extension et une encapsulation des fonctions des balises HTML. Certaines barres de progression, formulaires, carrousels, etc. couramment utilisés y sont détaillés, et ils le sont. assez puissant.
" est utilisé pour appeler les fonctions WeChat et les modules de fonctions système, y compris les requêtes réseau, le contrôle multimédia, le canevas, l'appel du matériel de téléphonie mobile, etc. En écrivant ceci, je ne sais pas comment présenter plus clairement le contenu suivant, car le document est déjà très détaillé, j'ai peur que si j'écris le tutoriel selon le mien Je comprends, il y aura Les omissions sont trompeuses. Après tout, ce que j'ai écrit n'est certainement pas aussi original que la version officielle.  API
API
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

